Font-size problem on mobile
-
Hi @mariusjopen
Do you have any news on my issue?
I hope it is solveable.
All best,
Loris -
-
-
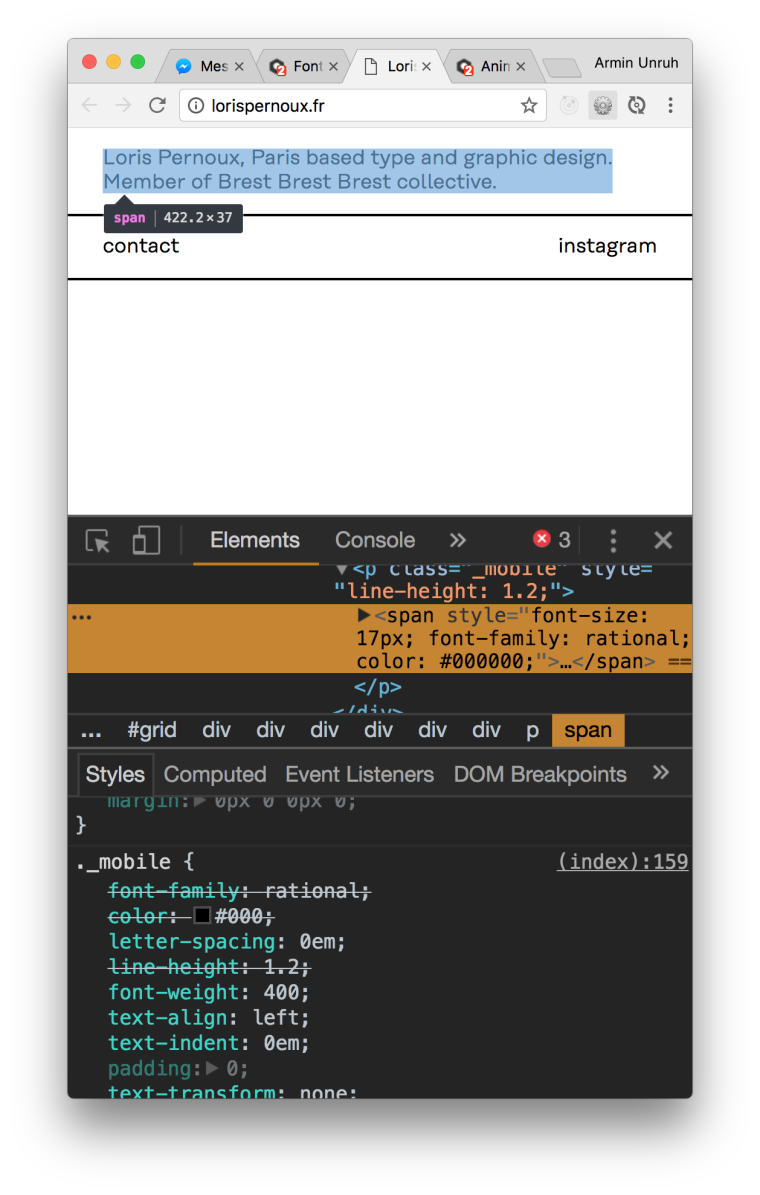
Seems like you set the fontsize of your text not using a textformat but using the font-size dropdown in the texteditor:

Just select your text, click the "clear formats" button and then apply a textformat.
-
Thanks @arminunruh this has worked for me as well.
Best,
D. -
Hi @arminunruh and @mariusjopen,
Unfortunately this doesn't seem to change anything for me. The result displays the same problem… What can I do?
Best, Loris -
Hi Loris,
we will figure it out.
Best!
Marius
-
Hey Loris!
Ok i looked at it with my iphone on landscape and the safari inspector for iphone and both of these texts have font-size 17, so they should look the same. I really don't know why.
Can you put this in your css in "lay options" -> "custom css and html" and see if it makes a difference?
html { -webkit-text-size-adjust: 100%; /* Prevent font scaling in landscape while allowing user zoom */ } -
Hi @arminunruh,
This works! Thank you very much!
All best,
Loris
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it