Ignore a targeted element in the ‘Transitions when Navigating’
-
Hello, is it possible to ignore a targeted element in the ‘Transitions when Navigating’ animations?
Thank you very much!
-
can you right click the element in the gridder
click "set html class and id"for class, enter:
no-animation
-
unfortunately it doesn't work, I wanted to test it for my navbar (.switch)
-
i dont see a no-animation class added here

You need to add it to the elements, not the row. I see you added it to the row.
So right-click any elements in your gridder that should not get animated and enter the HTML class for those. -
I had indeed added it to the line, sorry.
I've updated it but the problem persists. -

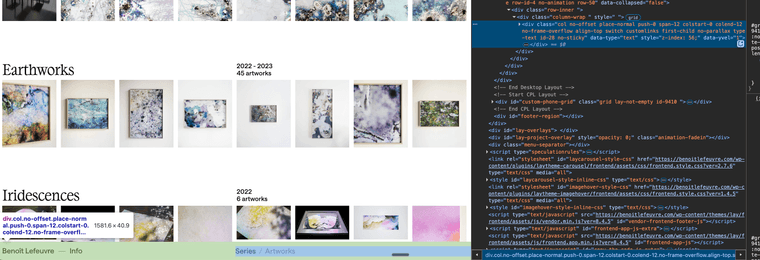
ok so this bar here is always fixed at the bottom
A no-animation HTML class is for the feature "animate Element in on Scroll" in lay options.
This bar never animates for me, and it can't even be scrolled to because it's always on the screen. I'm not sure if I understand the issue.
-
Oh yeah I read it wrong, so you're saying transitions when navigating mmh.
-
How about you try to add the CSS?
.no-animation{ transition: none!important; opacity: 1!important; }Enter this css in "lay options" -> "custom css & html" -> "custom css"
-
with the next update it should also work without having to use that css above
-
it works like this thank you very much :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it