CSS transform on .category-link causes thumbnails to disappear
-
Hi Armin,
Just noticed this strange error—it must have started very recently. Clearing the cache and disabling plugins don't have an impact.
Using a CSS transform on .category-link causes the underlying thumbnail to disappear in Chrome and Internet Explorer.
The following styling was used in "Custom CSS for Desktop Version"
.category-link {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
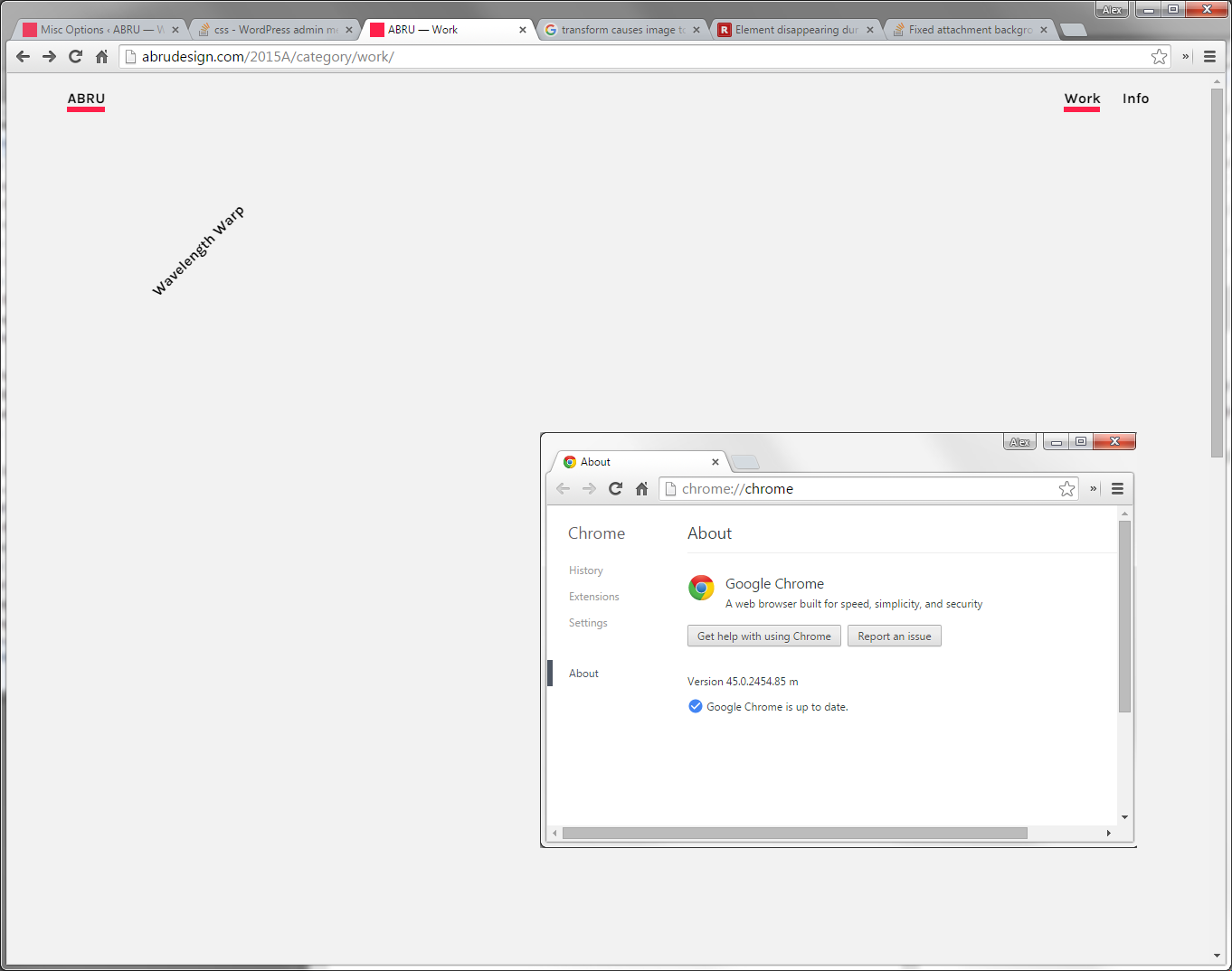
}Chrome Result

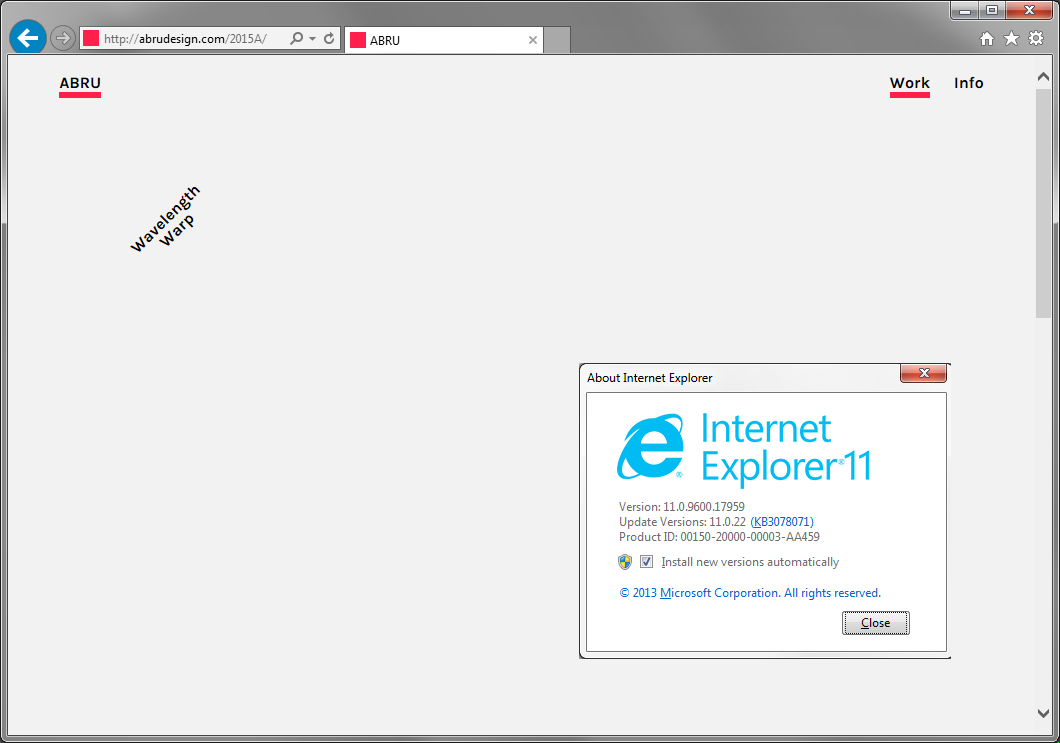
Internet Explorer Result

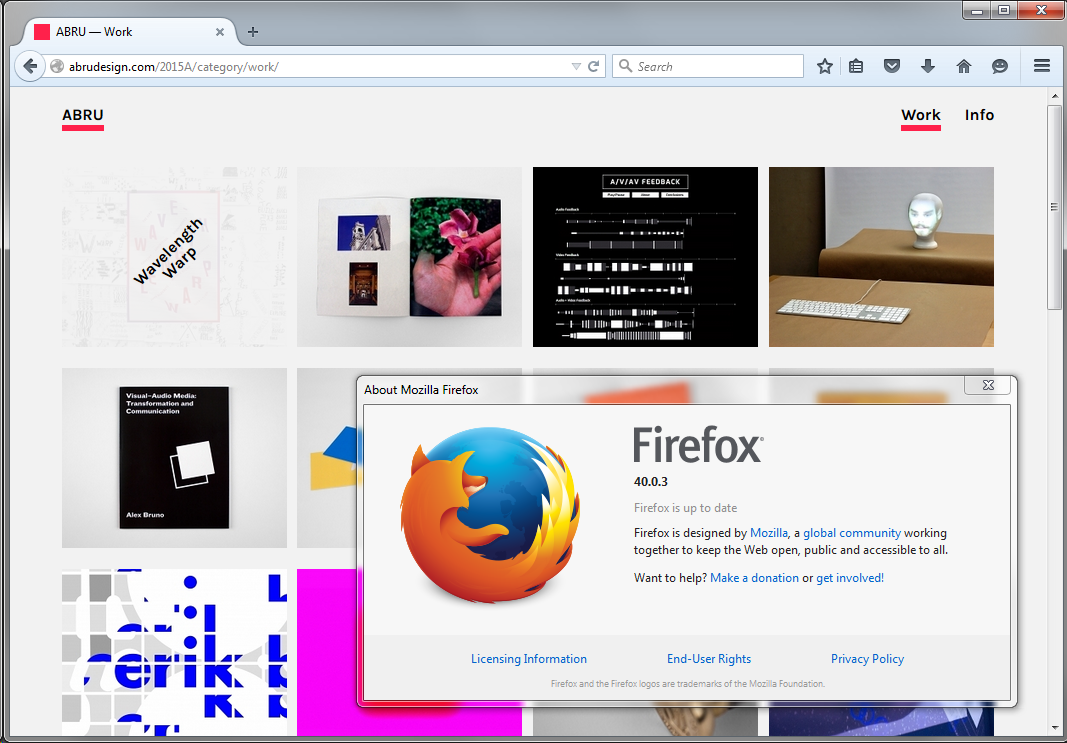
Firefox Result

When I remove -webkit-transform, -ms-transform, and transform, the images reappear, but unfortunately the text is no longer rotated.
This issue seemingly appeared out of nowhere, and of all the browsers to be affected, why IE + Chrome? Firefox and Safari are fine. Weird!
I'll disable rotation for now, but am eagerly looking for a solution. If I can provide any more information to help please let me know.
Also—I realize styling issues/bugs may be out of scope for your help—but I wanted to post just in case you do have any ideas or anyone else does. Thanks!
-
Hey!
Try:.thumb .title{ -webkit-transform: translate(-50%,-50%) rotate(-45deg); -moz-transform: translate(-50%,-50%) rotate(-45deg); -ms-transform: translate(-50%,-50%) rotate(-45deg); -o-transform: translate(-50%,-50%) rotate(-45deg); transform: translate(-50%,-50%) rotate(-45deg); } -
Hey!
Try:.thumb .title{ -webkit-transform: translate(-50%,-50%) rotate(-45deg); -moz-transform: translate(-50%,-50%) rotate(-45deg); -ms-transform: translate(-50%,-50%) rotate(-45deg); -o-transform: translate(-50%,-50%) rotate(-45deg); transform: translate(-50%,-50%) rotate(-45deg); }@arminunruh This worked wonderfully. Thank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it