site title/navbar won't hide on project pages when scrolling
-
So im pretty junior in this, but i have the same issue on 2 webpages. The site tittle won't hide on scrolling, but only at project pages. With normal pages works properly. What did i wrong :D Any suggestions ?
normal page preslavmarinov.com
project page preslavmarinov.com/lomodus/normal page beateneumann.com
project page beateneumann.com/stein/
I did not copy the pages.
best regards
3.14 -
Hi 3.14!
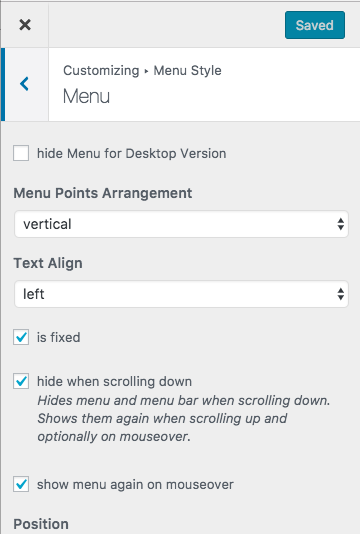
Did you have a look here?

You can actually tell the navigation or also the logo to hide when you start scrolling. You can do this for both. Home page and projects pages.
Let me know if you need more help.
Best!
Marius
-
So i tried and don't work properly for me and i don't get why. even when i play with the custuomize there it is still different for pages an projects
when i put the both (menu and site tittle) fixed and hide at scrolling, they turn the positions - won't hide some(not so long scroll pages) normal pages and work for projects :D
here work at pages beateneumann.com/vita/
and here not for projects, it's like fixed beateneumann.com/stein/thanks
∏ -
Ah! There we go :-) Yes. It can be the small things…
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it