Gridder Defaults don't work properly
-
Hi Armin,
first of, thanks for creating this great theme. Kinda put some fun back into something that would otherwise be very frustrating for me.
I'm having an issue with the Gridder defaults. I've been following your video tutorial and am trying to increase my frame top space.
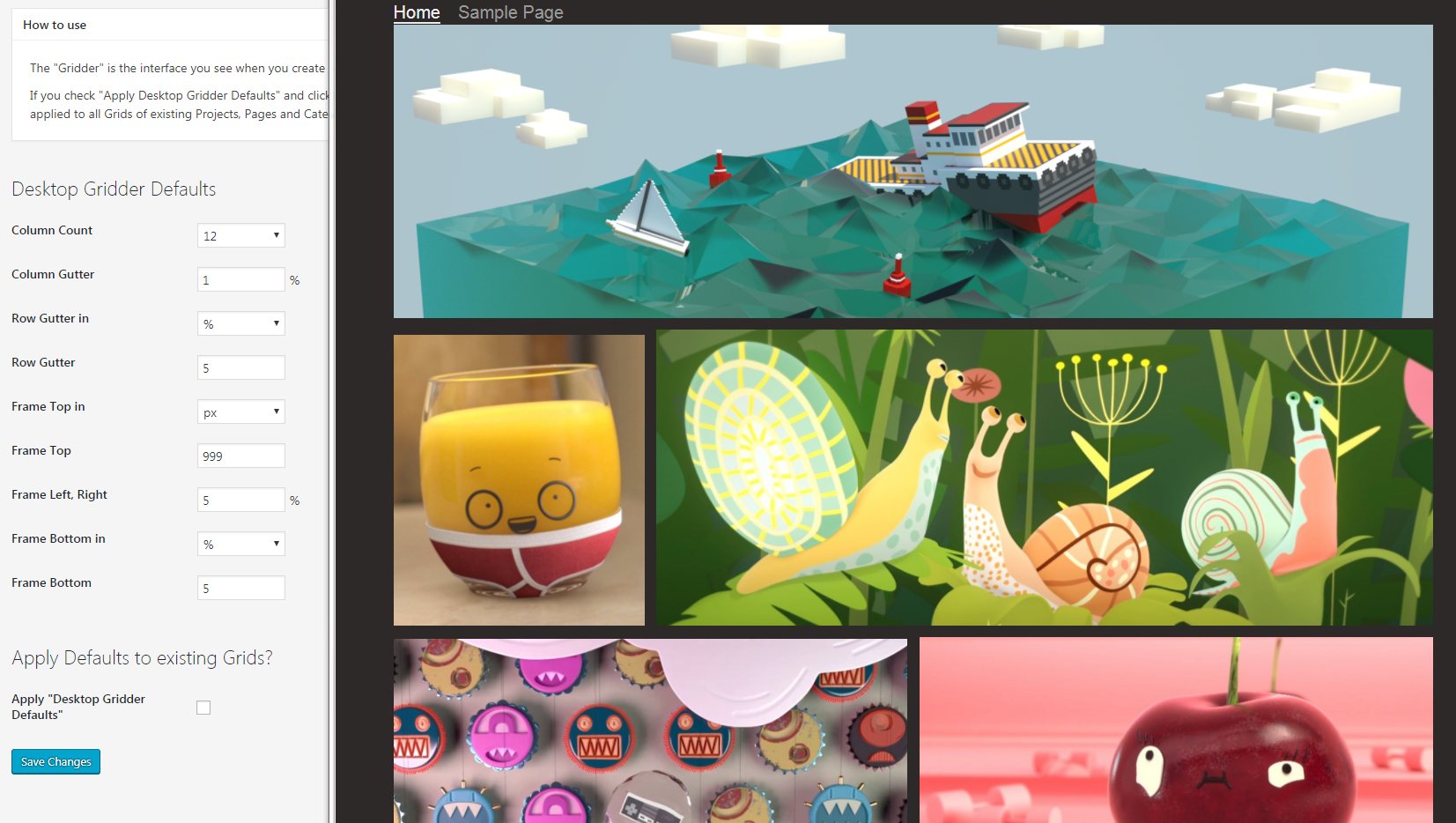
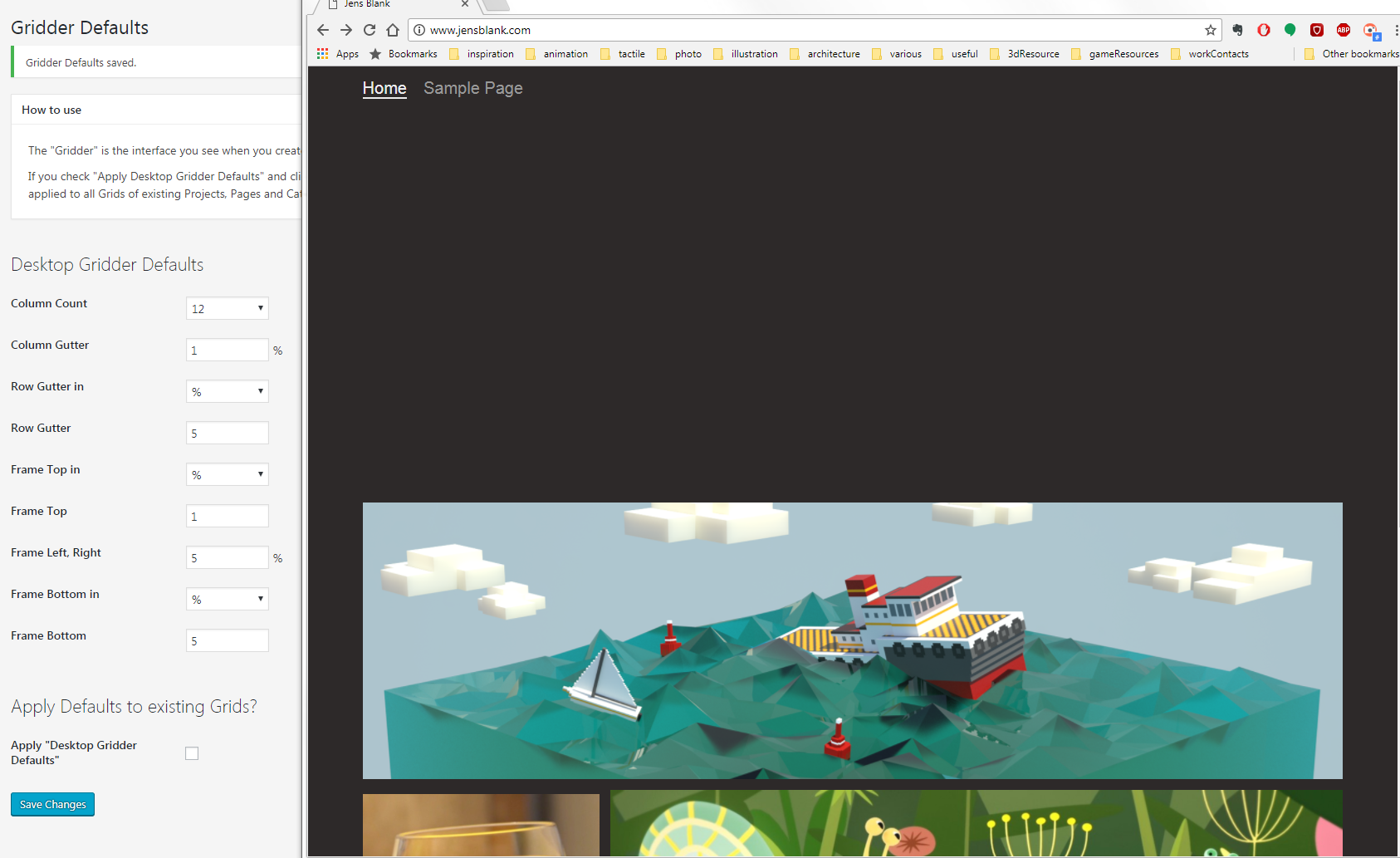
However it seems, whatever pixel value I enter the space between my menu and the first row always stays the same. In the example below I exaggerated the value on purpose. But as said as above, it does not seem to matter wheter I enter a value of 1 or 999.

The problem is similar, when I switch to percentage, but the problem seems to reverse. Instead of having a tiny space I get a vast space regardless of the value entered. 1% or 99% does not seem to make a difference. Both values look like the image below.

website is:
Apologies in advance if this is something obvious I have missed. Unfortunately I am far from being an expert when it comes to webdesign.
Thanks in advance for any hints and help
Jens -
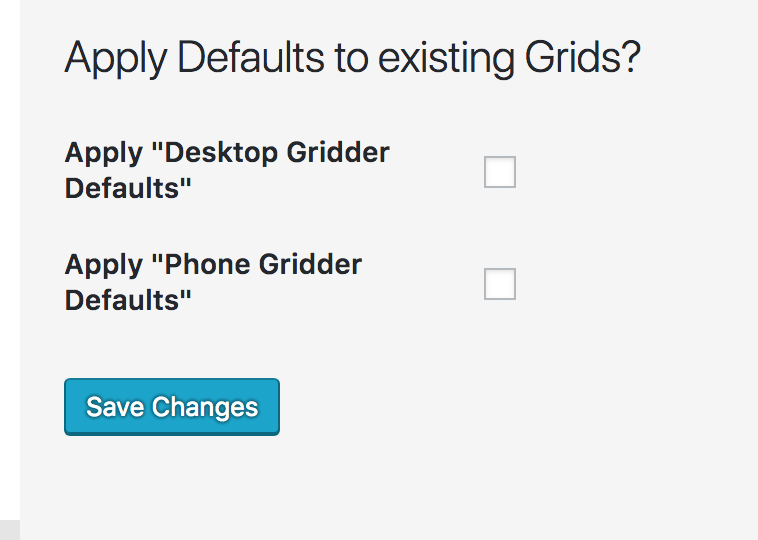
I had this problem too at one point. Have you used the "Apply Desktop Gridder Defaults" option to apply the new values to all pages with the right units (% or px) selected?
If you don’t laytheme will get confused and use values you chose for % for px and otherwise.
Maybe this will help.
-
I have at one point and it kinda shuffled everything around in a very bad way. I've almost finished building my website now so I don't really want to go there again.
Thing is, I followed the getting started video right at the start when I started building my page and it did not work right out of the box. The 'Apply Desktop Gridder Defaults' button was not visible there so I did not check it. Later I did and as mentioned above things went funny.
I did not manage to fix it, just a workaround. I made the menu bar thicker so it gives the illusion that there is more space. However what it really does is simply cover, and in this case crop part of your top video / image as it is in front of it,
Since I don't seem to be the only one with this issue, it would be great to get a reply from an admin here if possible.
-
Hi @Jens
you need to use this button to make changes.

And yes. It resets all the distances on the whole theme.
we wrote that issue down for future updates!I hope that works with you.
All the best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it