Footer region on mobile
-
Hey everyone
I have a little problem. I disabled my footer for mobile with this custom css:
#footer-region #grid{
display: none;
}*Now my problem is that i have a white space on the bottom of my project-pages after the last element (only on mobile). Where does it come from?
domain: leandrodisler.com
pw: helloThank you
-
can someone help me?
-
I don't really understand what you mean.
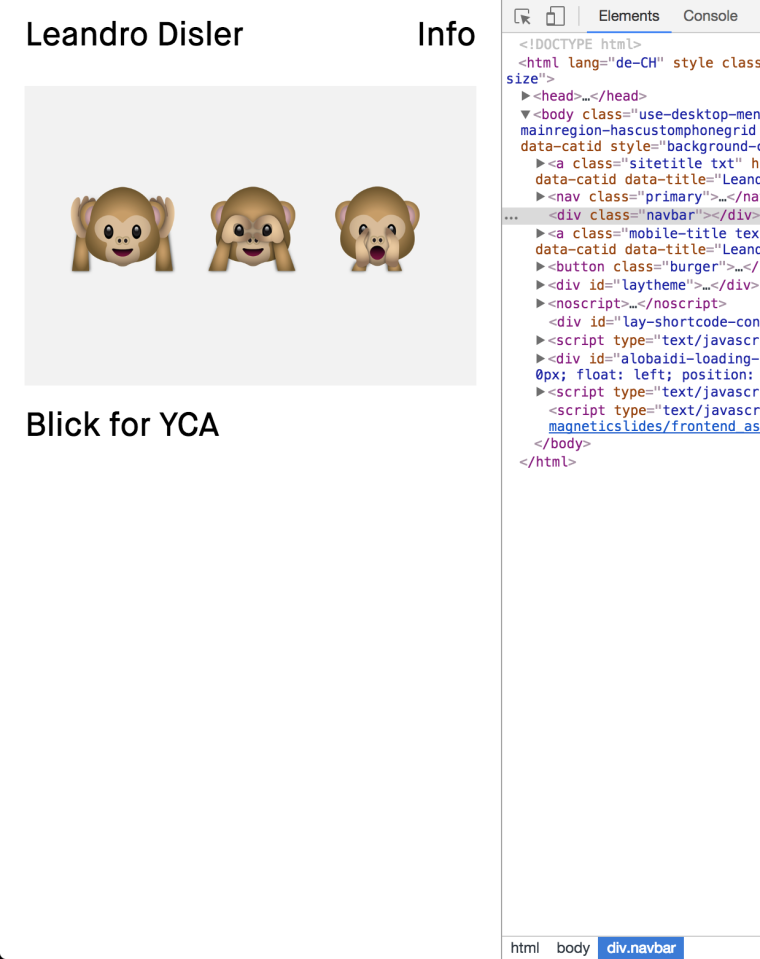
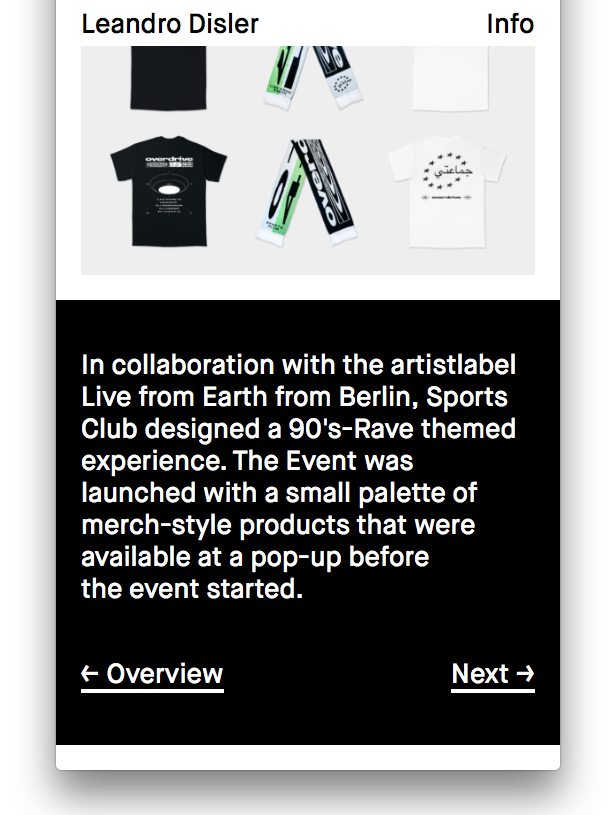
I see the white space. But your website does stop after the first project, right?
What do you want to achieve?
Best!
Marius

-
Hey
Sorry, my problem was not clear enough.
On my mobile version i disabled the Footer. Now after my last object on all pages (in this case the Black desription box) theres a white area that i dont designed.
-
Hi @leandrodisler
can you try to insert this to your custom CSS for mobile?#footer-region { padding: 0px !important; }All the best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it