<br/> tag in HTML embed won't render
-
I'm trying to insert some HTML using the 'HTML' button but whatever i try it will not render my <br/> paragraph breaks or <p> line breaks.
You can add as many as you like in and it will not make any difference. Any idea whats going on? I've checked my code in codepen and it rendersproperly but not in lay theme.
Would be great if this worked!
Best,
D
-
Hi @DMB
can you try to add the HTML code in the text element?

If that does not work – please let me know!
Marius
-
Hi @DMB
can you try to add the HTML code in the text element?

If that does not work – please let me know!
Marius
@mariusjopen that doesnt work either!
I found a way aound what i want to do by adding a class and padding the bottom. But it would probably be good if this function worked!
-
-
Hey!
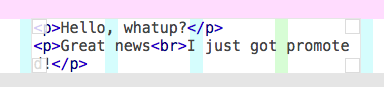
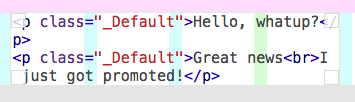
HTML code in gridder:

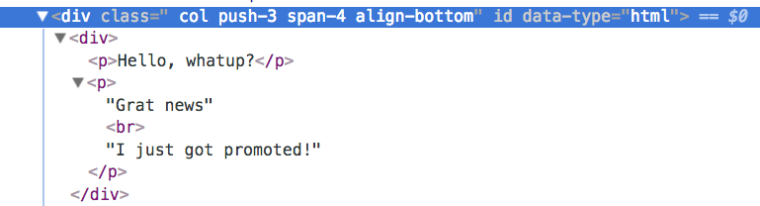
HTML code on frontend:

The HTML markup is correct on the frontend. Still, no text will shop up because globally the font-size is set to 0 because of layout reasons. (If the font size is not 0, there will be small gaps between divs)
That's why you need to add a textformat's HTML class to any <p>
like:
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it