Thumbnail without featured image
-
Hi @jwk
you can always just place an image and then link it to a project.I hope that helps!
Best!
Marius
-
Hi @jwk
you need to set a featured image anyway.But you can hide the thumbnail images of course:
.thumb-collection img { display: none; }When you want to change the height of the box you can dot his like here:
.thumb-collection .ph { padding-bottom: 20px !important; }I hope I could help!
Best!
Marius
-
Hi @jwk
do you use the Thumbnail Gridder or do you place thumbnails seperately?
In the Gridder it might get a bit complicated.
When you place the projects seperately - you can address the projects individualy.I hope I could help!
Marius
-
Hi @mariusjopen
first of all, I'm really thankful for your patience :)
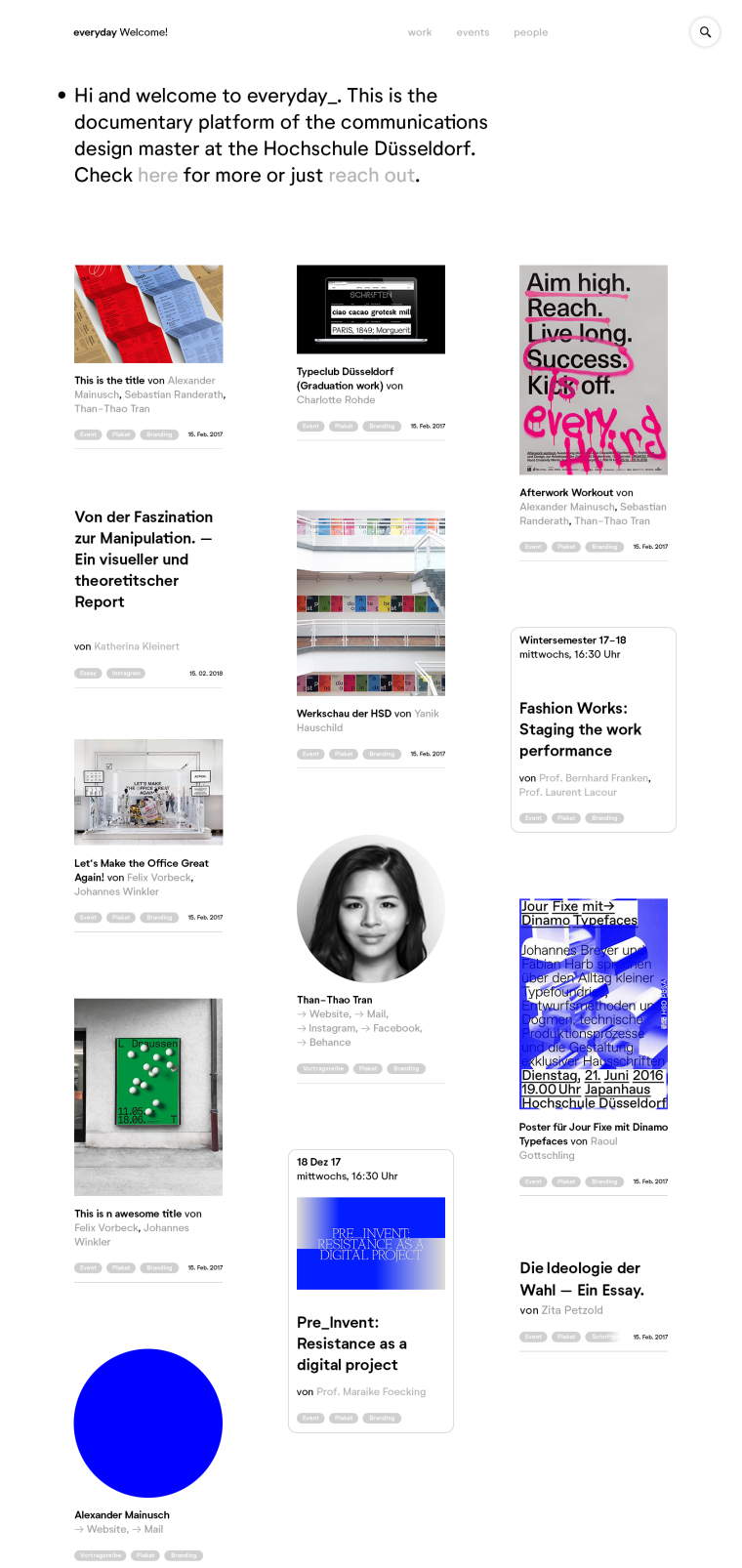
I use the thumbnail gridder. It would be amazing for me to know, how to hide just the featured images of some of the projects. Can I define different thumbnail types for different projects? I'll show you an image as example of what I'm planning to do. There are thumbnails with image, with rounded image (I could fake that by using a png with transparent background), with no image and just the description text, and even with a thin line as border.
If I could manage to define different thumbnail types – that would be absolutely amazing. Because I'd love to use the masonry thumbnail gridder. Or is there a work around for the thumbnail gridder?

-
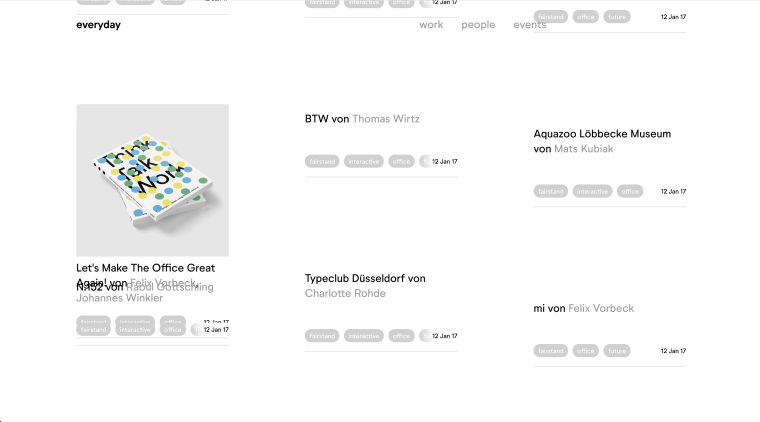
Unfortunately, what happens is, that the <img>-tag with height: auto (it has to be auto because of the different image formats) inside the project description loads to slow for the thumbnail gridder. So when you first load the page or refresh it, the project thumbnails with an <img>-tag overlap – like you can see in the image. But if you resize the window or go to another sub-site and back then the thumbnail gridder works properly.

-
You can have a look at everyday.hallobasis.com.
-
HI @jwk
the overlap is because before everything gets loaded – the browser gets the height of the image and makes an empty thumbnail-box. When the image is ready it gets placed into it.
So what happens is, that it does not know that now your box needs to be higher from the start.This is something we cannot correct easily now.
Is there another way not to use the Gridder or make a compromise?Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it