Thumbnail Text on Rollover
-
Hi,
I was wondering if there was a way we could get the text to appear on rollover, similarly to this website?
http://builders-club.com -
HI @Daevido
Try to use this in your custom CSS:
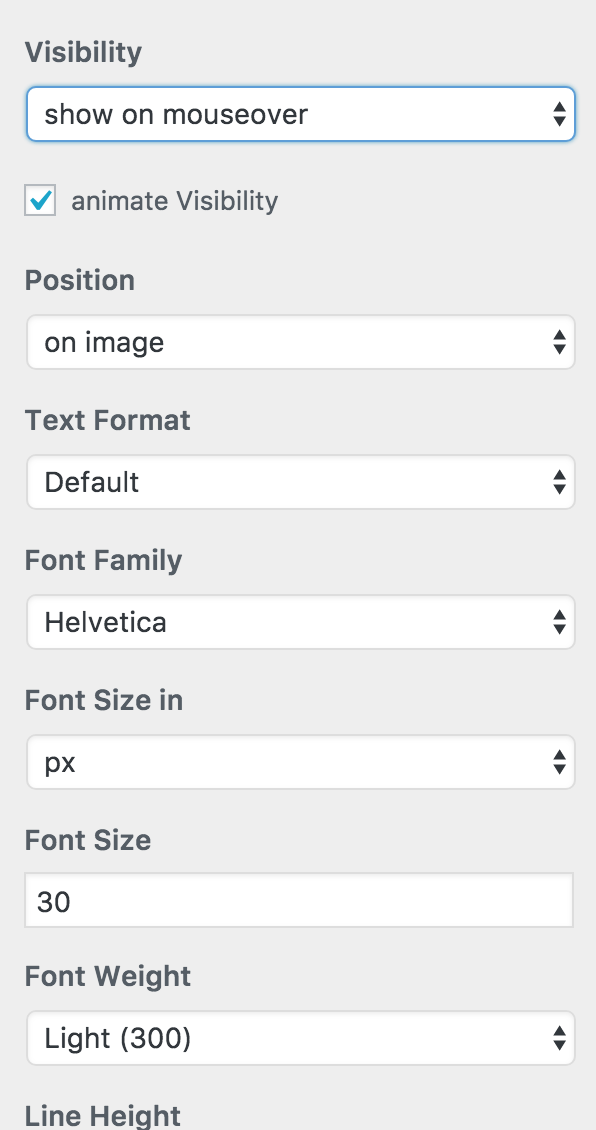
.titlewrap-on-image { position: fixed !important; }And set the settings like this:

I hope I could help!
Best!
Marius
-
@mariusjopen said in Thumbnail Text on Rollover:
!important
Thank you so much @mariusjopen !! This is awesome!
I just noticed that when the roll over is triggered on the first row the copy moves behind the second row as your scroll. Is there a way to keep it above all the rows?
-
Hi @Daevido
I did not test it but I think it is the z-index.
.titlewrap-on-image { position: fixed !important; z-index: 1000; }Let me know if that helped!
All the best!
Marius
-
Yes, it worked. Thank you!
-
Hi @mariusjopen,
Unfortunately it hasn't worked for me, not sure if I've done something wrong. I'm just replacing the previous code with the new code right?
My website is davidkle.com if you needed to check anything that might seem out of place.
Cheers,
Dave -
Hi @mariusjopen , any luck with the issue? I cant seem to get it to work.
-
Hi @Daevido
can you add this to your Custom CSS code?
.column-wrap { z-index: inherit !important; }Let me know if that worked!!
Best!
mArius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it