Carousel full screen
-
Hello Marius, I'm also trying to implement a full screen carousel but am struggling. I would like a full screen carousel to responsively fill the screen so the image is not cut off at the bottom, with a floating 'close' button in the top right like this example: http://www.querida.si/wet-poster
Could you please explain how is this done? -
Hello Marius, I'm also trying to implement a full screen carousel but am struggling. I would like a full screen carousel to responsively fill the screen so the image is not cut off at the bottom, with a floating 'close' button in the top right like this example: http://www.querida.si/wet-poster
Could you please explain how is this done?I also notice that the text is responsive in this example?
-
Hi Lemo,
can you upload your website that I can have a look.Maybe it is also connected to the spaces in front of the object-fit.
Can you delete them and see what happens?
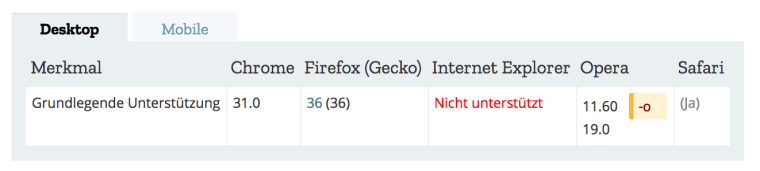
Also object fit is not supported on all browsers:

Speak you soon!
Marius
Thanks for your help! I managed to make it work.
-
-
Dear @Mariinus,
I've found this thread while i have a problem adapting my Carousel into fullscreen.
My header images somehow still are not adjusted based on the appropriate screen size.
Do you think you could help me please? -
Dear @evey_k
you were almost there.
Just add this here:.flickity-viewport { height: 100vh; }Best!
Marius
-
Dear @evey_k
you were almost there.
Just add this here:.flickity-viewport { height: 100vh; }Best!
Marius
@mariusjopen
Hi Marius, thanks alot for your help!
My problem remains that the forward/previous arrow on the carousel is not quite in the middle at certain size of the browser. somehow it doesn't stay at the middle spot. -
Dear @mountain
play around with this:button.flickity-prev-next-button.next { top: 54vh; }Best!
Marius
-
@evey_k said in Carousel full screen:
Dear @mariusjopen
I have managed to reach a full screen setup with css however my text slide is being cut at the bottom. The setting for Vertical Alignment of Text Slides is set to middle.
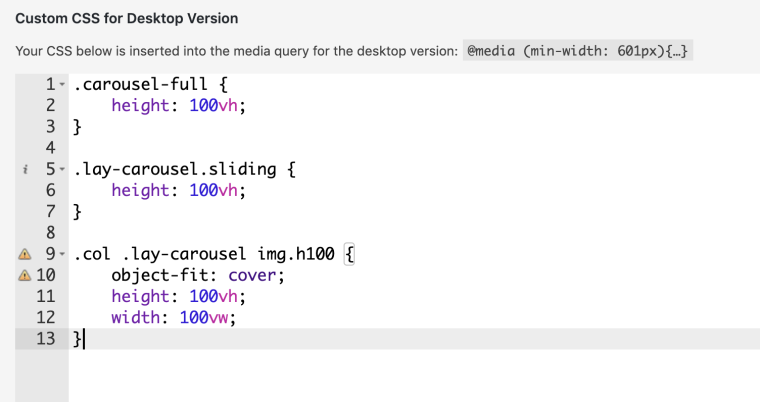
my custom css is:
.carousel-full {
height: 100vh;
}.carousel-full .lay-carousel-wrap {
height: 100% !important;
}.carousel-full img.h100 {
object-fit: cover;
height: 100vh !important;
width: 100%;
}.flickity-viewport {
height: 100vh;
}Need your help here:)
cheers
Tal
-
Dear @TE
This i quite a long thread now over 3 years.
If not too much trouble are you able to make a new thread with a description of the issue and a link to your website with the example carousel in question,Feel free to link back to this thread if you wish!
Sorry if this is annoying but the topic has grown so much since 2017 :)
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it