Slide on link-click to a specific row
-
Hi Armin,
i have a problem with my website. I will guide the website-visitors from a menu-item to the corresponding row on the website. (One-Pager). I read the discussion [http://laythemeforum.com:4567/topic/947/scroll-to-anchors-with-fullscreen-slider-addon-back-to-top-button-doesn-t-work/2] about an similar problem but i cant appliance the solution on my problem. Can you help me?thanking you in anticipation,
susanne -
Hi Susanne!
Can you post a link to the website?
Then we might help you :-DBest!
Marius
-
Hi Susanne!
Can you post a link to the website?
Then we might help you :-DBest!
Marius
@mariusjopen
Oh sorry :) www.kaiserstrand.de -
Hi Susanne,
were you able to follow the solution of Armin or did that not work out at all?
Let me know :-)
Marius
-
Hi Susanne,
were you able to follow the solution of Armin or did that not work out at all?
Let me know :-)
Marius
@mariusjopen
Hi Marius,
no that did not work.... -
Hi Sunda,
for me it works,
have a look at this:




I hope that helps. Maybe you got the embed wrong.
Best!
Marius
-
Hi Marius,
first thanks for your reply. Maybe i do something wrong but it doesnt work.
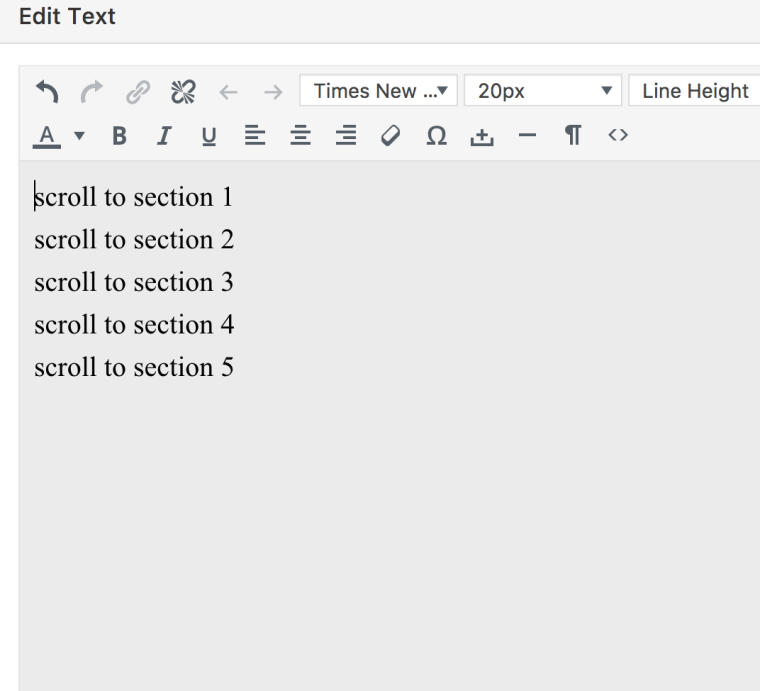
My question is how do you define a section as section 1, 2 ect. or are the section automatically defined? And the other thing is. I asked in my question how it works from a menu item (i work with menus not with just a ne textfield)... On my page i work with the cover feature, is this maybe the problem?I hope you can help me ;)
kind regards, susanne
-
Hi Susanne,
it should automatically recognize the slides.
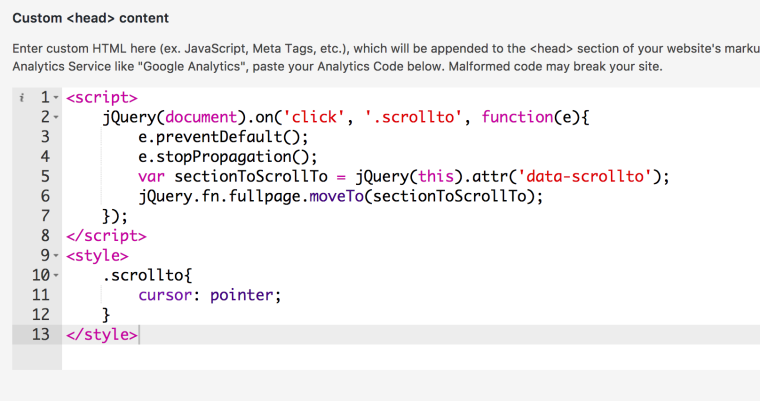
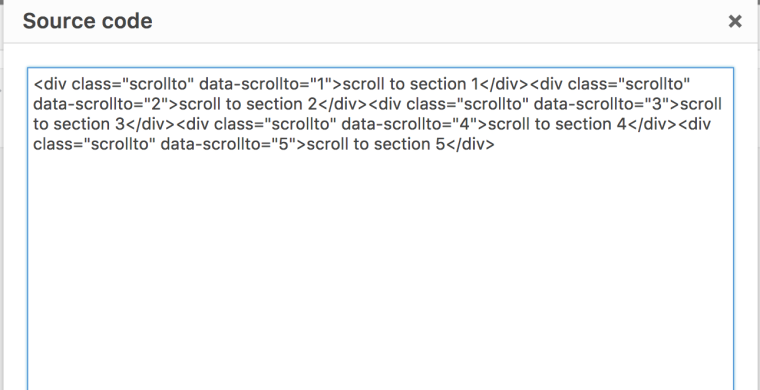
You can also put the HTML code into the header.
That is the closest to the menu as possible.Let me know if you face trouble.
Best!
Marius
-
Hi Susanne,
it should automatically recognize the slides.
You can also put the HTML code into the header.
That is the closest to the menu as possible.Let me know if you face trouble.
Best!
Marius
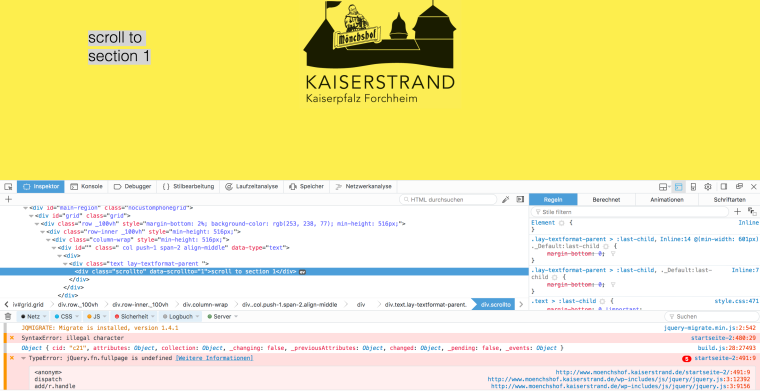
Hi Marius,
i inspect the Link and this was shown. Can you help me with this information?
Thanks,
Susanne
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it