E-shop problems
-
Hello Armin,
I'm experiencing a number of minor problems with my laytheme shop using woocomerce. I can't make these changes even trying with the CSS code, or maybe my level is too low. My site is www.selah.fr / Thank you !1- I can't display my footer set up on my other pages on the product page (problem in desktop and mobile format)
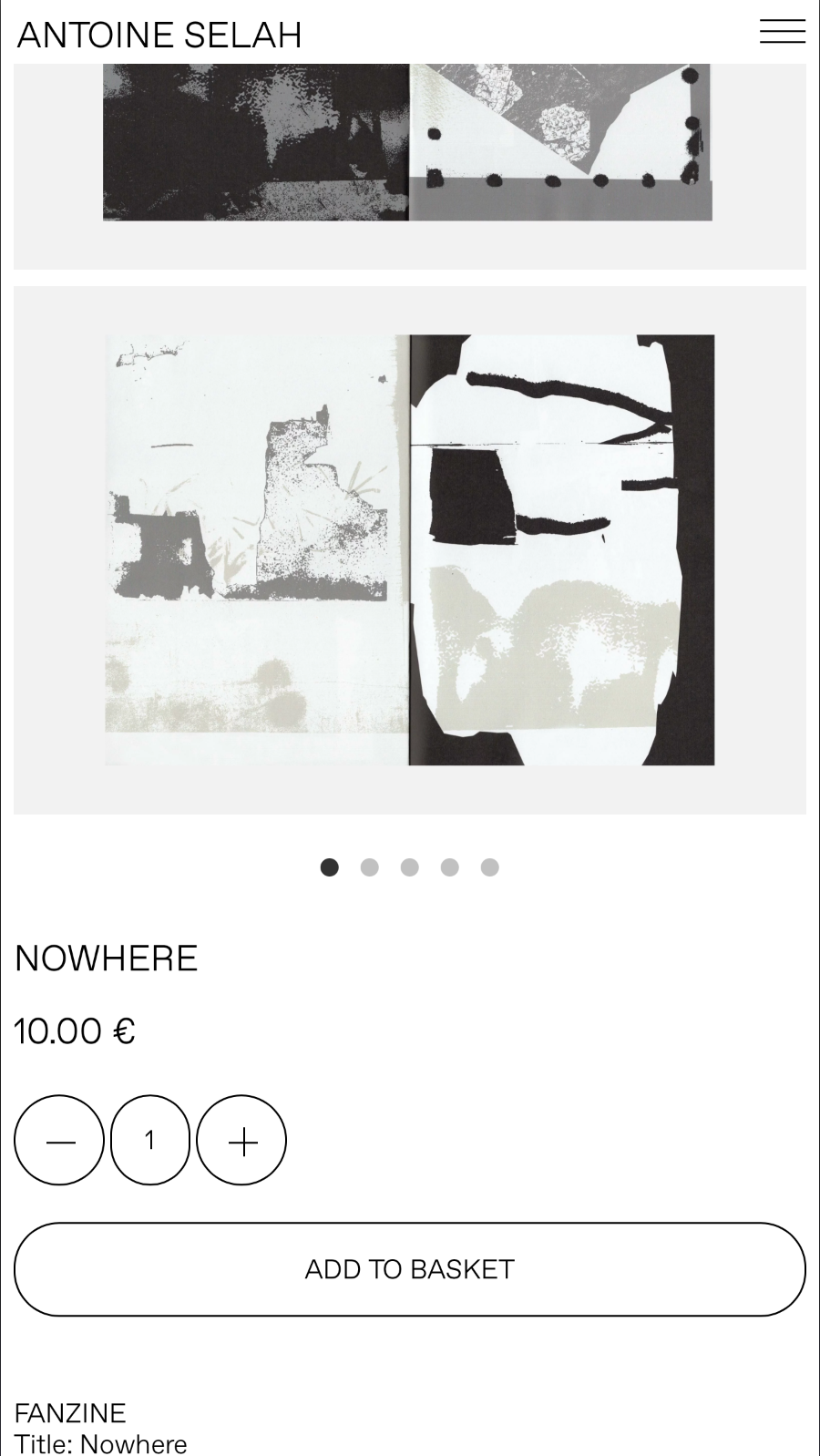
2- I can't manage to remove the carousel with the little circles below the product images. I'd like my product images to be displayed just one below the other and not have this carousel option. (problem in mobile format)

3- I'd like to move the product quantity field up below the add to basket button. (problem in mobile format)
-
ok i will check it out!
-
hey sorry i forgot :O about this
-
1:

Lay Options. Footers. And then set the WooCommerce footer. For me, my page set as a footer shows under the product.
Doesn't it for you?
With the new update u will get this:

3:
Enter this css in "lay options" -> "custom css & html" -> "custom css for mobile".woocommerce-variation-add-to-cart{ display: flex; flex-direction: column; gap: 10px; } .lay-woocommerce-qty-wrap{ order: 2; }will result in:

some other things you can move around in:

-
nice! im happy that worked. your website is still one of my all time lay website favourites
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it