Glyphicons not inserting into Source Code window in Text Editor properly
-
Hi @Armin-Unruh @mariusjopen ,
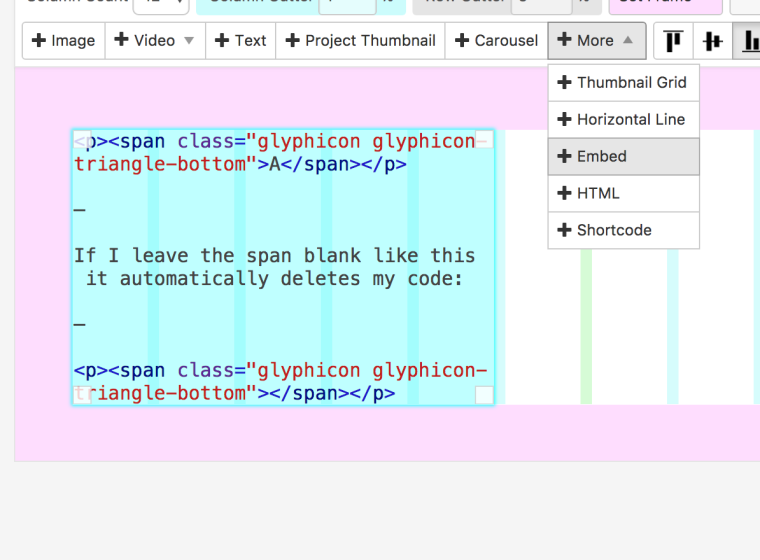
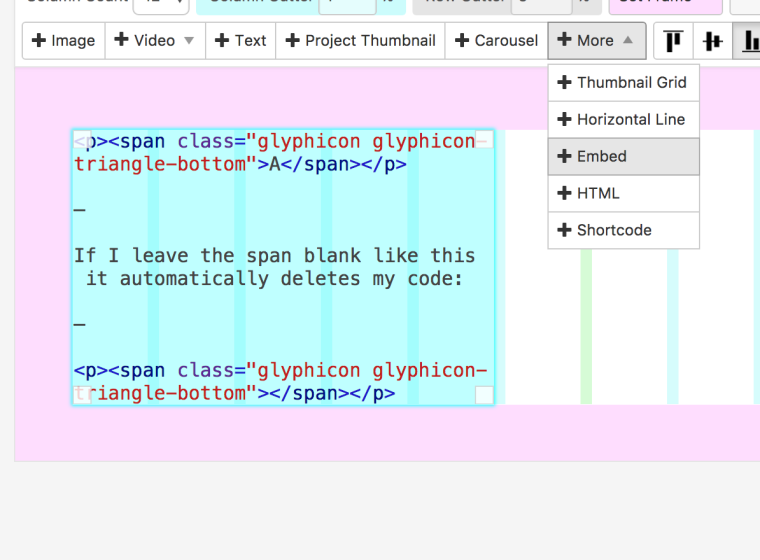
I'm trying to insert some glyphicons in the text editor. Using the 'source code' editor in the text function I can get glyphicons to appear - but only if there is a something entered into the span, like this A (it could be anything however, even a fullstop) :
—<p><span class="glyphicon glyphicon-triangle-bottom">A</span></p>
—
If I leave the span blank like this it automatically deletes my code:
—
<p><span class="glyphicon glyphicon-triangle-bottom"></span></p>
—
How can I solve this because I just want to be able to show icons not characters as well? It seems that to make the span glyphicon appear you need a character value entered in the span tag, which is odd...
If you leave it blank like my second code example it deletes the code and says 'Empty Text'
Any ideas?
Best,
D
-
Hi @DMB
did you try to use the HTML embed?

Let me know if that works for you!
Happy new year!
Marius
-
Hi @DMB
did you try to use the HTML embed?

Let me know if that works for you!
Happy new year!
Marius
@mariusjopen That solved it! Thanks so much!
D
-
Ah! Perfect!
-
Ah! Perfect!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it