How to preload a grid from another page and show it on the current one?
-
Hi Sasha,
I would try it like this:
Make three pages:
A
B
COn the page C you make the grid with images and text.
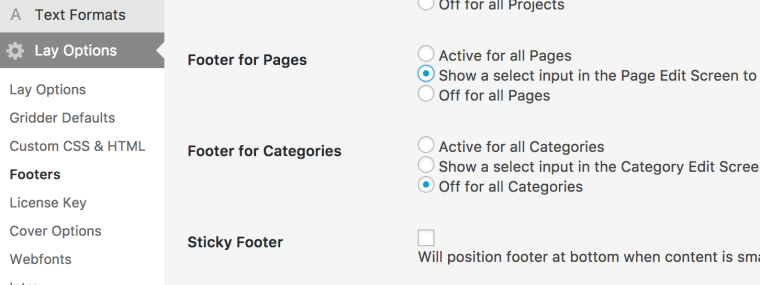
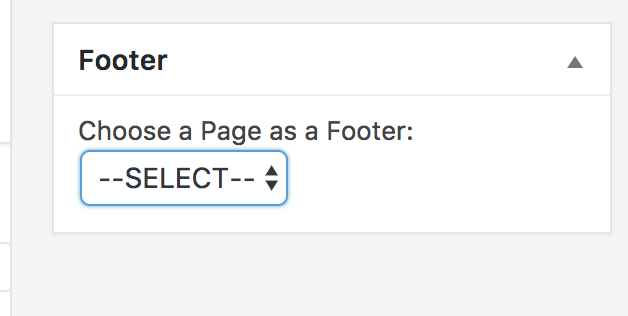
On the pages A and B you put no content. Except that you add page C as a footer for both.
To do so have a look here:

And here:

Then both pages display page C as a footer.
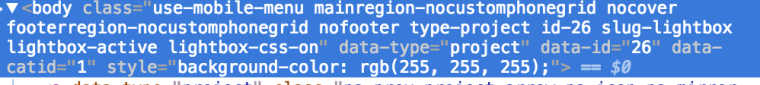
So you have two times page C but with a different url.Then have a look for the slug of the page:

Then with custom CSS you can play around and hide the text on page A.
Try this in your custom CSS code:
.slug-A . text { display: none; }You need to play around with this. But I think this is the way to go.
I hope I could help!
Best!
Marius
-
@mariusjopen said in How to preload a grid from another page and show it on the current one?:
Marius
It's exactly what i needed. Many thanks.
-
Cool! I am happy that worked out so far!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it