Editing (Rotating) images
-
Hello!
how can I rotate images? I tried it in the editing option, the media folder gives you, but when I add it to my project page, it is not flipped. Maybe a "rotate" or "edit" button within the project editor would be handy. Or even the option to edit the size and format of an image within the gridder.
Cheers
Julia -
Hi Julia,
thank you for this comment.
We will consider adding this feature in the future.Now you need to solve it with CSS.
All the best!
Marius
-
thanks for your reply Marius. I'm not sure how to rotate the image with css in lay theme. Could you help me on that also?
-
Hi Julia,
have a look here:
https://www.w3schools.com/cssref/css3_pr_transform.aspYou need to add this CSS class to all the images you want to rotate.
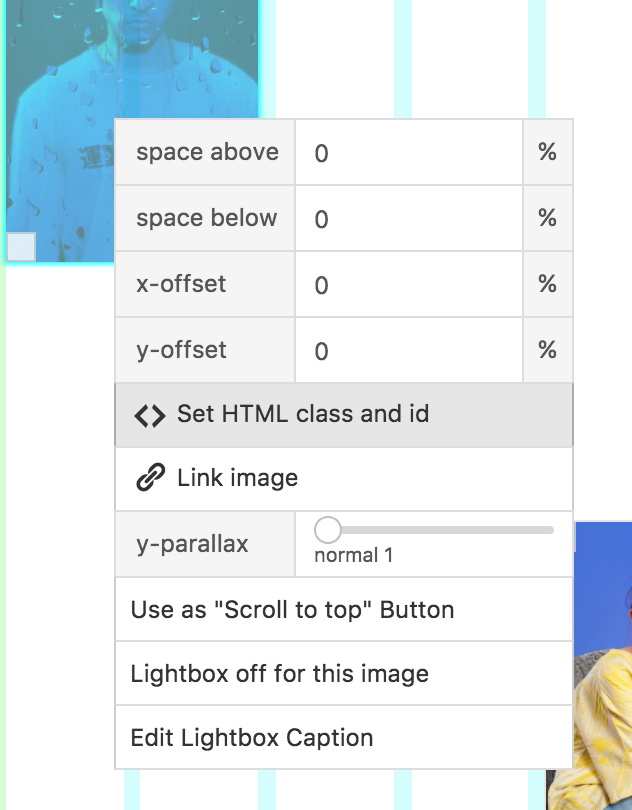
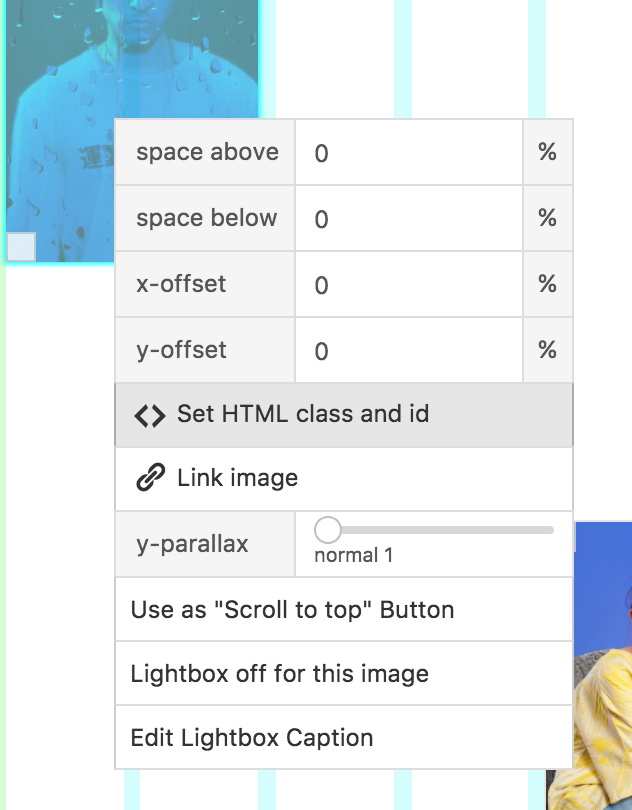
You can give images a special CSS class by right clicking on them:

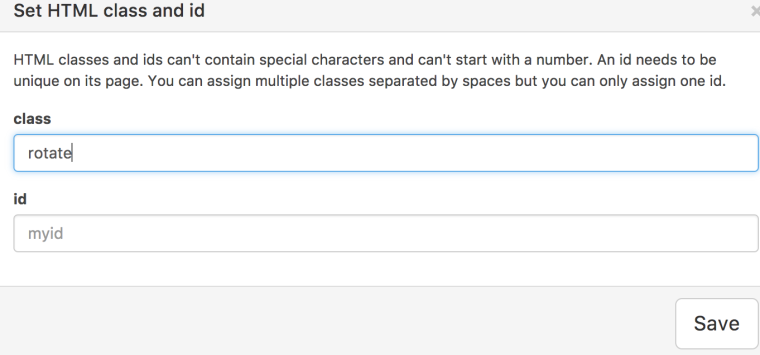
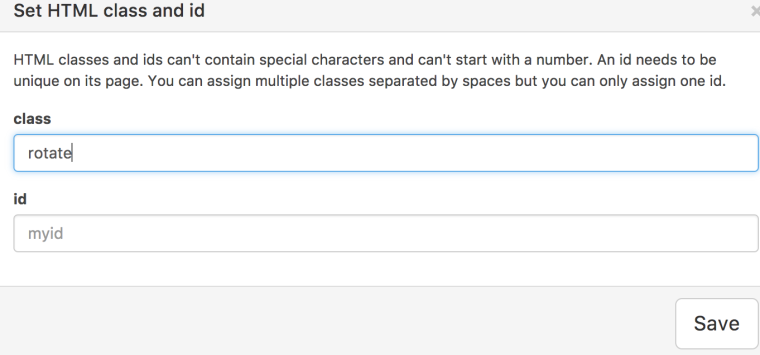
Then you give them a class for example rotate

And then you enter this to your Custom CSS:
rotate { -ms-transform: rotate(7deg); /* IE 9 */ -webkit-transform: rotate(7deg); /* Chrome, Safari, Opera */ transform: rotate(7deg); }I hope that helped!
Play around with it :-)
Marius
-
Hi Julia,
have a look here:
https://www.w3schools.com/cssref/css3_pr_transform.aspYou need to add this CSS class to all the images you want to rotate.
You can give images a special CSS class by right clicking on them:

Then you give them a class for example rotate

And then you enter this to your Custom CSS:
rotate { -ms-transform: rotate(7deg); /* IE 9 */ -webkit-transform: rotate(7deg); /* Chrome, Safari, Opera */ transform: rotate(7deg); }I hope that helped!
Play around with it :-)
Marius
This post is deleted! -
Hello Julia!
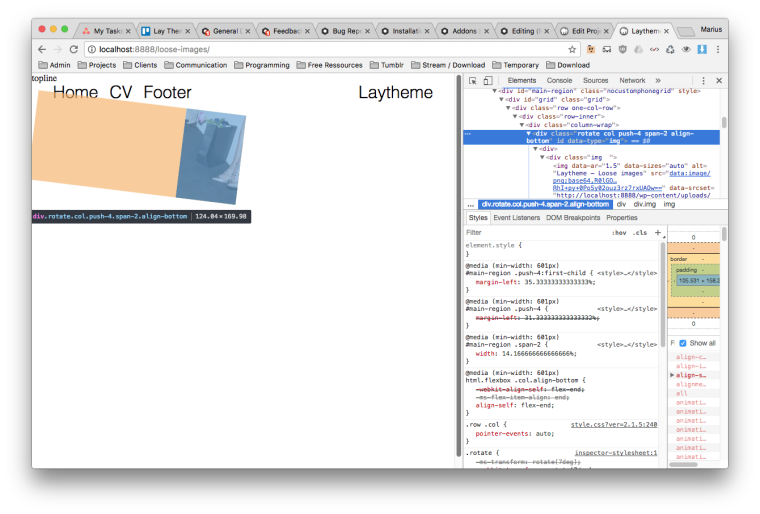
As you can see – for me it works.

Can you post a link to your website that I can have a look?
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it