No transition fullscreen slider
-
Hello @mariusjopen ! :D I have a question and don't know if it's possible to do... is there any way to turn off the transition between pages on fullscreen slider addon? I give an example below:
It's just a change between pages with no effect (vertical or horizontal).
I'll really appreciate any help!
Have a good day!
-
Hi Antonio,
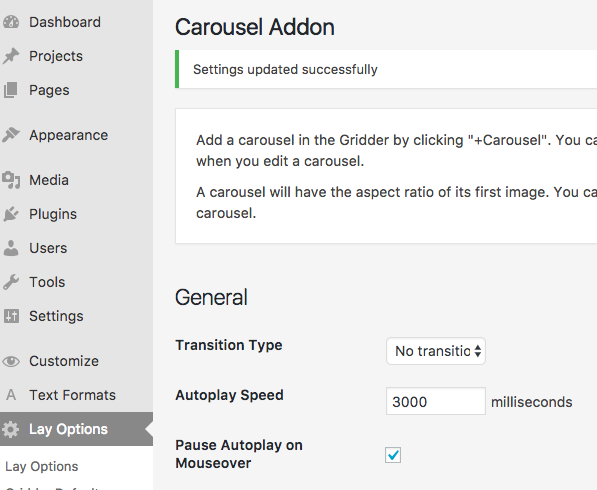
yes. This is possible. Have a look here:

Transition type: No transition.
Best!
Marius
-
Hello @mariusjopen !! Sorry for the late reply... and thank you for the answer! This solution as far as I can see is for the carousel plugin right? Is there any way to do the same with fullscreen slider plugin? Thank you very much in advance! Best!!
-
Hi @antonioprado & @ruwie !
There is not an official solution for this. But you can try to code a little jQuery thing.
This code should work like this:
- Get how many slides there are
- Start at slide 1 and after XXX seconds switch to slide 2, 3, 4, 5…
This works by adding a class to the body tag.
Can you figure that out yourselves?
Best!
Marius
-
hey marius!
thanks for you answer!
can you please give an example how to do it?
i have some knowledge about jQuery and css but a simple hint how to use it or better what exactly i have to do would be great!i think this could be also interesting for others...
thanks in advance
-
Hi Ruwie,
I cannot code you the whole thing. There is not enough time for me to do so.
But have a look here:
In the body class is a class called
fp-viewing-0.When you scroll and when it switches the slide – it will jump to
fp-viewing-1, then to ````fp-viewing-2`````and so on.You need to count first how many slides there are.
You can do this by counting the number of rows in the div with the class.grid.Then you make a loop which with a delay of X seconds iterates the last number of the
fp-viewing-1class.Good luck!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it