Giving a link to a background image
-
Hey guys,
I wanted to say thanks very much for the theme and the support you have been giving. Hopefully I am not too far from launching my website !
One of my last questions is: How do I give a link to a background image, so that it goes to another page on my website?
I was previously trying to make the carousel addon fullscreen, but none of the code I was using was making it fullscreen in the way that laytheme's background image feature works (if you do happen to know some magic code that would do this for carousel, then I guess this would also solve my problem).
Thanks once again for your help!
-
@mariusjopen do you have any ideas?
-
Hi @fm
Put this in your Custom CSS code:
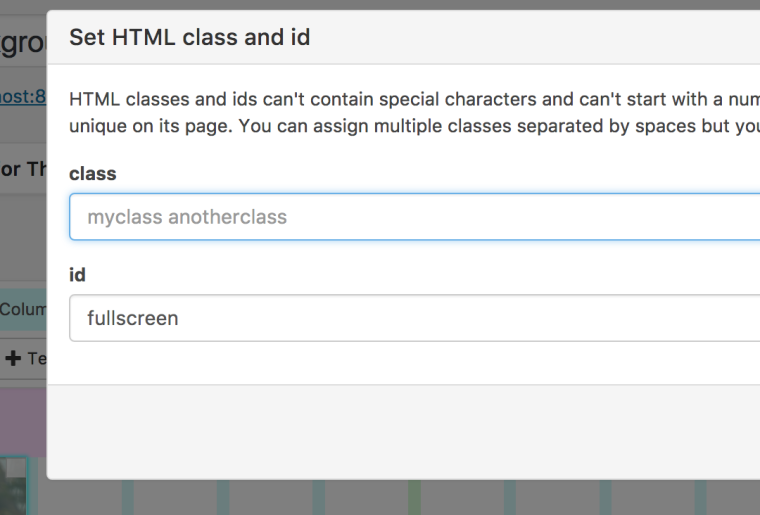
#fullscreen img { width: 100vw; height: 100vh; top: 0px; left: 0px; position: fixed; object-fit: cover; }Give one image in the gridder the ID fullscreen:

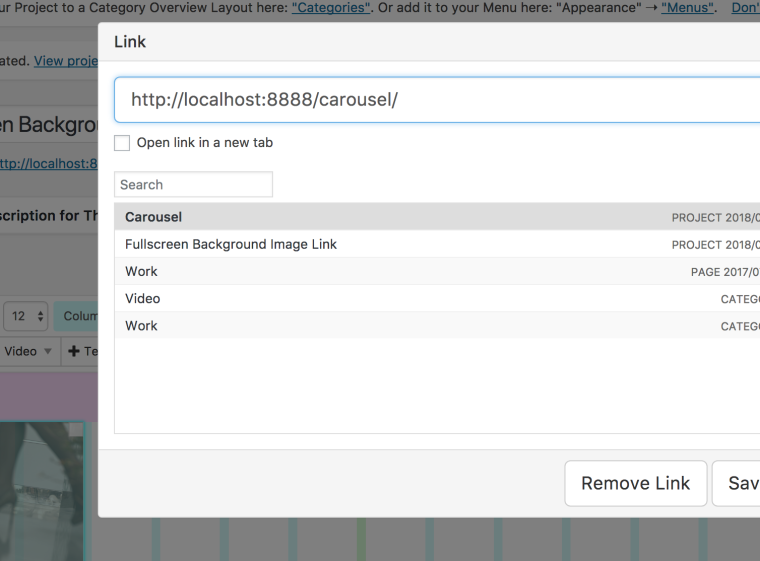
And link the image:

I hope I could help :-)
Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it