adding text slide
-
Hi Armin
How can i add a text slide like in this example when clicking on i for info:
http://www.neesermueller.ch/#goldschmiede-martin-kurt-inserate
I want the text on my website appearing only when clicking on a "button".
Is this possible?
Thank you a lot in advance.Alessia
-
Hey Alessia!
You can give an element a class or id.
This div you can show or hide when you click on a button.You will need some basic jQuery knowledge to do that.
Have a look here:
http://jsfiddle.net/e27Dt/Let me know if you have questions.
Best!
Marius
-
Hi Marius
Thank you a lot for your response. Is there no possibility to do that without jquery? Because i have no knowledge at all. Or maybe only with a css change, without touching the html?
Thanks.
Best!
Alessia -
Hi Alessia,
mhm. Not really. You cannot work with pure CSS.
jQuery is actually made for exactly those interactions.
Ok, I solved it for you in a way.
If you want to get more specific or into detail you should make a jQuery course at Codeacademy. Very useful in general.Here we go:
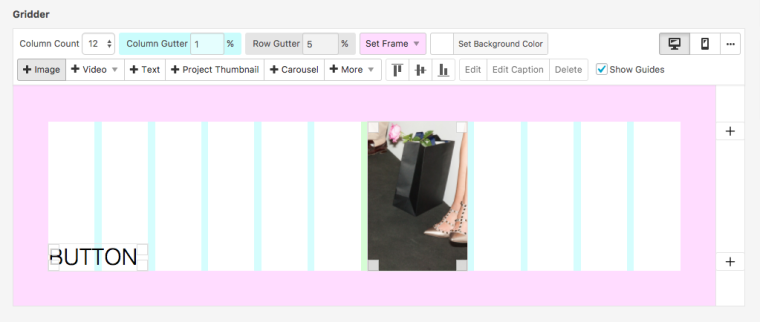
The Button Text will be the button. The image is hidden and will be visible on click.

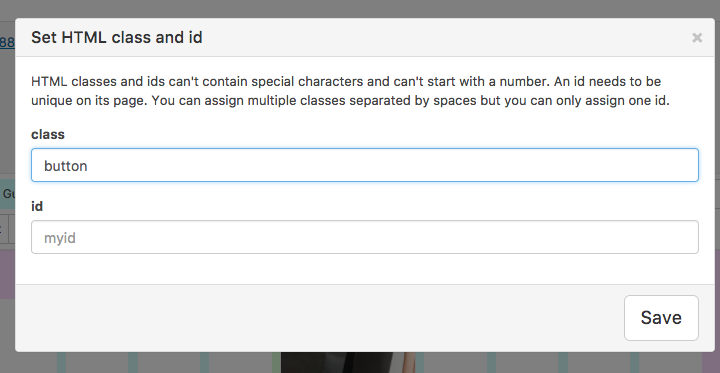
You give the button the class
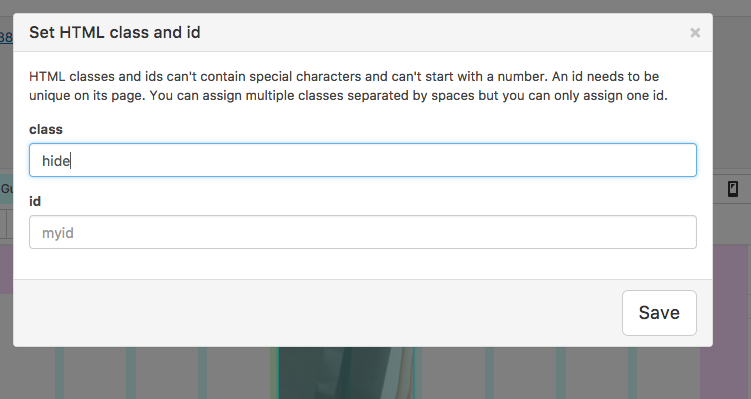
.buttonand the image the class.hide.


Then in the custom HTML section you will add the following in the CSS box:
.hide { display: none; } .show { display: block !important; }And this in the Custom Head Content box:
<script> jQuery(document).on("click", ".button", function(event) { jQuery(".hide").toggleClass("show"); }); </script>That should work. it is the basic. From there on you can built it up yourself.
All the best!
Marius
-
Hi Marius,
Thank you so much for your big and quickly help. It works. I'm so happy, you made my day:)!Best!
Alessia
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it