Fixed image as you scroll on homepage
-
Hi,
Loving Lay Theme! I was wondering how the fixed image scroll works on this site: http://www.moenchshof.kaiserstrand.de, the way the image stays fixed, and as you scroll the page covers over the image. My website is http://jackshearing.com, would it work with a video instead of a photo?
Cheers
-
Hi Jack!
You need to hack a bit in the Custom CSS code.
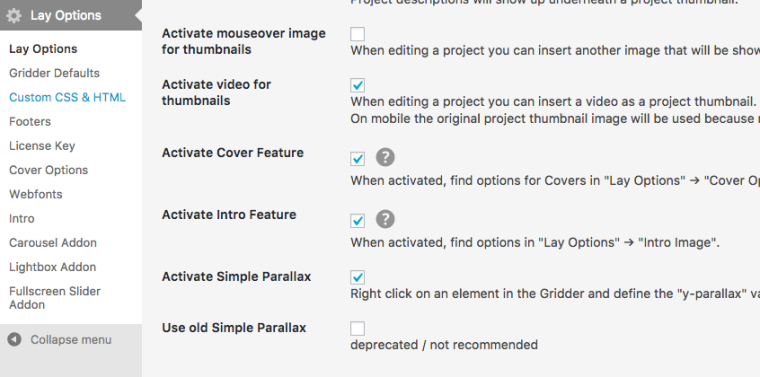
This is the cover feature.
You need to activate it here:

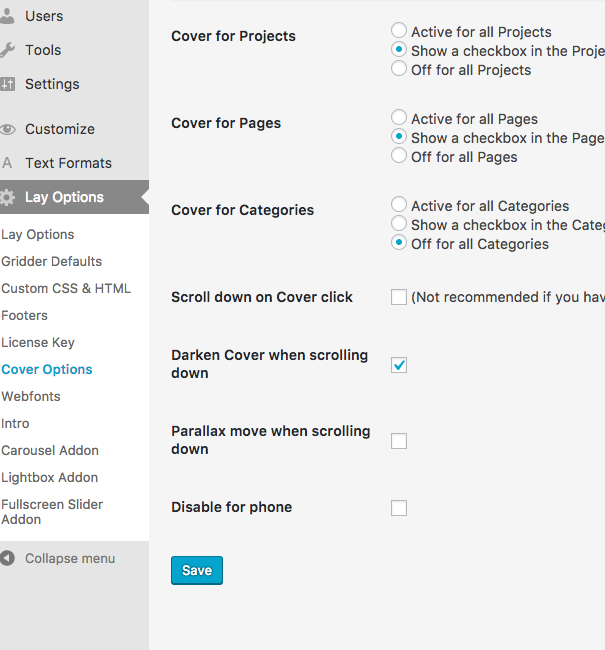
Then you can make settings here:

Then in the post you might need to activate it. Depends what you selected in the settings.

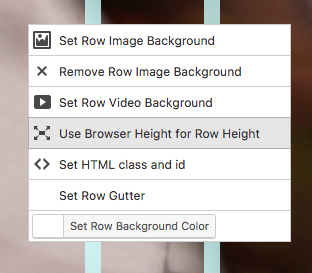
Then you make 2 rows in the gridder and right click on the first one.
You add a background image and also set Use Browser Height for row height:

And you are done!
Let me know if you face trouble.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it