Invert blur+darken on mouseover on project thumbnail
-
Hey,
is there a way to invert the mouseover blur + darken effect of a project thumbnail?
Like that the defaut state of the thumbnail is blurry and darkened and on mouseover the blur disappears and it gets bright and normal.Any ideas?
Thank you in advance!
Best wishes,
Robert -
Hi @Robertr
there is not really a default feature to do this.But you could play around with this:
.thumbnail-wrap:hover img { -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); }I hope I could help!
All the best!
Marius
-
Thank you very much Marius!! I think that will help.
Another quick question though, is there a way to give the text on a project thumbnail (the project title) a dropshadow? And how can I see the class of such elements so that in the future maybe I can figure this stuff out by myself with my mediocre css skills …Thank you once again,
Robert -
Hi @Robertr
have a look here:
http://laythemeforum.com:4567/topic/2224/underline-hover-effect-on-project-title-description/2and here:
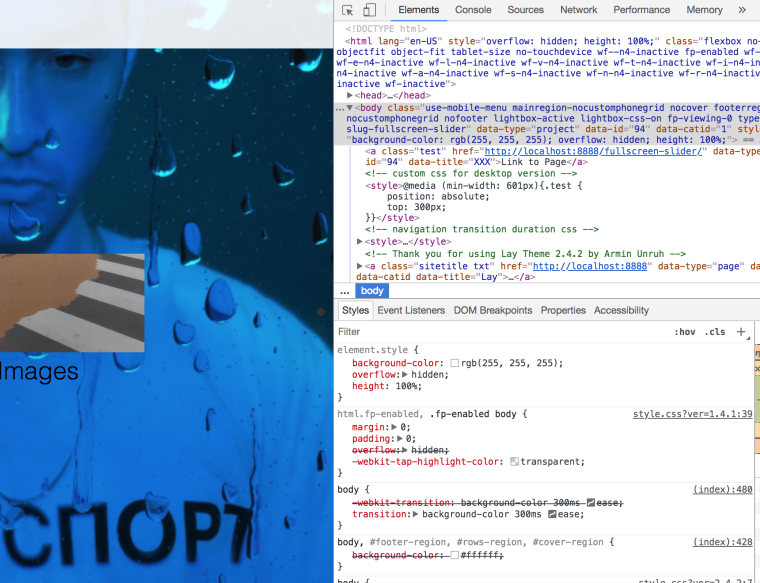
https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/drop-shadowYou can use the inspector of Google Chrome. It is just a right click on the page:

Also try to make a course at Codeacademy. Beginner CSS is for free.
All the best!
Marius
-
try this...css image shadow
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it