mobile second menu different position possible?
-
Hi @arminunruh,
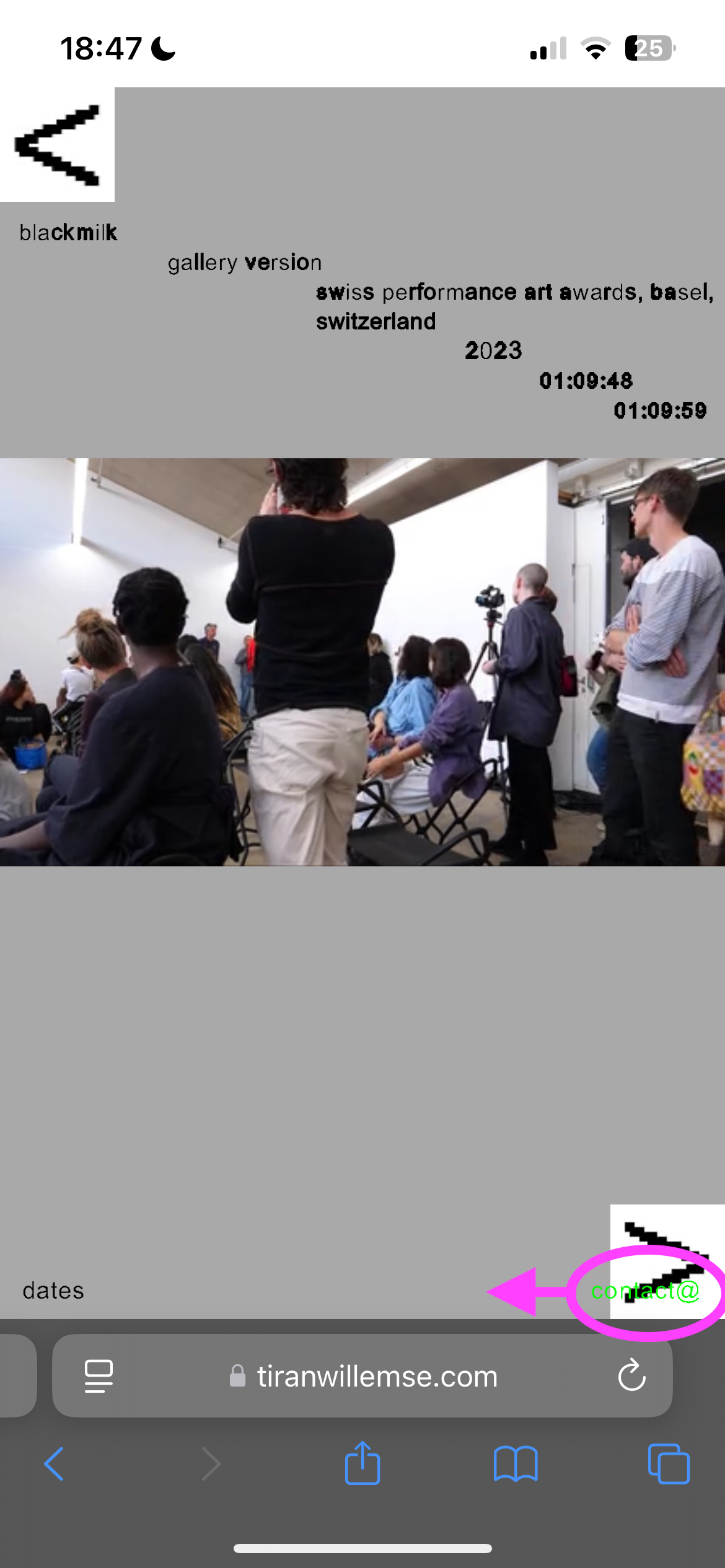
on tiranwillemse.com I'm using the desktop menu for mobile which works great. Now for the mobile view I would like to move the 2nd menu (@contact in green - in the right bottom corner - menu-item-92 ) a bit more to the left so its next the arrow. Is that possible with CSS ?
Thanks again and it's always nice to work with the theme.
Best wishes
Daniel
-
hello
for mobile menu you cant have multiple
you always only have oneyou mean second menu point of mobile menu
your mobile menu should be aligned to the bottom.
now you have top: 640px. i dont think thats a good idea.
any phones where the browser height is more or less, the menu wont be at the bottom but somehwere in betweenin the customizer, check if you can set the menu position to bottom. or use my css here:
nav.mobile-nav{ position: fixed!important; top: auto!important; bottom: 10px!important; }to move your second menu point more to the left:
body.mobile-menu-style_desktop_menu nav.mobile-nav li:last-child { right: 80px!important position: relative!important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it