Vertical Text Line
-
Hey!
This is possible with custom html and css!
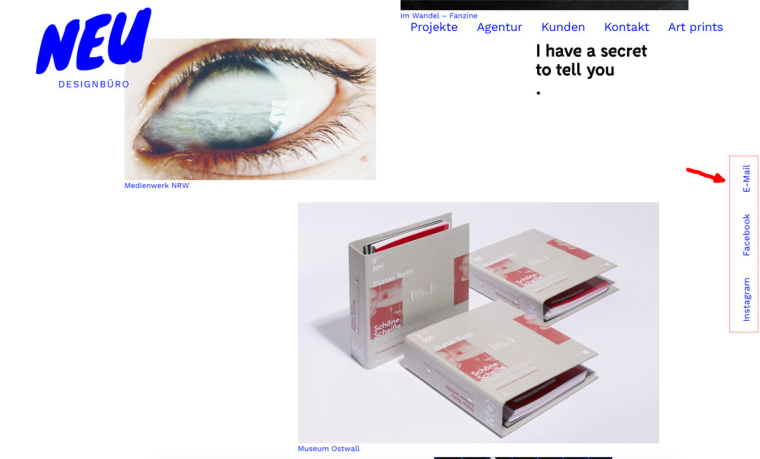
Here is an example: http://laythemeforum.com:4567/topic/966/button-fixed-position-disable-by-cover-option/2On the "neu designbüro" website they used custom css & html too (In Lay Options -> "custom css & html"):
css:
.sozialist { z-index: 99999999; font-family: "WorkSans-Regular", sans-serif; font-size: 24px; position: fixed; right: -8em; top: 50%; -webkit-transform: rotate(270deg); -moz-transform: rotate(270deg); -o-transform: rotate(270deg); -ms-transform: rotate(270deg); transform: rotate(270deg); }html:
<div class="sozialist"> <a href="https://www.instagram.com/neu_designbuero/" target="_blank">Instagram</a> <a href="https://www.facebook.com/NEU-Designbüro-135213353205312/" target="_blank">Facebook</a> <a href="mailto:hallo@buero-neu.de?subject=Hallo" target="_blank">E-Mail</a> </div>good luck!
-
great! thank you!
there is just one problem left.
everytime i add some lines in the custom html, whether it's head, at top or at buttom i get this message:
custom css works fine.
do you have an idea how to fix it?thank you!
edit: i got it! it was a problem of the server security settings. THANK YOU!
-
Hey Vsat,
great! I am happy our found the solution.
Have a good day!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it