How to exit the carousel
-
Hi everybody in the forum, hi Armin, I am using the carousel and the lightbox. Exiting the lightbox is straight forward: 'x' or clicking next to the image. With the carousel however it seems that only the 'home' button or a category link will get you out of the carousel. Have I overlooked something here? If not it would be great to implement an easier exit to the carousel. Other than that: a love the theme and it's versatility! Thanks!
-
Hi @unrod75
thank you for your feedback.What do you exactly mean with exiting the Carousel?
Only the Lightbox opens a new box which you can exit…
Happy to hear back from you!
All the best!
Marius
-
Hi Marius,
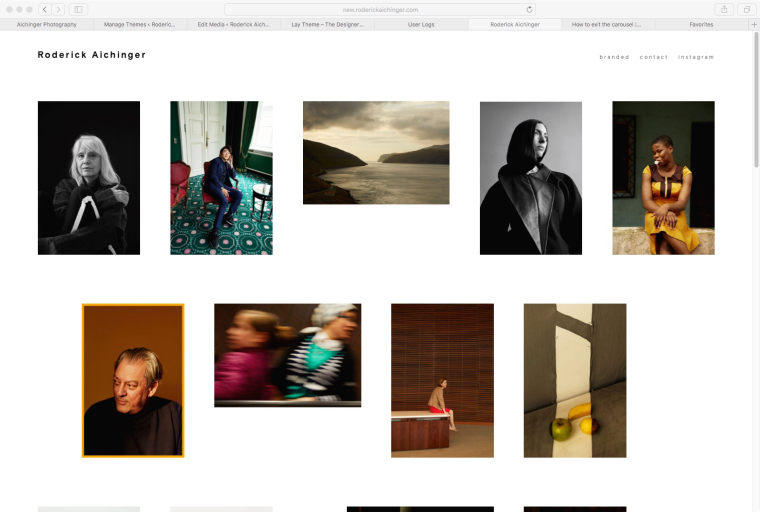
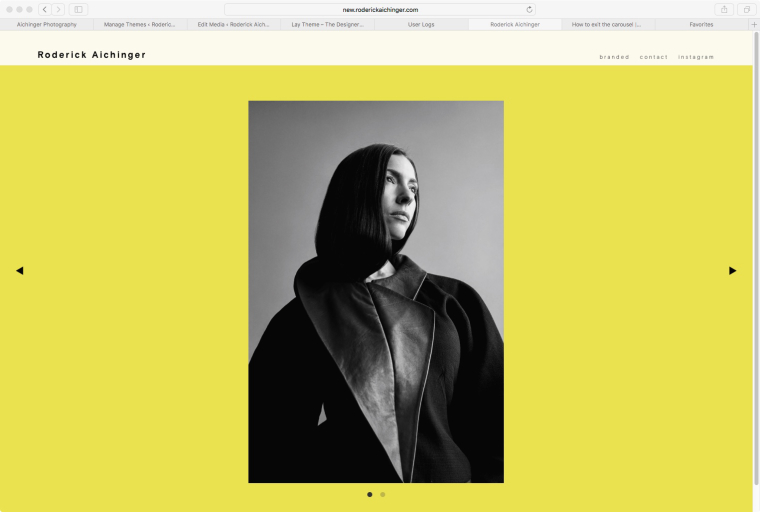
thanks for your response. I am a photographer and will be showcasing my work the following way: in the category work I am showing the thumbnails of my projects, which can contain multiple images. I am using the carousel add-on to show the images of any given project. Once you are done viewing a project the intuitive way yo go back to the thumbnail page is to click next to the image into the 'empty' space (in the screenshot the yellow space next to the b/w image). This however doesn't work - my solution so far is to use the 'arrow option' to move to the next project. Going back to the thumbnail page -in my case - requires you to click on the site title to return my main work page.
One other issue I have is the following: I have project titles on mouseover, but can I have the same for individual images?
I hope my description of my carousel issue is not to confusing.
Thanks!Best,
Roderick


-
Hi @unrod75
ok. So you want a link to go back to the thumbnail page.
You can place an image or a text with a link to the top left of the page with the Custom HTML. And this will link back to the thumbnail page.For individual images you need to use custom CSs and probably jQuery. With this you can hide and show the image caption.
This is the way – I would go.Many wishes!
Marius
-
Hi Marius, thank you for taking the time to reply to my questions.
"You can place an image or a text with a link to the top left of the page with the Custom HTML. And this will link back to the thumbnail page." - this is how I've set it up at the moment. I'd rather people could click next to the image - for instance anywhere in the yellow space on the screenshot - to return to the thumbnail page.
Basically the way the lightbox add-on is setup. Have I overlooked something or is that just not an option? Weird that one add-on would have the option and the other not.
Thanks!Best, Roderick
-
Hey!
Sorry that's not rlly possible :/
The lightbox and carousel are different in that the lightbox opens an overlay of bigger sized images of the small images on that page.
The carousel is just that. You can have multiple carousel images on one page. It is not really meant as an overlay.
Have a great day
-
Also you might want to use the fullscreen slider addon instead of the carousel addon for your special use case. With the fullscreen slider addon you might want to use horizontal mode and activate the option "give images a max width and max height". That will space and position your content better!
Basically it would be like here:
http://www.ramonhaindl.com/malaika/If you don't have that addon write me an email and I can swap your carousel addon for the fullscreen one.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it