How to integrate CSS into text area
-
Hi Forum,
I wrote a little bit of CSS to fade in/out an image in a absolute positioned div when hovering over text.
It works in an isolated environment :
http://codepen.io/cestdani/pen/LWQNxObut when integrated into LAY it doesn't work anymore.
http://visuel.org/XAMP/test-caption-imageCould you tell me how I could integrate this code, or suggest another way to do this?
I tried the same idea with jquery, but still doesn't work when trying to integrate.
http://codepen.io/cestdani/pen/mWXOrj
http://visuel.org/XAMP/test-caption-image-2Thanks!
Daniel -
Hi Daniel,
thank you for writing us.
The problem is that in your isolated environment the structure of the HTML looks different like on the LayTheme page.
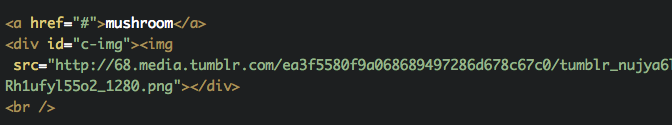
Here is a screenshot of your Codepen:

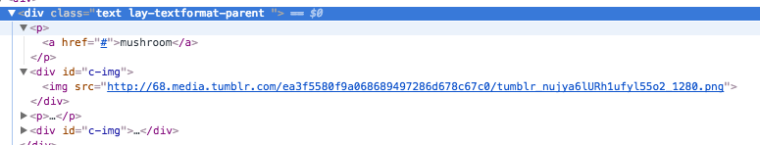
And here is a screenshot of your code within the LayTheme:

When you compare you see that the link with mushroom is inside a paragraph style p,
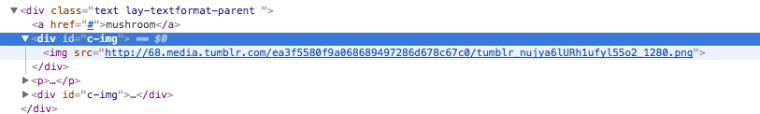
I just removed it on my browser to test what will happen and it seems to work fine now:

For you it will be rather difficult to adjust the HTML structure in Laytheme. But you can adjust your CSS code in Codepen and try to get it to work with the paragraph style around it.
I hope that helped and answered your question.
Let us know if you get stuck.
All the best!
Marius
-
Hi Marius,
Thank you for the detailed response.
- Shouldn't the javascript version work? (it references objects without looking at the specific nesting structure of the HTML).
That said, I still can't get this example to work in LAY.
http://codepen.io/cestdani/pen/mWXOrj-
The other issue is to use absolute positioning outside of the nested HTML div. I've only seen solutions for this with javascript,
jQuery('#div1').appendTo("body"); jQuery('#div2').appendTo("body");
Can you suggest a solution to this as it will apply in many cases in the future when adding simple code features into LAY.
Here is a the updated test page with the CSS (which works, but is not absolutely positioned in the top right).
http://visuel.org/XAMP/test-caption-image- Is LAY ok with using $ for jQuery
ie. $ ('#div1').appendTo("body"); instead of jQuery('#div1').appendTo("body");
The script doesn't seem to work at all, but there are no errors.
Here it is (in the Custom HTML at bottom)<script>
jQuery(document).ready(function(){jQuery('#div1').appendTo("body"); jQuery('#div2').appendTo("body"); jQuery("#div1").hide(); jQuery("#div2").hide(); jQuery(".show1").hover(function(){ jQuery("#div1").fadeToggle(); }); jQuery(".show2").hover(function(){ jQuery("#div2").fadeToggle(); });});
</script>Thanks,
Daniel -
Dear Daniel,
1
The Javascript version should work yes. But you cannot use thejQuery(document).ready(function(){function.Because your Lay Theme website is a "Single Page" JavaScript application you cannot just use jQuery(document).ready(…) to execute your js because the ready event only fires once when the website loads the first time.
You need to use
window.laytheme.on("newpage", function(layoutObj, type, obj){ });.You can find a detailed documentation about this here:
http://laytheme.com/documentation.html#custom-javascript2
The append solution might work. You need to test it with the new way of calling jQuery I mentioned above.
Another way I would try is to get the image url and place it via jQuery into an image box which is outside of the Gridder-Module.Since this is not a default feature – we need to find a workaround like that.
3
I answered that above I think :-)All the best and let me know if you have further questions!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it