menu expand/collapse
-
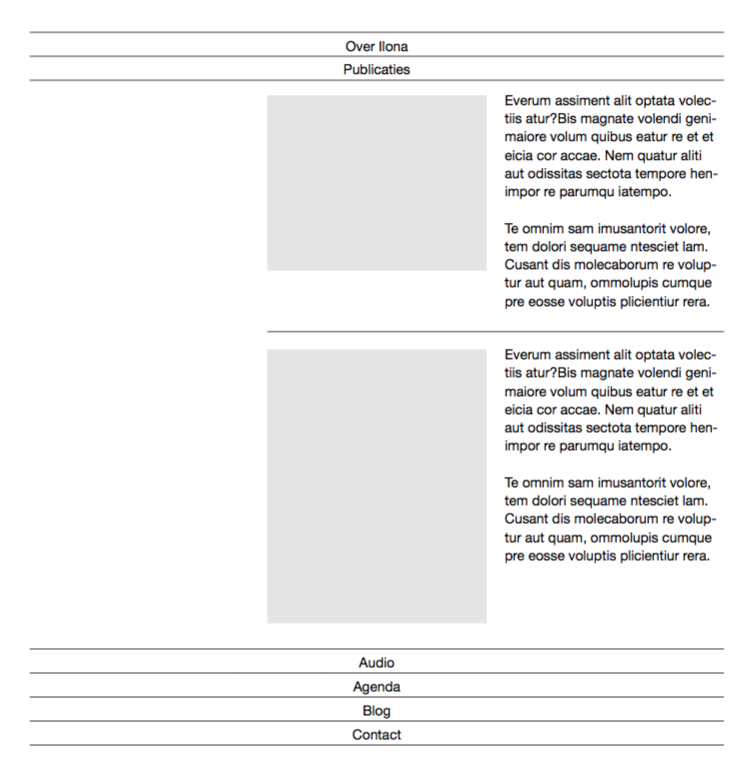
I'm not sure if this is possible, but I'm very curious. I want to make a vertical menu with the pages expanding/collapsing in between the menu items (i've included an image). So when I click on a menu item it expands down and pushes the other menu items down. When I click on the item again it collapses and only the menu items are visible.

If it's in no way possible I have to figure out another way (maybe keep it on one page?). Either way thanks in advance for everything! I think Laytheme is fantastic and I'm sure I'll be using it quite a few times in the future :)
-
Hi Suus!
This is definetly not a default thing of LaTheme.
But an accordeon effect would be nice. I agree. We will write that idea down for the future.
Without medium knowledge of jQuery you will not be able to achieve this.
Probably you have to work in the gridder and not in the navigation-menu bar.
Let me know if you have more questions.
Best!
Marius
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it