Text links: different color per page?
-
I've designed a portfolio page that has two pages with different background color (black and blue). I wish to have blue links on the black background and black links on the blue background...is there any way I can manually code this adding CSS or similar since the customization for "text links" only offers one option (and overwrites type style sheets).
Would be super thankful for some guidance.
-
Hi JennyPenny,
this is possible with Custom CSS.
First you need to get the Slug of the page you want to style.
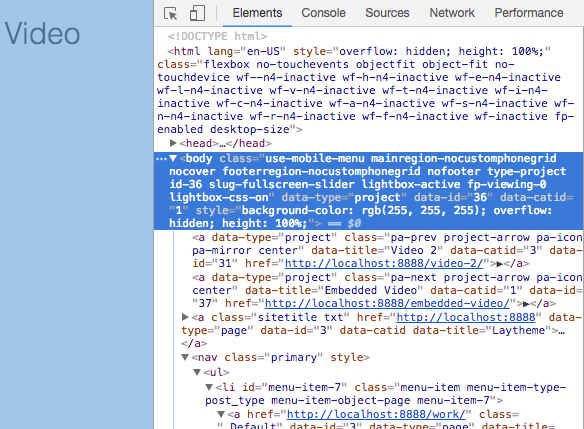
You can get it by inspecting the page and have a look in the body tag:

In my body tag you can see
slug-fullscreen-slider. That is the name of the page.You can now use that slug as a parent div class for all elements you want to style on that page.
For example:
.slug-fullscreen-slider .a { color: red !important; }You might need the important or not. That depends sometimes.
Just play around with it.
All the best and good luck!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it