Custom HTML on project page not rendered?
-
Hi,
I'm trying to add custom html within the grid at the bottom of a project page.It however is not visibly rendered. If I inspect the code it looks like this:
<div class="row one-col-row"> <div class="row-inner"> <div class="column-wrap"> <div class="col push-3 span-6 align-bottom" id data-type="html"> <div> <!-- My custom code --> <div class="someTest"> Some text goes here </div> <!-- My custom code END --> </div> </div> </div> </div> </div>I would expect to at least see the text, but nothing shows up. When I set a custom CSS to render a line around the class it shows up with 0 pixels.
Any hints what is causing this?
-
Hi Oromrea,
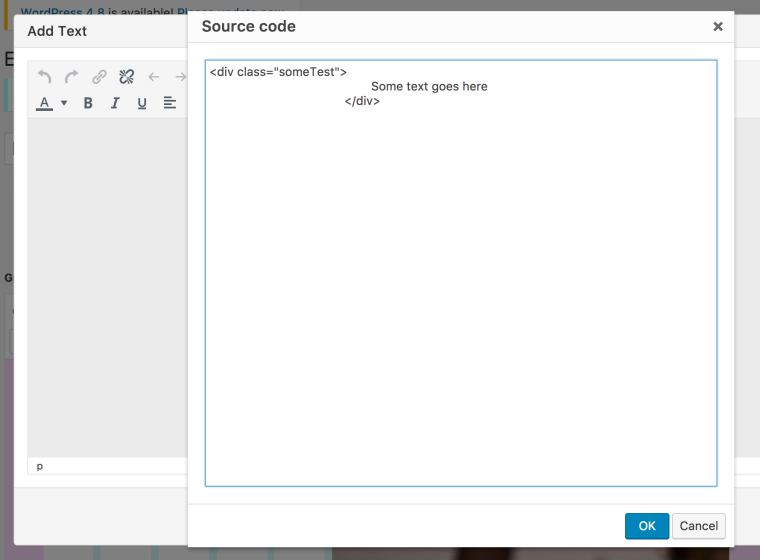
try to put the code in a textbox and put the textbox in plain-html mode:

Best :-)
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com