embedding font does not work
-
Re: [Webfonts](upload works but webfont doesn't work)
@Armin-Unruh
Hi I tried to embed a font that I bought. The .woff file does exist but no browser shows the font. When editing text formats or uploading webfonts it shows the font in the right way. But on the website it does not work.I have all the files from the typeface: .woff / .ttf /.svg ...
Here is the font: http://www.dafont.com/ogonek.fontCorrection: On my computer with chrome it works. But on another computer opened with chrome it does not work.
And it also does not work with opera, firefox, safariPS.: Is it possible to upload the font folder onto the server? and link it via @font-face in the css?
It would be great if you could help me with that.
link to my site: anneschreier.xyz -
Hi annexyz!
Can you send a link to your website?
to you use https?
If yes, you need to add this to your htaccess:
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch>Let me know!
Marius
-
@mariusjopen Hi Marius, thank you for your reply :)! Here is my website link: anneschreier.xyz
What is htaccess? Where can I fand the htaccess in laytheme? Or do I do that with google´s inspector tool?
Thank you very much for your help!
-
Hi @annexyz
your Console shows a lot of errors. Probably you have some justom javascript or code which causes trouble.
But apart from that I think it is connected to your htaccess.
You use a secure server HTTPS and not the normal one HTTP.
There is a small bug in embedding the font on HTTPS servers.You need to add the code above int your htacces.
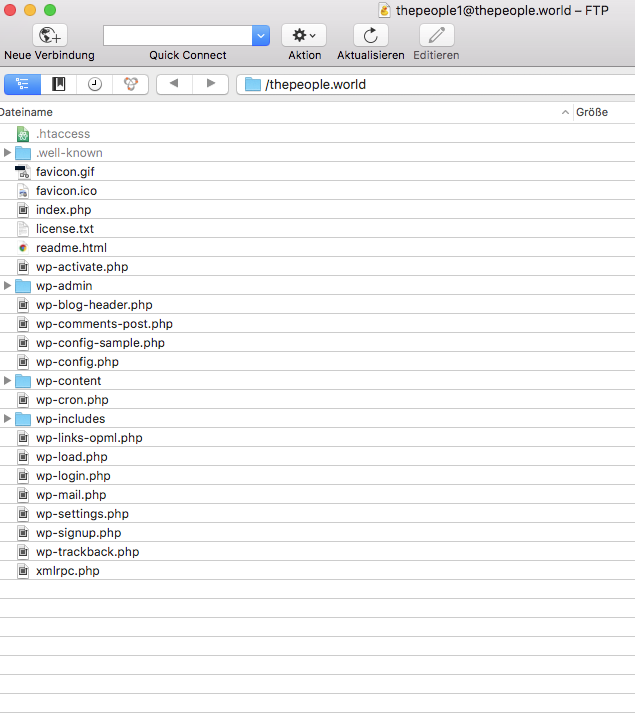
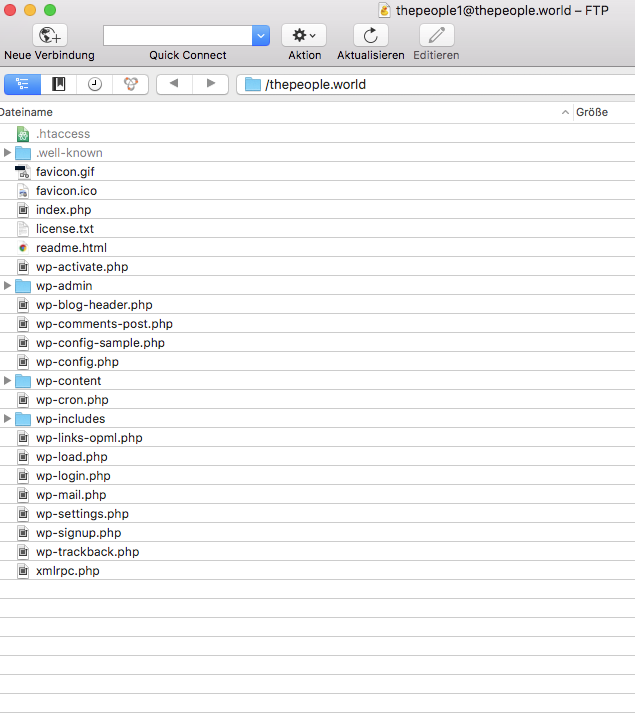
You need to open the files on your FTP server.
You can find the files in the main folder of your Wordpress installation.

Place the code right under:
# BEGIN WordPress <IfModule mod_rewrite.c>It is a bit tricky sometimes to open that files but I am sure you can manage.
There are many ways when you google it.I hope it works well. And if you have questions – let me know!
Best!
Marius
-
Hi @annexyz
your Console shows a lot of errors. Probably you have some justom javascript or code which causes trouble.
But apart from that I think it is connected to your htaccess.
You use a secure server HTTPS and not the normal one HTTP.
There is a small bug in embedding the font on HTTPS servers.You need to add the code above int your htacces.
You need to open the files on your FTP server.
You can find the files in the main folder of your Wordpress installation.

Place the code right under:
# BEGIN WordPress <IfModule mod_rewrite.c>It is a bit tricky sometimes to open that files but I am sure you can manage.
There are many ways when you google it.I hope it works well. And if you have questions – let me know!
Best!
Marius
@mariusjopen I had a similar problem. What was strange was one font was working and the other wasn't.
Your suggestion fixed everything. Thank you!
-
-
@mariusjopen said in embedding font does not work:
<FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>Hi Marius - I have the same problem with Chrome and did try your solution but it doesnt work for me. Any idea?
https://gebhart.dk/wp-commerce
it works fine with Safari, but not in Chrome.
best, Daniel
-
@gdk
hmm you can always try to delete the font in lay options -> webfonts and set it again -
I found that only TTF provides the best experience. I had several issues over several installations and it was usually solved by reconverting the file format to TTF, wether you got WOFF, WOFF2 or OTF (which would probably be the best but is not supported by LayTheme).
-
-
Hello! To me TTF works good to upload on WP and supported with laytheme, works good on Safari. But ttf fonts don't display on Firefox & Brave. I can't see my woff or woff2 in the media in WP, Laytheme seems don't support theses files. Give me update if you got same issues. Cheers.
-
Dear Benjamin
@benjaminmugnier
"I can't see my woff or woff2 in the media in WP, Laytheme seems don't support theses files."
Lay Theme does support these files and is tested. You may be having trouble with a bug relating to HTTP or HTTPS. Does Marius Jopen's post above provide a solution?
Or Armin's test:
"You can always try to delete the font in lay options -> webfonts and set it again"
Talk soon & best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it