Hide menu bar from home page only
-
Hey everyone !
I'm actually trying to get rid of the menu on my home page from my website
https://morganremmy.comI actually managed to do it with that custom CSS below
.slug-home #menu-item-534 { display:none; }But overtime I get back to my home page from a project the content is disappearing
Is anybody's got an idea to avoid that issue ?Thanks
Morgan
-
Do you have Wordpress and Laytheme updated with the newest version?
The whole content of the home pages disappears sometimes? I was not able to find this error.
Which browser do you use?
Best!
Marius
-
Hello @mariusjopen
Thank you for your reply. My version of Laytheme is now up to date.
I actually replaced the home page so it doesn't crash anymore. I'm now looking for the proper code to type in the CSS custom field in order to make the menu disappear from my home page.
I'm actually using both safari and google chrome
Do you have any idea on how to do it ?Thank you very much.
Morgan
-
Okay I just corrected the problem. That was an issue with my thumbnails.
But I'm still trying to hide the menu -
Okay I finally found how to do it ! Problem solved !!
Thanks anyway @mariusjopen ;)
Have a great day
-
-
Dear @rioma7
What are you trying to achieve? are you trying to make your menu disappear?
Could you post a link to your website if possible? :)
Best wishes and have a wonderful day
Sincerely
Richard -
Each page has its own 'slug' which we can use to target it specifically.
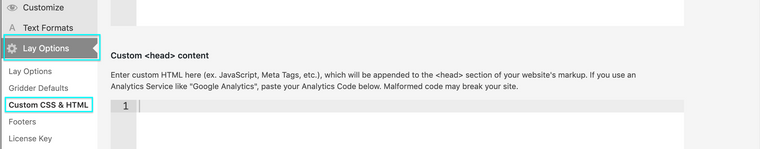
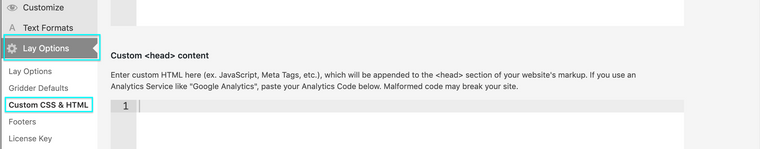
You will need some basic knowledge of CSS and we will be adding Custom CSS within 'Lay Options - Custom CSS & HTML:

https://laytheme.com/documentation.html#custom-css-styling
Within this link you will find information on the 'Developer tools' - you will need to right-click & 'inspect' your homepage.
Here i have inspected my home page:

and found in the opening <body> tag a series of classes, One of them is called : slug-work
So in the 'Custom CSS' area at the top of our Custom CSS & HTML page within Lay Theme's Backend i would add code similar to this:
.slug-work .laynav{ display:none; }You must replace the '.slug-work' with the correct slug of your homepage, keeping the .laynav
I hope this helps, let me know how you go & Good luck! :)
Best
Richard -
Each page has its own 'slug' which we can use to target it specifically.
You will need some basic knowledge of CSS and we will be adding Custom CSS within 'Lay Options - Custom CSS & HTML:

https://laytheme.com/documentation.html#custom-css-styling
Within this link you will find information on the 'Developer tools' - you will need to right-click & 'inspect' your homepage.
Here i have inspected my home page:

and found in the opening <body> tag a series of classes, One of them is called : slug-work
So in the 'Custom CSS' area at the top of our Custom CSS & HTML page within Lay Theme's Backend i would add code similar to this:
.slug-work .laynav{ display:none; }You must replace the '.slug-work' with the correct slug of your homepage, keeping the .laynav
I hope this helps, let me know how you go & Good luck! :)
Best
Richard@Richard-K
Hi Richard, thank you for your profound reply.
If I want to hide the complete navigation on a certain page do I need to address every single class or is there a main class (up to now I couldn't figure it out).
It works already with:.slug-startseite .laynav{
display:none;
}
.slug-startseite .sitetitle img{
display:none;
}
.slug-startseite .navbar{
display:none;
}but there must be sth more elegant.
Cheers
Peter -
Dear Peter @peti-peti
Yeah sure :)
You would target the highest parent of the heirachy and all its descendants will inherit that CSS :)Things like 'site title' and a solid 'navbar' you can turn off in 'Customise' in the Wordpress admin bar (left bar)
You may also have a 'padding-top' that you can change within Laytheme's Options'So we would target the specific page like you have done:
.slug-startseiteThen i believe you want the highest parent which would be 'laynav' but also on mobile a Burger menu would appear so:
.slug-startseite .laynav, .burger-wrap { display:none; }Let me know how that goes for you Peter, or if i answered your question correctly and have a wonderful day :)
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it