tiny logo imgs
-
Hi,
I have been trying to set up a small website for my friend and I wanted to have social icons on the bottom in the footer but they won't stay tiny. I have copied the size into the custom code as a text and I have even made a custom css class that says img width and max-width 2%!important but images will still display massive. how is that? I have seen all .col img are max-width 100% is there any way to overcome this and make an exception? cheers! -
Hi @unprocione
a bit difficult to see without the code.
Can you post the website?
Many wishes!
Marius
-
yes actually I realised I hadn't posted it, so stupid! :D
www.empressbeautyroom.com -
Hi @unprocione
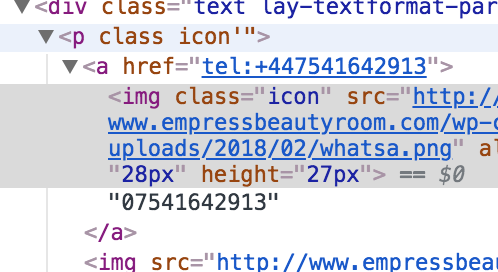
you did not gave the p box the right class as you can see here.

You need class="icon"Or you give every image the icon class.
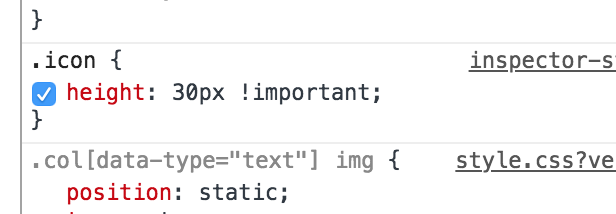
Then you use the custom CSS code:

Many wishes!
Marius
-
thank you, sorry for the silly question!!!
-
This post is deleted!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it