Get an image to pop up when I mouse over a word (text)?
-
Hi Maxbale!
I just explained this a couple of days ago.
have a look here:
http://laythemeforum.com:4567/topic/1568/adding-text-slide/4
But use the updated code:
.button-hide { display: none; } .button-show { display: block !important; }<script> jQuery(document).on("click", ".button", function(event) { jQuery(".button-hide").toggleClass("button-show"); }); </script>I hope you will figure it out :-)
Best!
Marius
-
Hi Maxbale!
I just explained this a couple of days ago.
have a look here:
http://laythemeforum.com:4567/topic/1568/adding-text-slide/4
But use the updated code:
.button-hide { display: none; } .button-show { display: block !important; }<script> jQuery(document).on("click", ".button", function(event) { jQuery(".button-hide").toggleClass("button-show"); }); </script>I hope you will figure it out :-)
Best!
Marius
Hi Marius
I've just tried this but am not having any luck. It's as if I've done nothing at all. Any ideas?
Thanks
Bryn
-
-
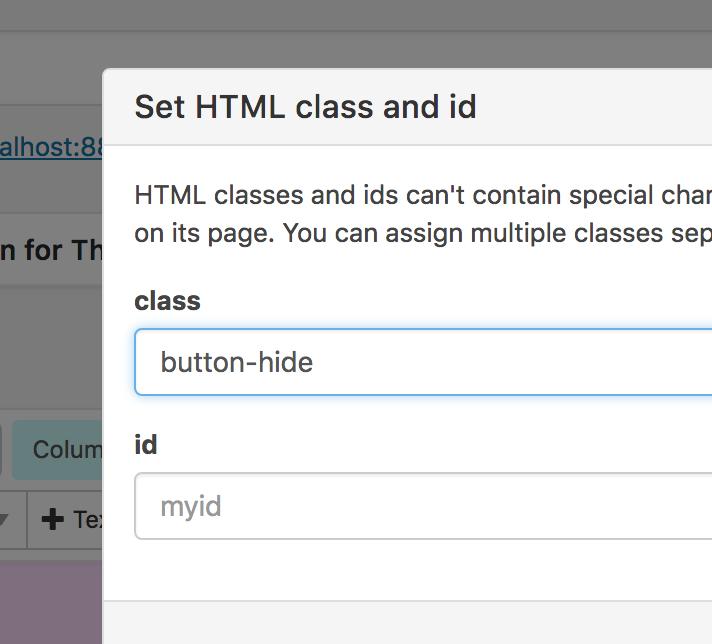
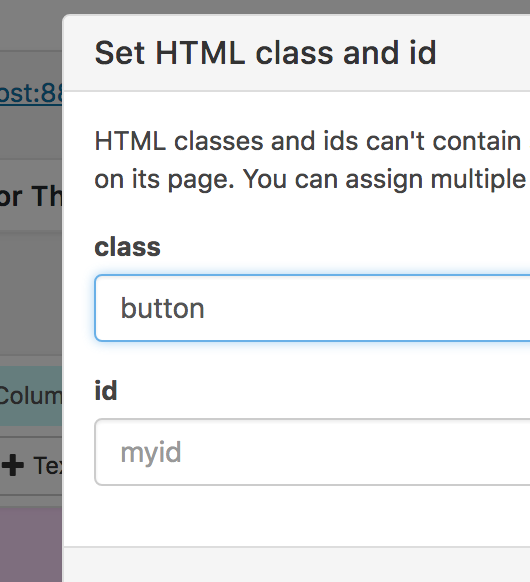
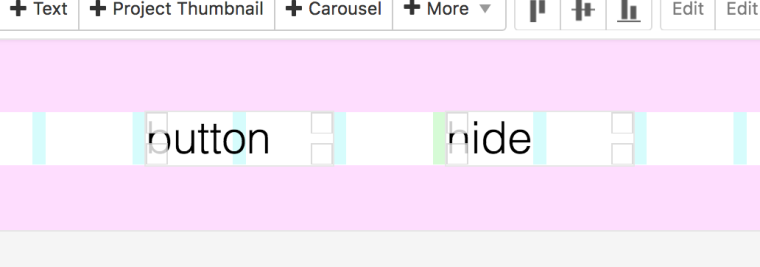
I did give the button and hide classes as per the older thread you linked to.
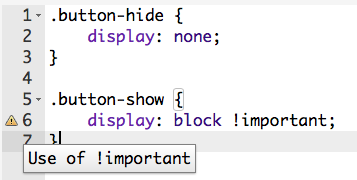
Sorry I know nothing about code and maybe stupidly trying to do this without learning much. I did notice in my custom CSS/HTML that I'm getting an error for the use of !important; , and {event) is not highlighting like it has with your screenshots, could this have something to do with it?
Here's screenshots of what I have.


Thanks for your help!
-
-
Thanks @mariusjopen
That solved my problem, but then made me realise what I actually want to do is a bit more complicated and may not be possible with the gridder (having a menu that brings up an image in the same place as you hover over the items). I think I'll have to find someone with more knowledge than I have to sort it for me!
-
Hi @bd
have a look here then:
http://laythemeforum.com:4567/topic/987/images-appear-on-link-hover-ii/3http://laythemeforum.com:4567/topic/616/images-appear-on-link-hover/12
But probably you have to come up with your own solution about this :-/
Good luck and many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it