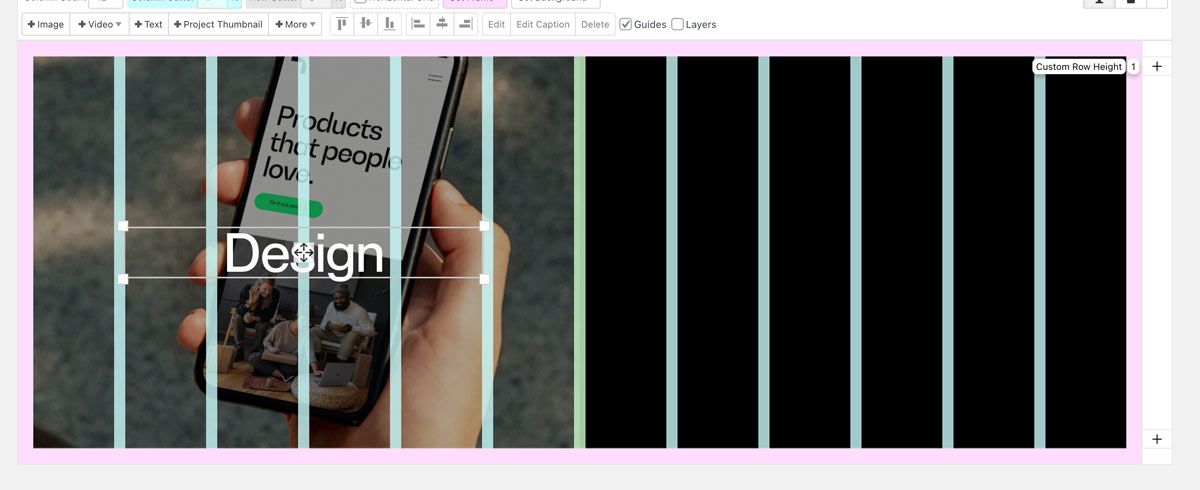
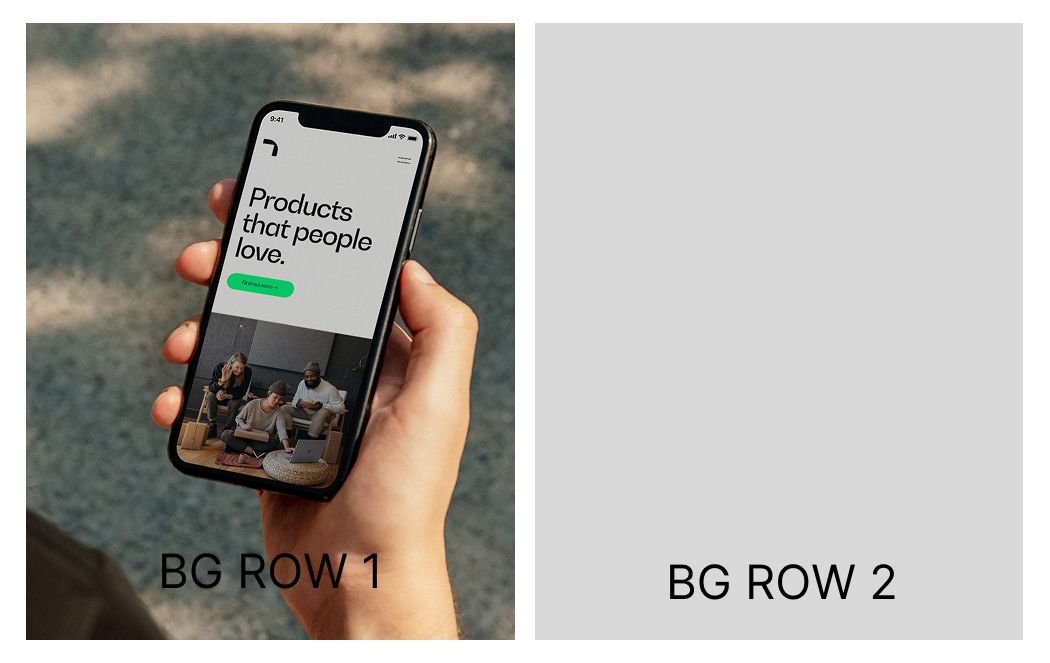
Left/right background image to have margins
-
its a good idea
you can do sth like this with css:
.background-image.background-image-count-2 img:first-child{ left: 20px!important; width: calc(50% - 30px)!important; } .background-image.background-image-count-2 img:last-child{ right: 20px!important; width: calc(50% - 30px)!important; left: auto!important; }Enter this css in "lay options" -> "custom css & html" -> "custom css for desktop"
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com