Tags are not working
-
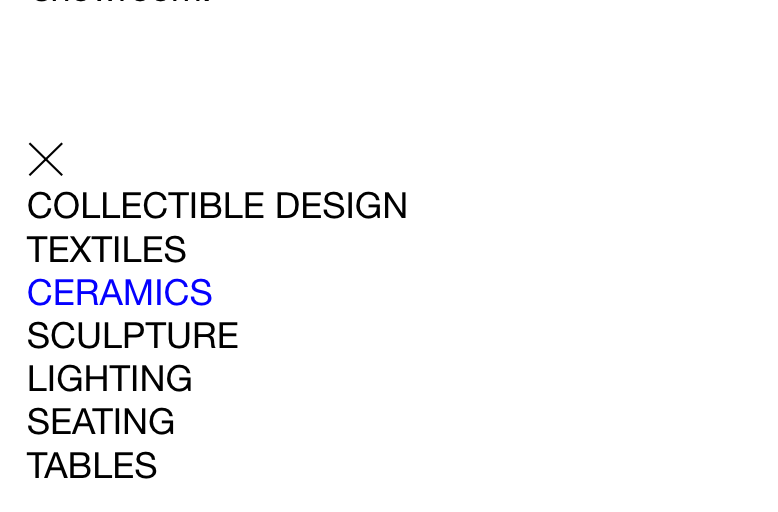
And I need to replace the "Close" button. I do have an SVG with the Text "ALL" in it.
Thank you for help -
And it is working now with the tags and the sticky menu. but the client want the close button replaced in a Text "All". This would be realy great to get this done somehow. Then I can go online I think.
-
use this css to have text instead of an X for closing the project overlay
.close-projects-overlay::before { display: none; } .close-projects-overlay::after { content: 'All'; font-size: 20px; font-family: helvetica neue, sans-serif; }idk where your $tags$ text is, can you like post a screenshot with the area marked where it is
-
Thank you! Nice.
Here are the Tags:

-
I did it by myself like you made it. But with the Tags. Thank you!!
-

if u mean these ones
they are on a page, they are not in a project layout -
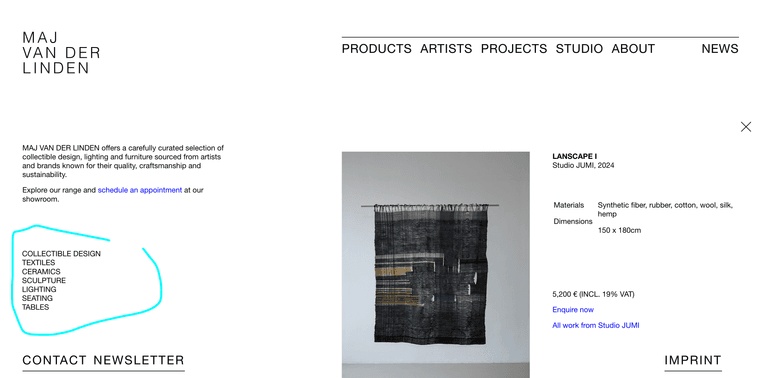
u changed the css so the project overlay is only 50% width and the page underneath shows on the left side
the page underneath is just a regular page page, $tags$ dont work in there
-
hey
so i just realized we are talking about sth different.
please be more specific next time,
an pls post a screenshot of the full website next time, with marking the part you meancause when you use custom css like that, i dont even know what part of the website you talk about
- you mean the tag filter of the thumbnailgrid
- or you mean $tags$ which is a text you put inside a text element, which will result in a comma separated list of tags
you mean the first thing i think!
i thought you meant the second thing. -
But now its working...
Thank you!! And sorry. Next time I will be more in detail. And I also have the "All" link in the links if something is selected. Everything is good now. -
same thing with you wanting the X close icon to be an "All" text.
you meant the X "deselect" icon of the tagfilter of the thumbnailgrid?
but i thought you meant the X close icon of the project overlay!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it