carousel / mobile / vertical
-
hi!
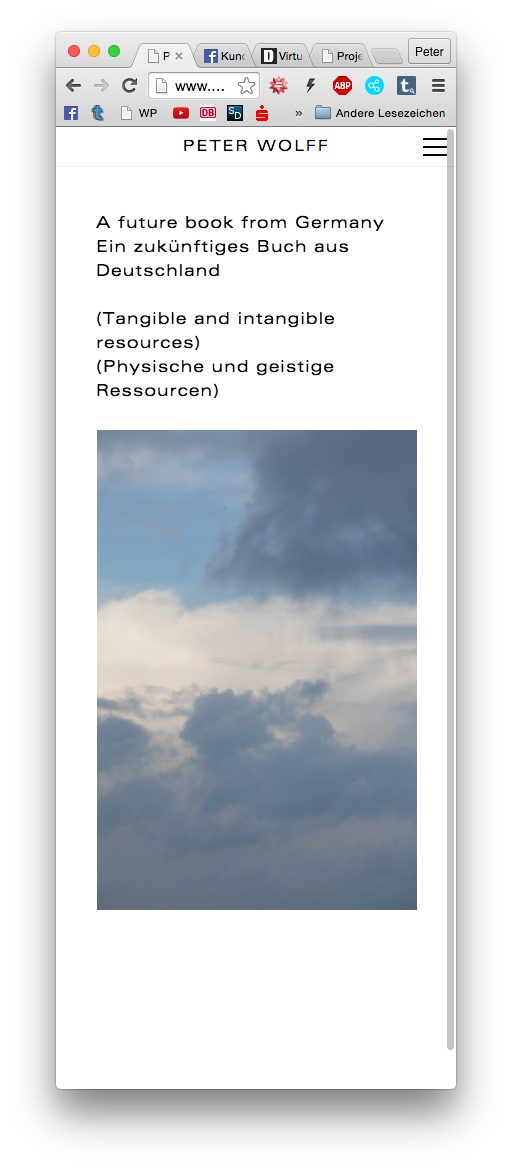
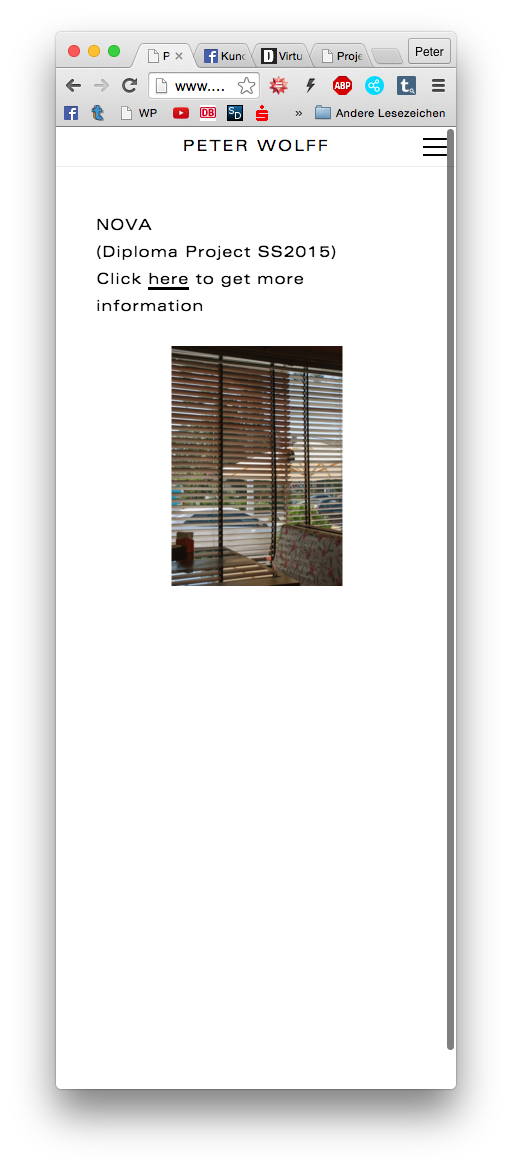
i’ve got the problem that in mobile view the vertical photos are shown different,
maybe because in one of them i also got horizontal pictures, but how can i solve this?thanks!


-
Hey Peter!
The first photo of a carousel always determines the size of the carousel. All other photos in the carousel are sized so they fit into this size.
Can you give me a link? Then I can check if it works or if there might be a bug. -
Hey MAN, soon there's gonna be a new lay theme version where this is fixed!
-
Hey Ingi! Good idea, will write that down and might implement that one day.
-
Hey internet. Do you mean you just want to hide the carousel for phones? You could do that with css.
-
:D yea i think that's a good idea and yea as I said i'm going to work on that. Lately I didn't have much time to work on lay theme but I'm going to work on it more in may and june.
There's no quick code or idea to make this work right now -
@arminunruh hi hi hope you're doing well,
are there any news for the above discussed issue? -
hey internet!
with lay theme 1.7.5 you can now have custom phone layouts: http://laytheme.com/documentation.html#custom-phone-layoutsthis way you can insert your images underneath each other instead of having a carousel in your phone layout.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it