hover effect on images
-
Hey there
I'd like to add the hover effect from project thumbnails to another class of images. Using the code from the stylesheet doesn't seem to work. Any suggestions?
-
Hi alphadelta!
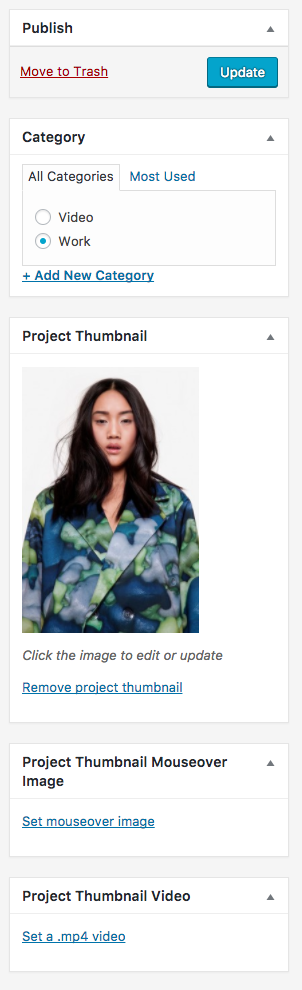
You can change the image on hover here:

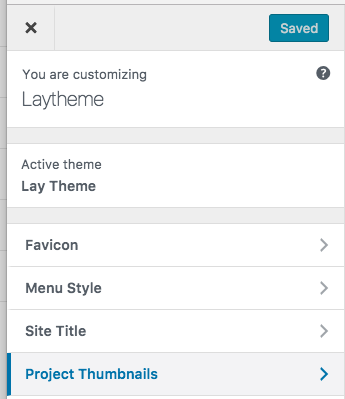
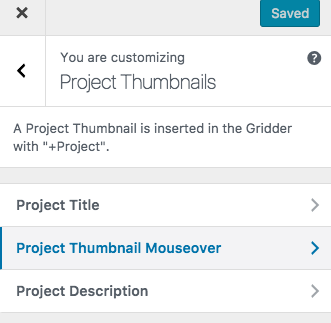
Then here:

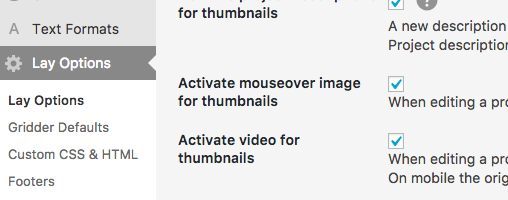
And edit the settings here:


I hope I could help!
Best!
Marius
-
Hey Marius
Thanks for your reply. Unfortunately that's not what I was looking for. I added some projects to the front page of my website as images and linked them to some of the projects in the portfolio. The thing is, the images on the front page don't have the same zoom-in effect as project thumbnails do on the portfolio page. And I'd like them to behave similarly. Grabbing the code from the project thumbnails and applying it to the images on the front page doesn't seem to work for some reason.Any suggestions for this?
-
Hi alphadelta,
ok, I see.
You want to copy the same effect which Laytheme uses for the Thumbnails for images which you will link..
Is it only the zoom effect or do you want to also switch the image?
Can you post a link to your website that I can see which effect you want to copy?
Best!
Marius
-
Thanks for replying, Marius, we managed to fix it. :) Just one more quick question: I can't seem to find where the "._Body" class is declared. Help? Thanks in advance :)
-
Hi alphadelta!
Which "._Body" class do you mean? The normal body class?
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it