cover feature: dimming cover image when scrolling out of view
-
In the demo video shown here (http://laytheme.com/documentation.html#covers) where the fullscreen slider addon is used to enable the cover feature, the cover image dims as the next row of content scrolls up. How do we enable the dimming?
-
Hi ddkk10!
very simple.
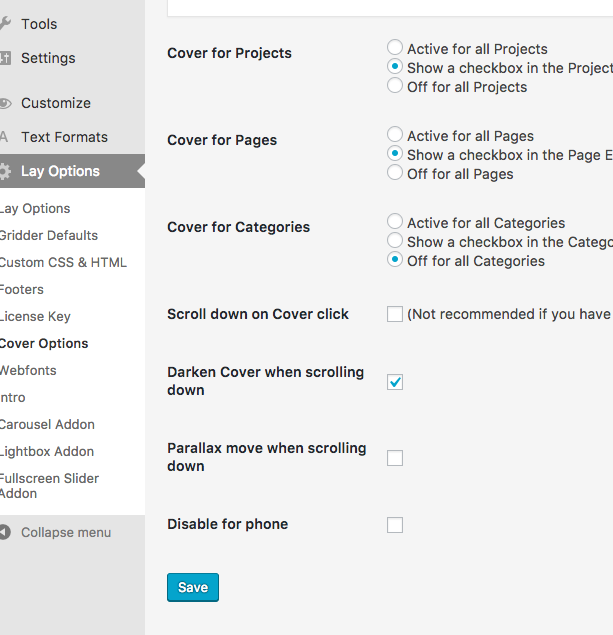
Go to Cover Options and enable Darken Cover when scrolling down.

All the best!
Marius
-
Hey
Is it also possilbe change to a specific color by scrolling down, instead of just darken? -
Dear @ddkk10
not really.
The overlay is done with a filter and not with a background color and opacity change.Maybe you can find a solution with CUSTOM CSS yourself.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com