Navigation arrow buttons on carousel
-
-
So I managed to do it with this code here:
.flickity-prev-next-button.previous {
display: none !important;
}What I am trying to do now is to make it applicable to only one of my carousels. Does anyone know how to do this? Would I have to add a custom class to the carousel? How would I insert that into the above code?
Thank you for the help :)
What I would also like to do is make another carousel unresponsive to clicking on its images (as opposed to it moving onto the next image when it is clicked, as it does currently). So it is more like a video slideshow of images in the background of the page. Any ideas on how to do this would be really appreciated.
-
Hi @fm
ok. I try to help!
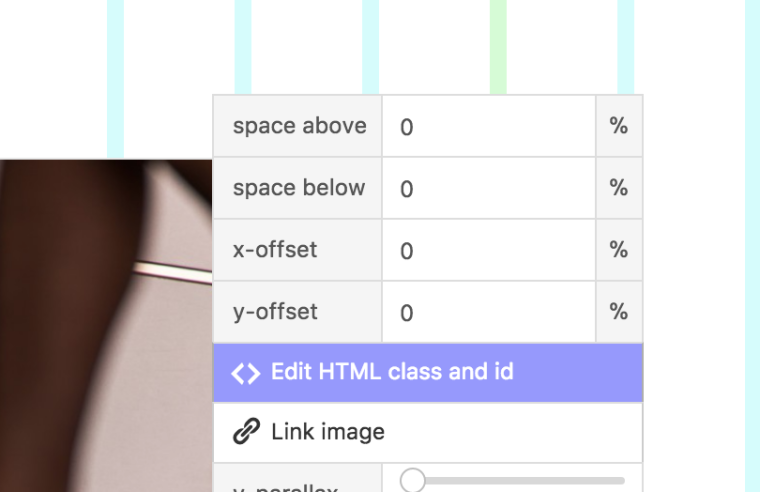
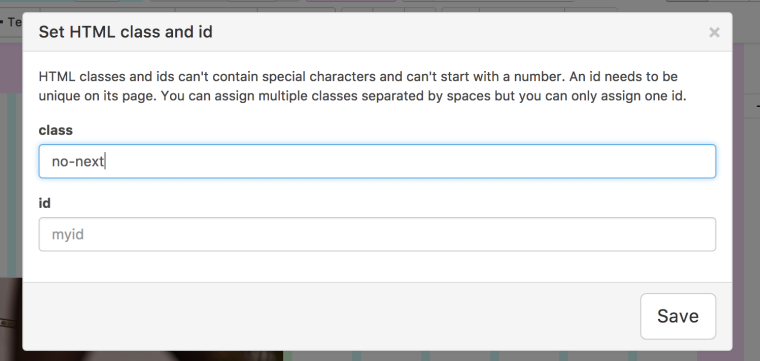
- You can add a class to every element here:


.no-next .flickity-prev-next-button.previous { display: none !important; }- Add a class to the carousel as well called for example
no-click.
.no-click .flickity-prev-next-button.previous { pointer-events: none; }I did not test the code but I think it should work.
Best!
Marius
- You can add a class to every element here:
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it