Site Title changes in mobile version
-
Good evening,
this is my website www.merlemichaelis.de and I have two questions:-
The underline of my site title disappears in the mobile version. Is it possible to keep it there too?
-
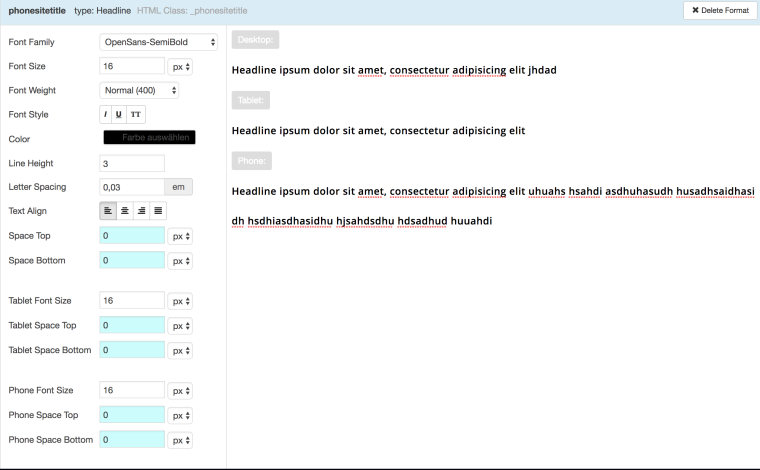
The linespacing gets very small in the mobile version, is there a way to make it bigger, manually?
(Or do I need to know any css for these things?)
-
-
Hi @merle
- Add this to your Custom CSS code:
.mobile-title.text > span { -webkit-align-self: center; -ms-flex-item-align: center; -ms-grid-row-align: center; align-self: center; border-bottom: 1px solid black; padding-bottom: 5px; }- You can change the line spacing the the text format options.
I hope I helped!
Have a good new year!
Marius
-
Hi @mariusjopen happy new year and thank you for your help!
It looks better than before, but unfortunately I still have problems.-
There is now only one underline beneath both rows. Is it possible to have an underline under the words of both lines separately?

-
In the preview of the textformats the linespacing looks fine, but when I apply it in the customize section, it doesn't affect the line spacing at all. Do you have any idea?

-
-
Hi @merle
you can try this:
.mobile-title.text > span { -webkit-align-self: center; -ms-flex-item-align: center; -ms-grid-row-align: center; align-self: center; text-decoration: underline; padding-bottom: 5px; line-height: 20px; }This is the only way to have the underline on both lines.
We are working on a solution that you can add your own SPAN and DIV elements into the title. Then you will be able to have more modification options.
I hope I could help!
Best!
Marius
-
Hi @mariusjopen THANK YOU! this is great! happy merle
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it