"Align cell content vertically at top" only works in the first column of a table?
-
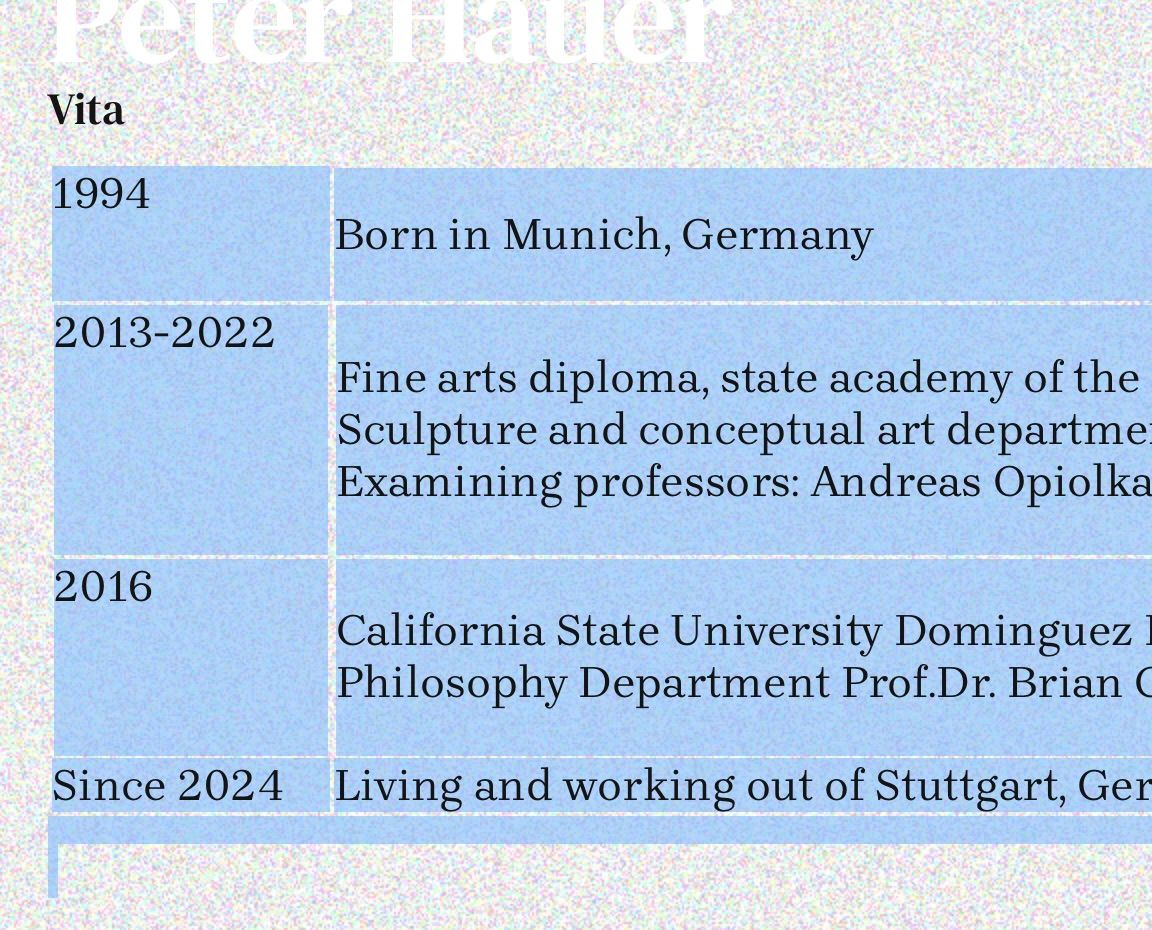
I made a table inside a text element. I want the first lines of text in a row to align vertically. (By default they are aligned at the middle, if I could I'd change that default to begin with).
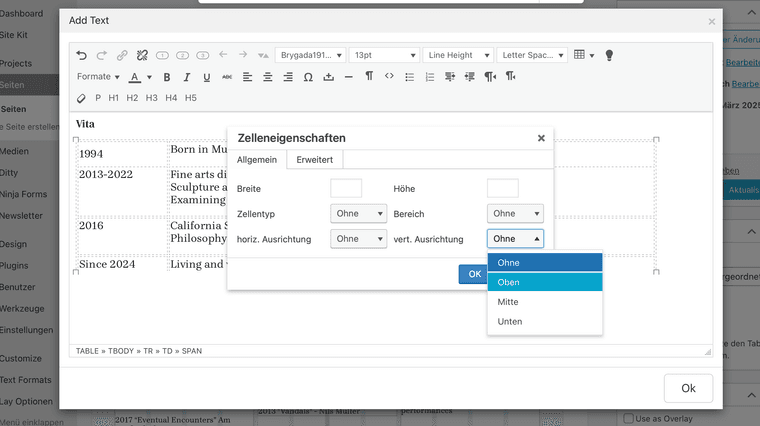
I found the option to "align cell content at top" and it works, but for some reason only in the first column of the table. In the second column, an empty line is always added on top of my text.
I wondered whether it has something to do with the font, but I couldn't find an explanation, and also it should appear in the first column as well then.


-
I'm trying to workaround this issue with stack elements. I'd just use tab characters in a regular text element but that's also not possible.
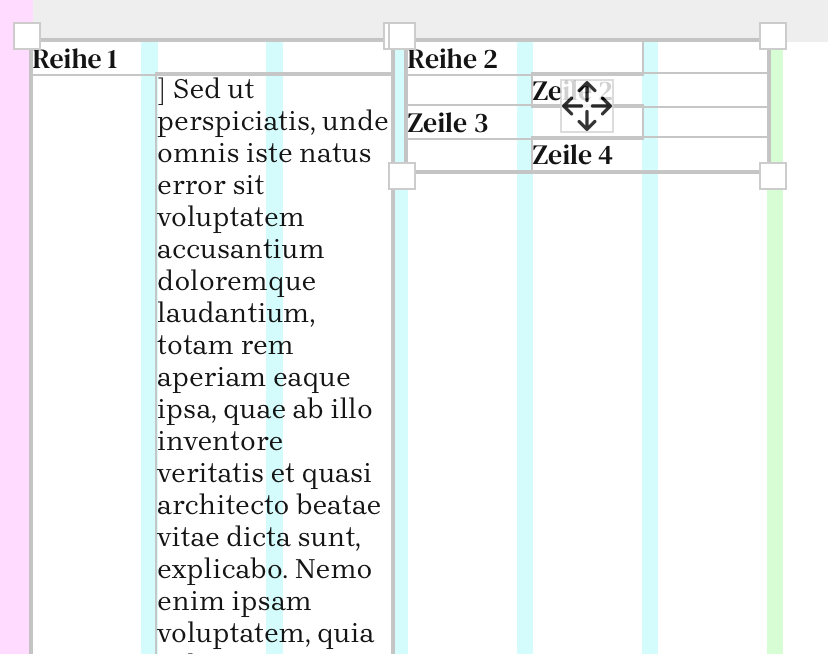
The problem with stack elements is that text elements can't be placed next to each other inside a stack element, creating this descending zig zag.How is it possible to waste an entire Sunday with such a simple table??

-
hey sorry about not answering.
i will try to make stack elements be able to have things inside of them be next to each other this week or next week. lets see if i can make it, cause i have so many things to do :O
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it