Mobile Menu offset in newest Firefox
-
Hi!
I just seen a bug in the newest firefox (firefox quantum, 57.0.4., 64-Bit, on macOs Sierra 10.12.6) (It worked fine in Safari & Chrome)
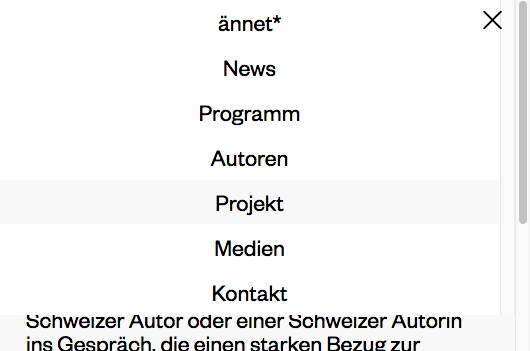
On the right side a gap appears as soon as the dropdown menu slides down. Maybe something scroll-bar related? The space looks quite the same like the scrollbar.
Here a screenshot:

Cheers
Max -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com