iframe carousel
-
Good afternoon,
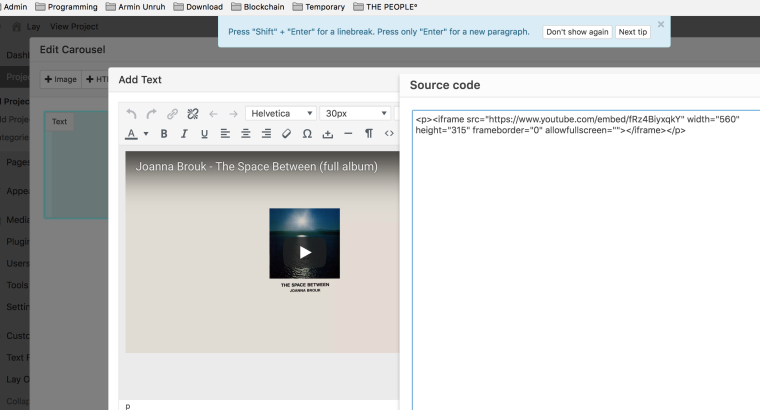
I am trying to embed a video from Vimeo in the carousel, through <iframe src=""> tag.
The problem I am facing is that the embed video does not follow the onload re-size of the others pictures.
I think this is due to the fact that once I insert in the carousel 'text' and then 'sorgent code' the theme automatically add a <p> tag before the <iframe> tag (and consequently its own class features, like size, position etc).
In addition I cannot add a class nor a id to the <div> (that contains the iframe) since as soon as I save and reload it is deleted.Thanks for the time.
-
Hi @andrea
if you use this Custom CSS code it could work:
.slide-text iframe { width: 100%; height: 100%; } .slide-text p { height: 100%; } .slide-text { height: 100%; } Many wishes!
Many wishes!Marius
-
Hello Marius,
thank you so much for your advise, now the video in the caroulsel follow the dimensions of the other pictures! Now the problem is that once you arrive at the video (scrolling the caroulsel) you no longer have the left-right arrows because the css video attributes are more important, so clicking you just pause/play the video and you can't move on the carousel. Do you know how can I solve this problem?
Thank you so much againg.
Have a nice day,Andrea
-
Hi Andrea,
right. I did not think about that.
You can make the video autoplay (you can do that in the youtube url)
And then make the following:iframe { pointer-events: none; }Let me know if that works.
All the best!
Marius
-
Hi Andrea,
right. I did not think about that.
You can make the video autoplay (you can do that in the youtube url)
And then make the following:iframe { pointer-events: none; }Let me know if that works.
All the best!
Marius
@mariusjopen
Hi Marius,it works, you're a genius! Now I have a last question. The video is the third element inside the carousel, so you don't see it immediately when the page is loaded. The problem is that it starts immediately when the page is loaded so when you arrive at the video, scrolling the carousel, it's already half-done. Is there a way to make it play automatically jut when it is visible?
Thank you so much again!
Andrea -
Dear @andrea
that's a tricky one.You might need to dig into jQuery to make this happen.
You know some jQuery?Best!
Marius
-
Dear @andrea
that's a tricky one.You might need to dig into jQuery to make this happen.
You know some jQuery?Best!
Marius
@mariusjopen
I used it long ago, I remember something, I can try. Do you already have an idea for solve that issue?Thanks!
Andrea -
Dear @andrea
I think it will be too difficult.You need to read which slide of the carousel is active. And if it is active you need to make a call that the video within the slide starts to play automatically.
Quite tricky – even for us.
Can't you upload a video instead of using Youtube?
Best!
Marius
-
Dear @andrea
I think it will be too difficult.You need to read which slide of the carousel is active. And if it is active you need to make a call that the video within the slide starts to play automatically.
Quite tricky – even for us.
Can't you upload a video instead of using Youtube?
Best!
Marius
@mariusjopen
Hey sorry, I couldn't see Laytheme forum for a while, I don't know why. Ok, I give up, it's not a proble, thank you so much for your support.
I had to add "autopause=0" in the iframe because otherwise I couldn't have more than one video in autoplay (from Vimeo) in the page. Now everything works... in Chrome. In Safari, however, the videos don't start automatically (even if they have no audio track and if I check "allow all autoplay" in the Safari's preferences. Do you know what could be the problem? The website is www.andreaguccini.com/worksThank you!
Andrea -
Dear @andrea
yes. I can see it is not working here on this projects on Safari:

We will look into that!
All the best!
Marius
-
hey ok afaik videos will not autoplay if they have audio, even if the video does not have audio, you will still need a "muted" attribute at least for html5 videos. maybe there is a muted attribute you can pass to the iframe like &muted=1 not sure!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it