sRGB color rendering in Firefox and other Browsers
-
Hi @arminunruh
I am experiencing quite a problematic issue with assigned color profiles for my images/fotos on my page.
It is most visible in Firefox (v. 56) - the issue is that images show way oversaturated and too red if they have the sRGB profile assigned to them. The weird thing is, and thats why im posting here and not to firefox, is that that only happens if the page with(brother window width) is lower than roughly 1600 px. So i guess it is an issue with the Image resized that works in the background. My guess is that the resizer kicks out the color profile somehow or uses a newer icc v4 profile that is not supported across all browsers.
See here:
http://new.leopoldfiala.com/farbtest-srgb-adobeAdobe RGB looks fine on firefox, however that is not looking to well on other browsers like chrome or safari.
I hope that issue is visible obi your screen. I use a calibrated white gamut monitor.
On Chrome it looks fine.
On safari the changes are minor, however here the Adobe RGB image gest desaturated, and that only happens if the browser window is small, for a wieder than 1700 px window Colors look fine.Thanks Leo.
-
Hi @leo01
thank you for pointing this out.On websites in general the colors will show up differently depending on the browser, OS and screen which people use.
So people will probably never see the color you really intended.
Just try to open the same websites with a solid color on different browsers and computers. You will see what I mean.It is possible that the resizer kicks out the color-profiles.
We will look into that.We keep you posted!
Best!
Marius
-
Hi @mariusjopen
Thanks!
I am aware that browsers have different color renderings and that Colors will always look different across browsers and screens.
But i am confused that the resized versions show different Colors. I guess the profile is lost during that process.
If you could fix that that would be amazing!Cheers
Leo -
Hey @leo01
The weird thing is, and thats why im posting here and not to firefox, is that that only happens if the page with(brother window width) is lower than roughly 1600 px. So i guess it is an issue with the Image resized that works in the background.
Yes you are totally right. When you upload an image, wordpress creates different sizes. Then on your website the appropriate size is loaded.
The smaller sizes are generated on the server using imagemagick, probably this kicks out the color profile somehow. You can disable loading smaller image sizes in "Lay Options" -> check "Never show resized versions of your images"
Hope this works for you!
Have a good day
-
@arminunruh
Sorry for my late reply I was busy working but now im back on my homepage again.Im still in big trouble with the color management, as you can imagine accurate colors are key for me as a photographer.
The Option you mentioned with "Never show resized..." brings a fix for the colors but I am worried that my page will slow down drastically cause of the large images I use.
Is there anyway to make sure the resize plugin does not kick out the embedded color profiles? (im sure im not the online noticing that)
I really like to have my page running smoothly that why this image resized is perfect for me, but I also need accurate colors, hope you understand. It is very strange that the colors in Safari seem to look fine, just Firefox is causing massive problems (did not check iE and Chrome yet)
One more issue im facing: Is there an option to make sure the images are never displayed above their maximum size In Lightbox? ( I did check the never show resized version is lighbox options as well) But the images get displayed bigger than uploaded. How can I prevent that?
(see here: http://new.leopoldfiala.com/srgb-test-braun)[That image](link url) shows the exact same image, once loaded in the browser directly, once displayed on my website (With Never show resized option - OFF)

-
Hey there,
I just checked your link. On all my browsers (Chrome, Safari, Firefox) the colors look totally fine on all my displays. It seems to be a problem with your calibration settings for your monitor of some sorts.
If you want to make sure that images aren’t displayed bigger than they are just give them a max-width via a custom class or id.
Something along the lines of:
._max-500 {
max-width: 500px!important;
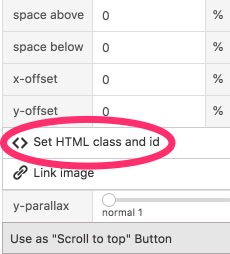
}Then add that class / id to the images you want (via right klick in the gridder):

If you don’t want wordpress to kick out your profiles activate the option Armin mentioned above and optimise your pictures beforehand.
I’d recommend to use xn-convert (or similar) to do so. You can batch process your hi-res exports and the end result is way smaller and way better in quality than anything compressed with PS or LR.All along I wouldn’t stress out about the image-profiles too much.
sRGB is the best choice 99% of the time but depending of the browser and if that browser is capable of interpreting image profiles it’s absolutely not controllable what the end-user may see…
It’s similar with typography / fonts – Because the internet. -
Ah sorry,… didn’t read that you want to prevent resizing in Lightbox,… I’d simply go for a sufficient resolution with a good compression something around 1600×1600 or bigger (you can easily compress these around 300-400kb)
Since you're a photography professional visitors will be ok when images need a wee bit of loading time. Add in some lazy loading an it’s all fine — just my 2 cents. -
@edgrbnz Thanks for your Answer!
indeed i disabled the option.
But I did enable the resized image version as of now to show you what I mean. Its very visible on my screen, the skin tones really look ridiculous in Firefox if I have them exported in sRGB and then resized by Wordpress backend. Could you check if you see it as well? Its most visible on white gamut screens. Thanks!Weird for me is that if I export them in AdobeRGB (which shouldn't be the case for Web) the images actually look better in firefox (but worse in safari compared to sRGB) - for that matter I did a project to compare sRGB and AdobeRGB.
--
Thanks for the max-with tip in css I was thinking the same, but I wasn't sure if there is a laytheme option or checkbox to disable that oversizing. But I guess there isn't.
But it should be possible to assign that max-with option globally with css as well I guess (I would like it to not oversize the images anywhere)Best,
Leo -
Also I found this info:
http://www.imagemagick.org/Usage/formats/#color_profileMaybe there is a way to tell Imageick to not loose the profiles? That would be great!
Unfortunately im to much of a noob to understand where I would need to input which code exactly, so if anyone can help me out here that would be supernice!
Thanks -
Well, I know and experienced the same headaches with the wide gamut displays–I had one myself for years–wasn’t convinced since every image was showing correctly on any other (high quality) display. The problem was that my colorimeter wasn’t able to calibrate that thing correctly. So I always had kinda faulty profiles, which made the images in all desktop applications appear to be right but anything web related was totally off.
I checked all your images – there’s only very minor differences on all my (calibrated) monitors. Adobe RGB looks like of the whites are slightly offwhite and in generall the images are wee bit softer and a bit less saturated (which is exactly whar Adobe RGB does → because dynamic range). All of this behaviour seem perfectly normal to me.
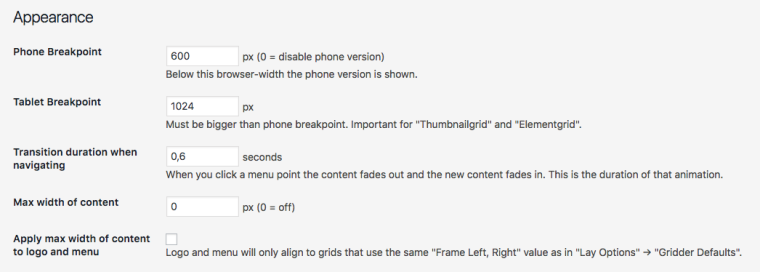
Regarding your max-width-lightbox-thingy you might want to try to enable a global max-width (around 1440-1920px) to the whole page. This way you can optimize your pictures to the given maximum resolution:

(but, I don’t really know if the lightbox is actually adapting the max-width, too. Further thoughts on that below)—A conceptional thought at the end:
I’d try to connect all the images in your frontpage to a full project, where the images are shown in bigger sizes instead of putting a link in the lightbox caption (my guess is that users won’t try to click them anyway).
This way you can get rid of the lightbox all together and have better control over the size of the images ;) -
@edgrbnz Thanks a lot for your help and your reply!
Wow ok good to hear they look ok on your screens, thanks for checking.
Since White garmut displays are way more common these days and a lot of people in the industry start getting them I would like to have my images show correctly on that screens in firefly as well.
My thought is that it need to have something to do with the profile that got kicked out by the Imagick resizer (used by laytheme) - since if I disable the resize the images look fine. I even found a way to make firefox show the images correctly after resizing (apparently by default firefox is set to apply no profile to images with no profile, while other browsers like safari assume its sRGB and therefore the colors look good. If I change that settings in FF they look good again .But I can't really expect the visitors to do so, thats why I need it to work out of the box.
Well maybe @arminunruh / @mariusjopen has a idea about that!?Glad to hear they look fine on your screen.
--
Thanks for your conceptual thought! Always appreciate that.
My website is very far from finished, all images are just placeholders since I want to get the settings and the design right before I start the big export and filling it with content job. But your thought is indeed very valuable, my idea was to work with different sized times for my portfolio page but also give the users the chance to see my "best off" in fullscreen via Lightbox. Not really sure if the users would do so or if they would prefer to have the images linked to the projects itself directly.
My idea was to link some/most of the images to the categories and projects via caption and lightboxcaption.
Would you prefer to go straight into the project if you click on an image?Appreciate your Help
Best
Leo -
Pretty off-topic ;)
But well «yes» It’s either / or in my opinion. You kinda mixed two navigation concepts, here:
If I click an image and a lightbox opens where I can see the whole frontpage magnified I wouldn’t expect anything further (hidden in a caption). Example → http://simoneklimmeck.com/
But If you want to show more I would make the frontpage a thumbnail grid of sorts which are linked to projects. Similar to this approach → http://www.dielamb.com/photo/
Just keep it as simple as possible for the user.
-
@edgrbnz - Thanks I see your point. Originally I wanted to have an Overview/Bestoff/Portfolio site to give visitors an overview of my work without going into the project layer. But maybe that is indeed to complicated.
@arminunruh : Do you see a way of telling ImageMagick to not look the profiles when converting the files. I found some code but I am not to familiar with it .And I don't know if I can insert ImageMagick code in order to be executed correctly. I don't see the Point of loosing the profile besides a marginal smaller file size. But I rather have images displayed fast and correctly over all browsers.
link: http://www.imagemagick.org/script/command-line-options.php#profileThanks
-
@leo01 welllll,… I like best-off pages! Pretty hard to choose which images to show and which not, though.
About the Profile thing: Try exporting them in HiRes and compress / optimize them with xn-convert
↳ https://www.xnview.com/en/xnconvert
You can fine-tune every aspect and build a preset with which you can compress images with a very small file-size, color profiles and very good resolution.Then stop wordpress from using the resized versions and add the lazy load. So you have the best image quality possible, full control over your images and a smooth loading website.
Win - Win - Win
-
@leo01 said in sRGB color rendering in Firefox and other Browsers:
@arminunruh : Do you see a way of telling ImageMagick to not look the profiles when converting the files. I found some code but I am not to familiar with it .And I don't know if I can insert ImageMagick code in order to be executed correctly. I don't see the Point of loosing the profile besides a marginal smaller file size. But I rather have images displayed fast and correctly over all browsers.
link: http://www.imagemagick.org/script/command-line-options.php#profile
ThanksWould appreciate some help. I know there is workarounds but it would be great to use the imagemagick engine, that would safe heaps of extra work (using the XNconvert tool)
Thanks
-
Hey can you please try this plugin?
https://wordpress.org/plugins/imagemagick-engine/
As one of it's features it says:
"Preserve embedded color profile in re-sized image"Also it says:
"Dramatically improve the quality of re-sized images by making WordPress use ImageMagick instead of standard GD image library."So maybe the "GD" library was used for resizing previously on your server! And this plugin makes WordPress use ImageMagick and then it doesn't kick out the color profiles? Not sure.
When you scroll down, there are some installation instructions and more:
"Install either ImageMagick or the Imagick PHP module (see FAQ for more information).
Download and extract plugin files to a folder in your wp-content/plugin directory.
Activate the plugin through the WordPress admin interface.
Configure ImageMagick settings and enable it on plugin settings page.
Regenerate existing images to take advantage of the new features."You can regenerate your image with a plugin like
https://wordpress.org/plugins/regenerate-thumbnails/Yea, the lightbox displays images too big :/.
I wrote it down. -
You can also ask your webhost if imagemagick is even installed on your server.
-
Hi Guys
I just saw this thread and thought it might be useful to mention the following:
If your images are sRGB you should really be able to leave them untagged as I believe all browsers assume un-tagged images to be sRGB.
This 500px blog post explains in more detail:
https://iso.500px.com/500px-color-profiles-file-formats-and-you/Maybe simply stripping the profile from the hi-res uploads is a simple solution?
Best
Joe
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it