Link style on black background
-
Hi Lay Theme Crew,
I have a problem customising my links using custom css. The links are supposed to be white on a black bg and turn italic on hover.
Italic on hover works perfectly fine, but without hovering, the links are still black. '_quellenderfreude' is the slug to the textformat i'm using.
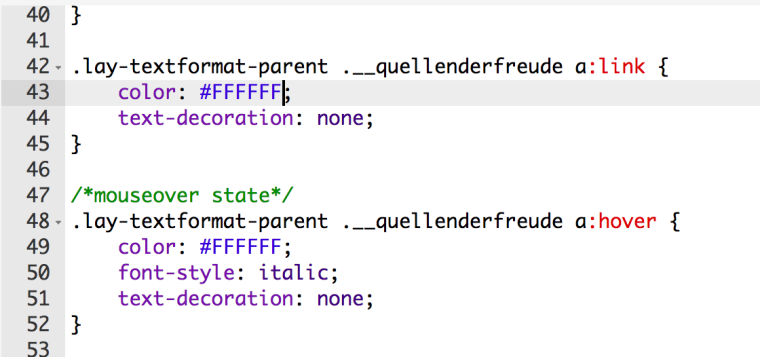
This is the code i'm using at the moment:
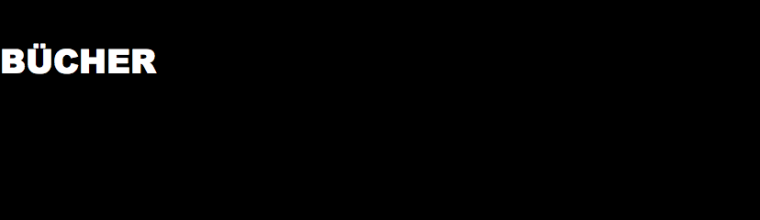
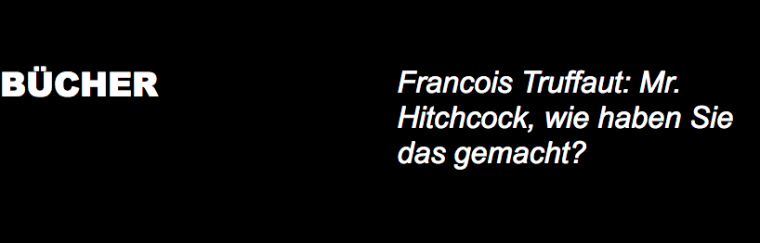
This is how it looks in Frontend:
Without mouse hover:

With mouse hover:

You can view on this page:
http://heikoschulz.de/137-2-2-2-2-2-2I hope you understand my problem. Do you have any solution?
Greets, Paul -
Hey sorry for the late response!
I guess there is no such thing as "a:link", but just "a"
-
Yey, now its works like a charm! Thanks for helping, it came just in time for the deadline on friday.
Grüße aus Düsseldorf
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it