Footer alignment
-
Hi Armin
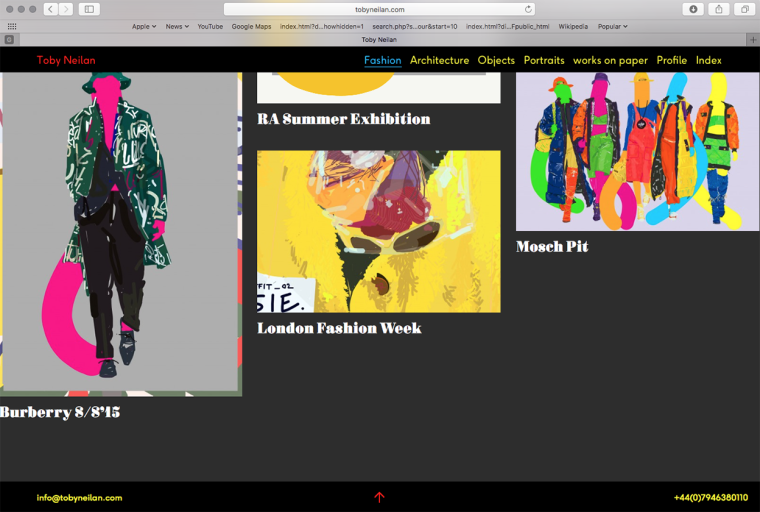
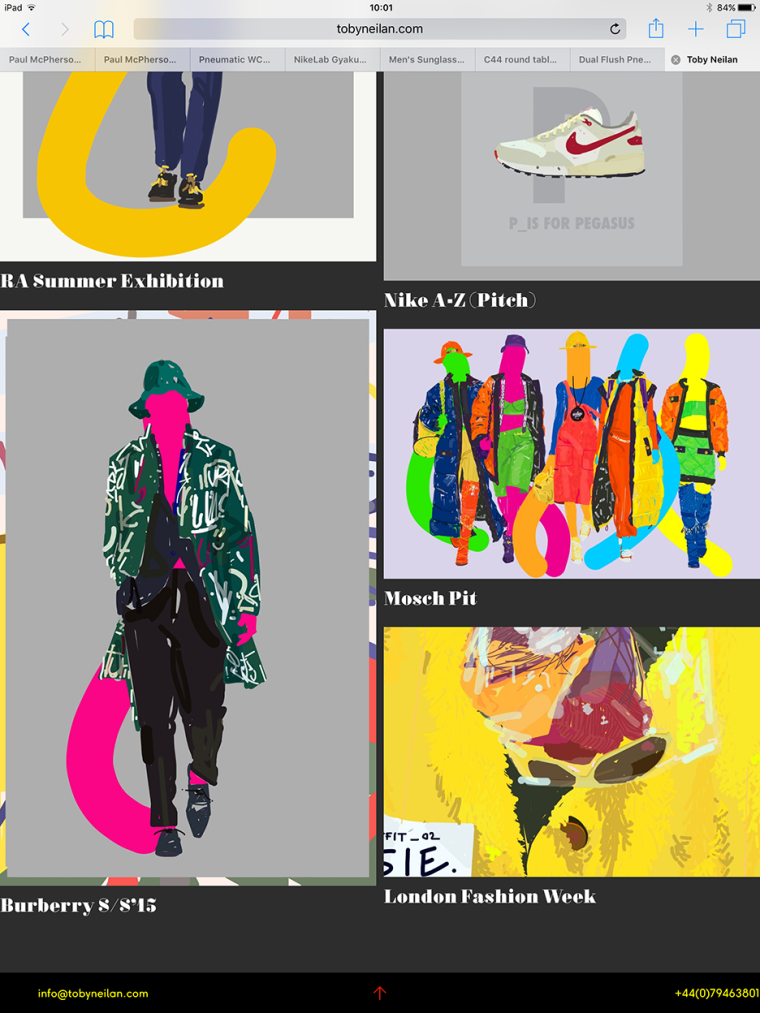
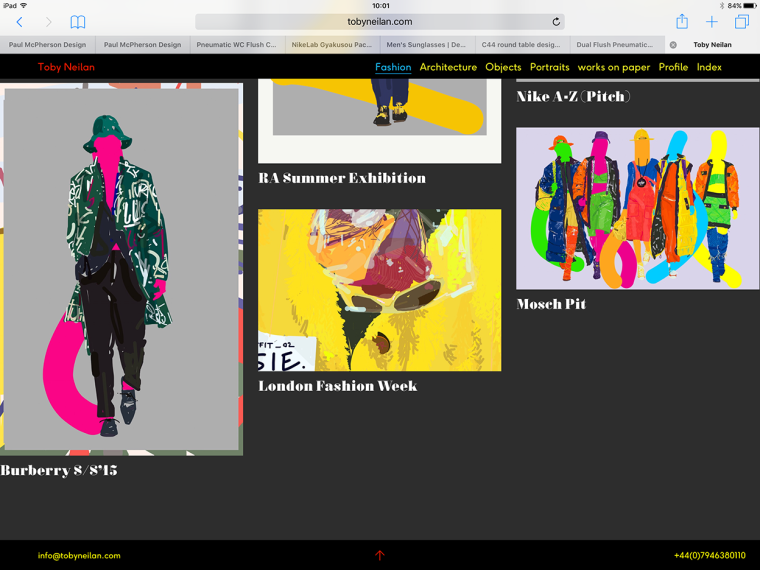
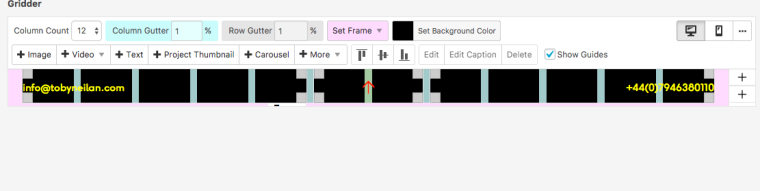
I've been made aware that my footer (that is made up of three text boxes) is being cropped on the iPad and spaced unevenly on smaller screens.
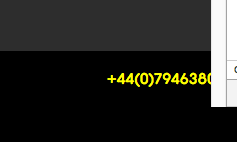
The left text box is aligned left the middle is centrally aligned and the third box which is the problematic text box is aligned right
Please see screen grabs
I have visited other sites and see that their footers resize correctly - what am I doing differently?



-
Hi Toby,
on your website I cannot see a footer when I open it on a big screen.
When I downsize the window the footer is centered completely now.
Are you aware that you have a mobile and desktop view for the gridder?
But normally that should work. The left box you but in the left third of the gridder. Text aligned to the left.
The middle box you put in the middle part of the gridder and center the text.
And the right box you put in the right third and align the text to the right.
On the mobile version you will need to adjust it probably.
Let me know how I can help.
Best!
Marius
-
Hi Marius
Odd - I see the footer on the desktop( big screen) and I have allocated a separate footer for the mobile. I have placed the text boxes as you have described but on smaller screens and desktops the spacing is uneven on the right hand side.
Cheers
Toby -
Hi Toby,
ok. The desktop version works now! I also now see what you mean.
For example this:

Can you remove all the Custom CSS code to see if the problem remains?
If the problem remains send em an email marius@thepeople.world. with your login and password and I will have a look.
Best!
Marius
-
Hi Toby,
I actually just did what I wrote you above and it worked:

The footer_b is active by the way. You have many footers in your theme :-)
I hope that helped!
Best!
Marius
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it