Render fonts
-
Hello,
I have detected a nuance regarding the display of fonts. The fonts look slightly thicker than the originals. I have "fixed" it with css:
body {
-webkit-font-smoothing: antialiased;
Text-rendering: optimizeLegibility;
}Is posible view the fonts with custom css in the Text Formats section?
I think is more good the render with custom css, is more similar to the original font, but to work fine in the Text Formats section I need view the render font equal.
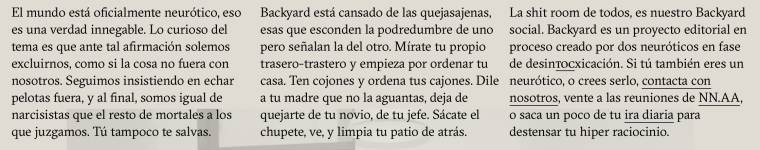
The render font with custom css:

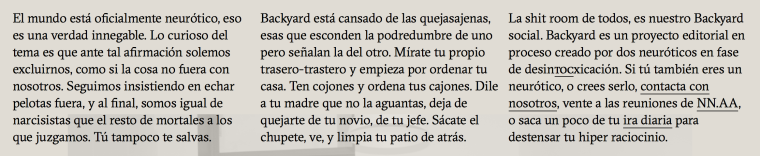
The render font with lay theme:

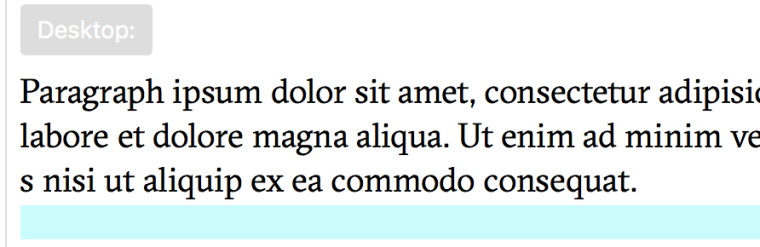
The render font with lay theme in Text Formats section:

Thanks a lot!
-
Hi dnlbrv,
thank you fro writing us!
Indeed this is a great way to make fonts look much nicer.
body { -webkit-font-smoothing: antialiased; Text-rendering: optimizeLegibility; }Until now it is not embedded in the Backend but we will consider implementing it in the future.
Thank you for sharing your ideas!
All the best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it