Row background color fade-in when scrolling
-
Hi Armin!
Hope you are spending a nice summer.
I was wondering if I could have a row background color fading in when scrolling to a specific row? I'm not that familiar with javascript :)
I also can't seem to find a way to insert any .png or .gif files with transparent background, so that the row background color is shown behind the transparent parts of the images. Am I missing something here?
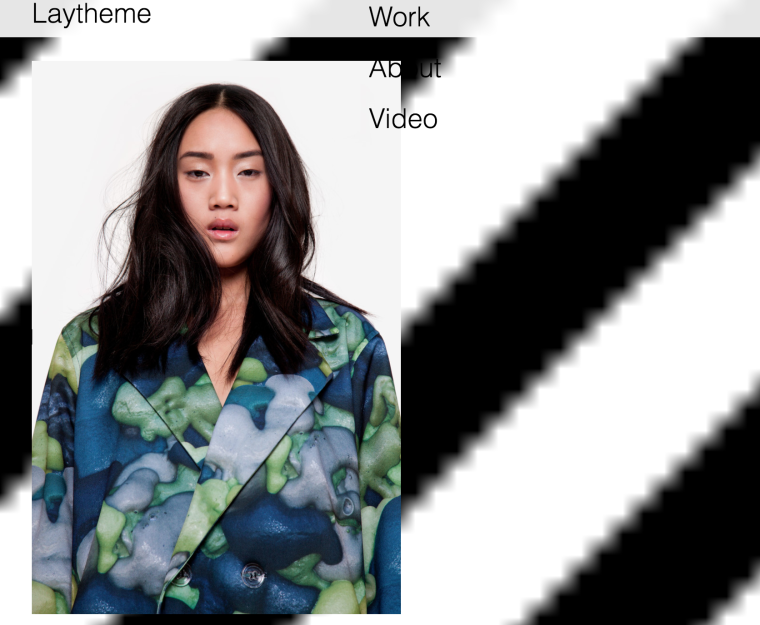
See an example here.
Thanks for your help!
-
Hi laut,
Did you have a look at this plugin?
http://laytheme.com/fullscreen-slider.htmlThen you can easily change the colour with some jQuery.
But still you will need some basic knowledge of jQuery or Javascript.
You are right about the transparent thing.
If you have a background colour selected and also have a transparent gif or png it gets oevrwritten in the Front-End.


But there is a solution:
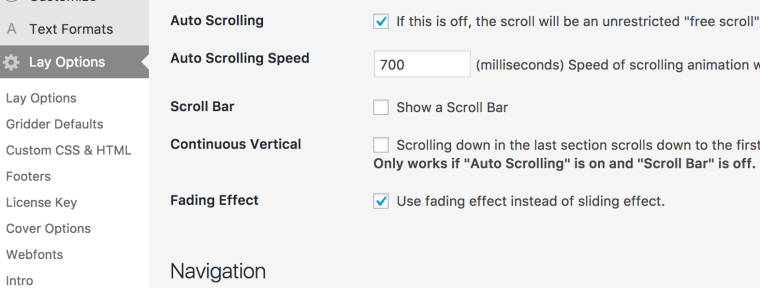
If you use the plugin I mentioned above you can use a fading effect:

And then it also changes between background-images.
I hope I could help!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it