scrolling effect over background image
-
Hey guys,
I have a question about scrolling effects and background images. So on http://pineal.studio/ the body is scrolling OVER the background image. How can I make that work? Do I need a plugin or work with the code, or did I just overlook the option in the laytheme?
Thank you so much for helping!
Susi -
Hey guys,
I have a question about scrolling effects and background images. So on http://pineal.studio/ the body is scrolling OVER the background image. How can I make that work? Do I need a plugin or work with the code, or did I just overlook the option in the laytheme?
Thank you so much for helping!
Susi -
Hi @Susi
That is also possible without plugin.
Have a look here:

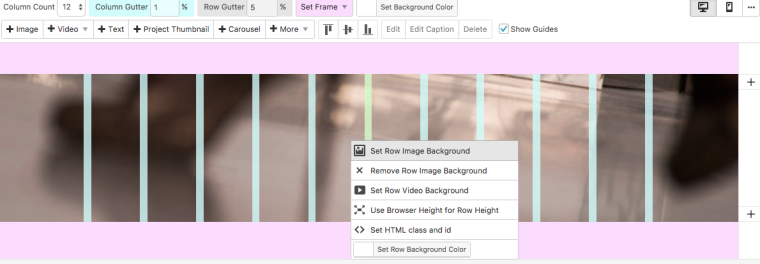
You set a background picture

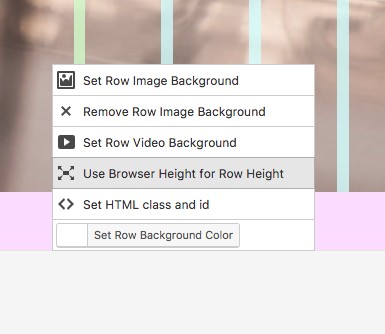
You make the height of the row the browser height

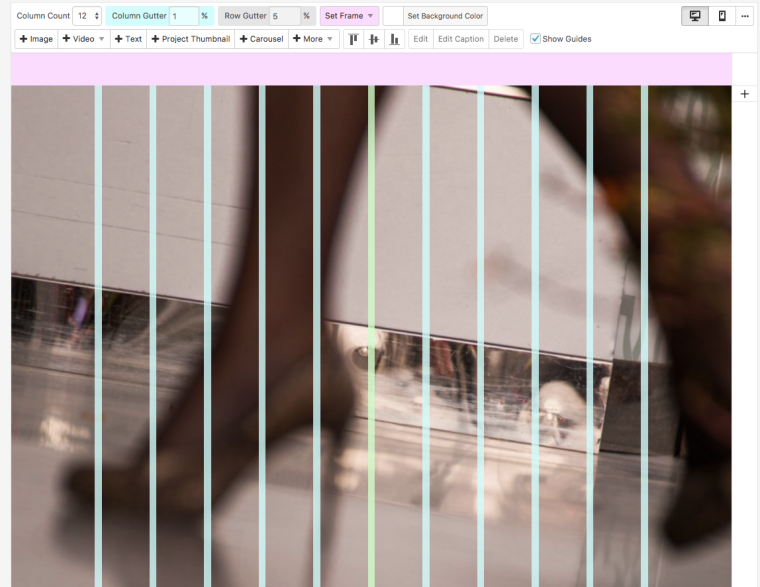
That will look like this

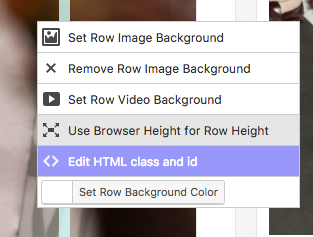
You give the first row a class called background

You make a second row with some content.

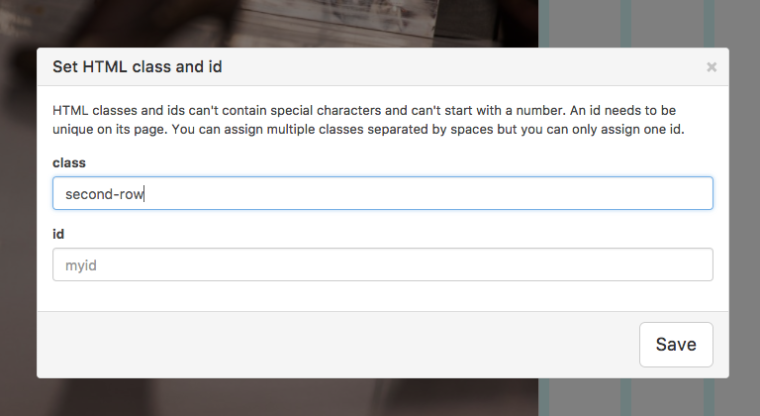
You give that row the class: second-row
.background { position: fixed; top: 0px; margin: 0px; left: 0px; width: 100vw; } .second-row { margin-top: 100vh; }You add this to your Custom CSS code.
DONE!
I hope that was easy to understand :-)
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it