Fonts not displaying correctly
-
Dear Armin & Marius
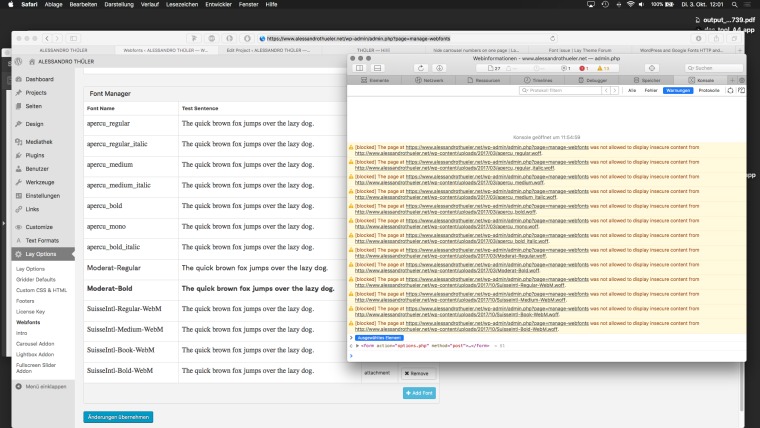
I'm having trouble with fonts. Almost every font I try to upload is not displaying correctly.
I own the weblicense so that shouldn't be the problem.Upon further investigation, I found out that the browser (Safari or Chrome doesn't matter) is not allowed to display the font because it's 'insecure content'.

Since I recently bought an ssl certificate for my website I'm guessing that the problem has something to do with http:// and https://
Also: right now I'm using the font Moderat which seems to work. But on mobile it displays only on the http:// version and not the https://
Not sure how to fix this. Can you help me?
Cheers,
AlessandroEDIT:
The plug-in Really Simple SSL seems to do the trick for me.
Basically it forces my uploaded content to have https:// in the URL. I reinstalled all the fonts and now it works.
I'm sure there is a 'cleaner' solution to achieve this but for the moment I'm happy.
Sorry for bothering you! -
Hi @a-macht
Exactly. That was the issue!The plugin adds a piece of code into the htaccess.
http://laythemeforum.com:4567/topic/1598/embedding-font-does-not-work/4Soon this will be fixed in Laytheme on default.
All the best and thank you for using LayTheme!
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it