Link to Anchor from another page
-
Hello
Thank you for Laytheme, it's great!
I am trying to see if I can link to an anchor tag from the landing page. In this way I could have the same introductory copy on all pages so that that it is visible when it is a direct visit, but skipped over when linked to from within the site.
I am experimenting with the blue link 'architecture' in the copy and want it to link to the correct page and then scroll to the second row #arch.1 thus skipping the copy.
I can get the scroll I want from joeclark.photo/architecture but not when linking to it from joeclark.photo
There are a few threads which I have read and tried to implement but without success:
http://laythemeforum.com:4567/topic/1511/anchor-links-on-another-page/2
http://laythemeforum.com:4567/topic/1261/scroll-to-anchor-on-another-pageI am about to give up as it seems this is outside my skill level, but if anyone has a suggestion I would be happy to hear it.
Thanks
Joe -
Dear Joe,
I am myself trying to figure it out.
I came that far without success:
In the <Custom Head> I inserted this code:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(jQuery("body").hasClass("slug-work")){ var hash = location.hash; jQuery('html, body').animate({ scrollTop: jQuery(hash).offset().top, }, { duration: 1200, easing: "easeOutSine" }); } }); </script>Then on the Home page (work page in my case) I made an image with a link like the following:

In the page I want to link to I added the class and ID ```ànchor````to the element I want to scroll to:

The URL when it links to the new page always has a / before the #. Which make the anchor ineffective:
http://localhost:8888/anchor/#anchorI will check what is the problem with Armin and will get back to you.
All the best!
Marius
-
Dear Joe,
I am myself trying to figure it out.
I came that far without success:
In the <Custom Head> I inserted this code:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(jQuery("body").hasClass("slug-work")){ var hash = location.hash; jQuery('html, body').animate({ scrollTop: jQuery(hash).offset().top, }, { duration: 1200, easing: "easeOutSine" }); } }); </script>Then on the Home page (work page in my case) I made an image with a link like the following:

In the page I want to link to I added the class and ID ```ànchor````to the element I want to scroll to:

The URL when it links to the new page always has a / before the #. Which make the anchor ineffective:
http://localhost:8888/anchor/#anchorI will check what is the problem with Armin and will get back to you.
All the best!
Marius
@mariusjopen Thanks!
Thats the same behaviour I was encountering and I'm too much of a noob to know if I was doing something wrong, or if it was something outside of my control.
Looking fwd to hear more!
-
Ok so I have an image in page1 and I give it an ID.
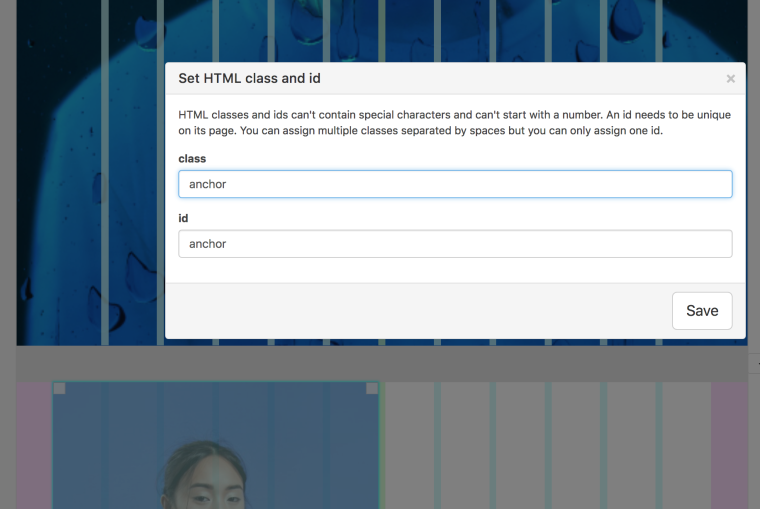
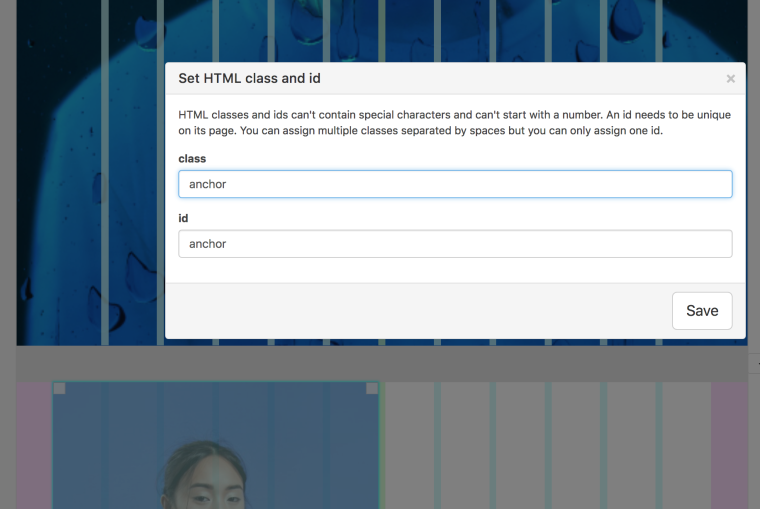
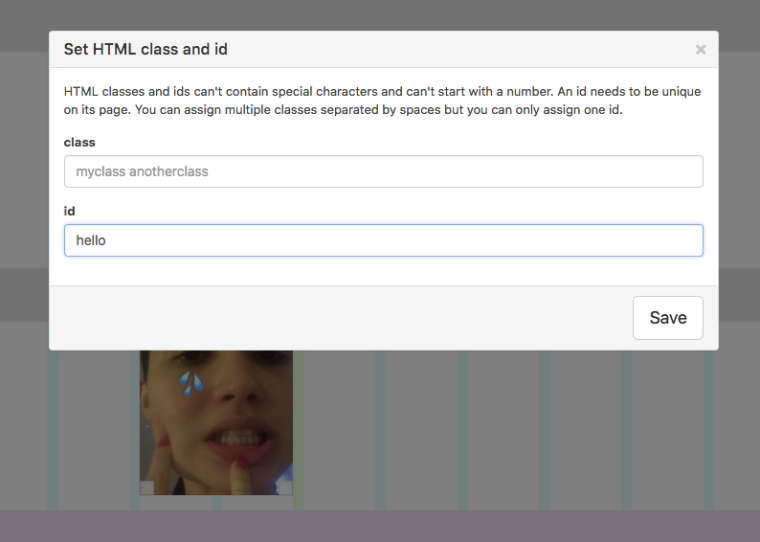
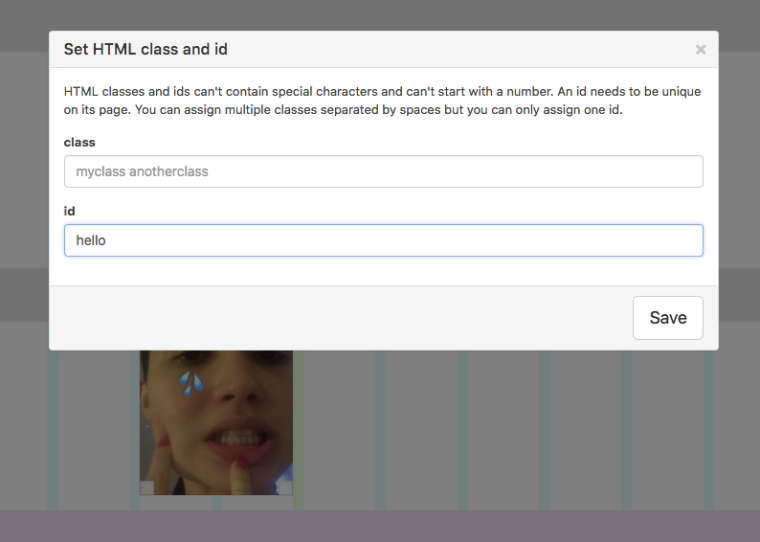
You can also give a row an ID, doesn't matter. Right click -> set html class and id
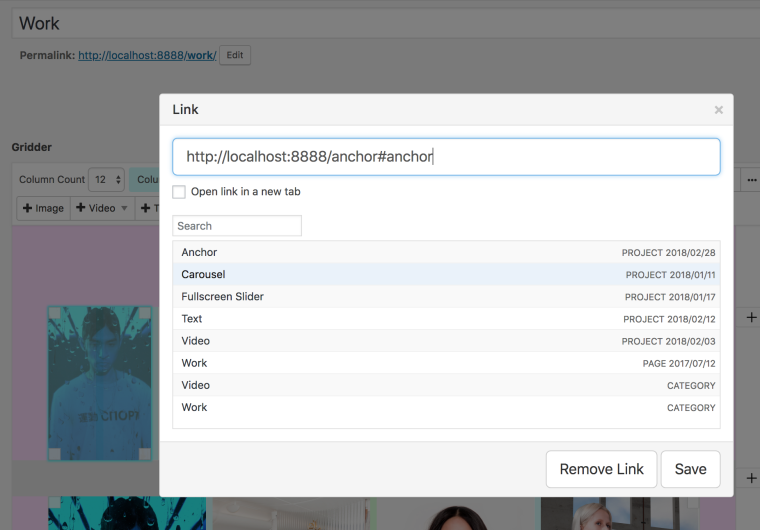
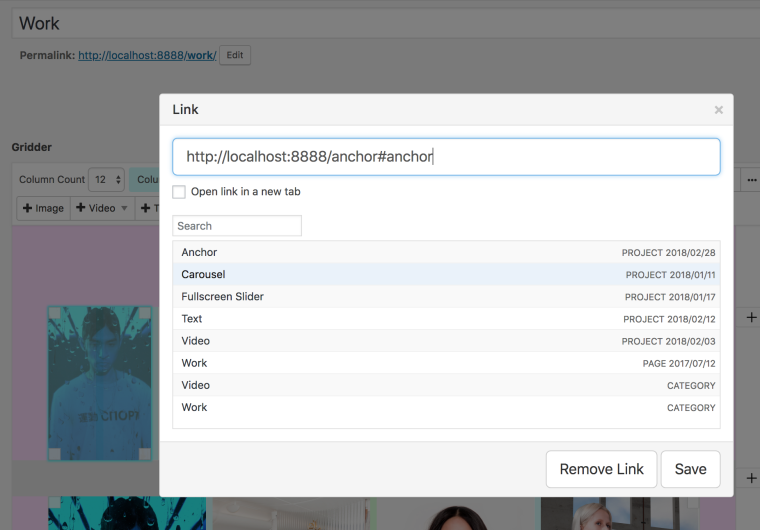
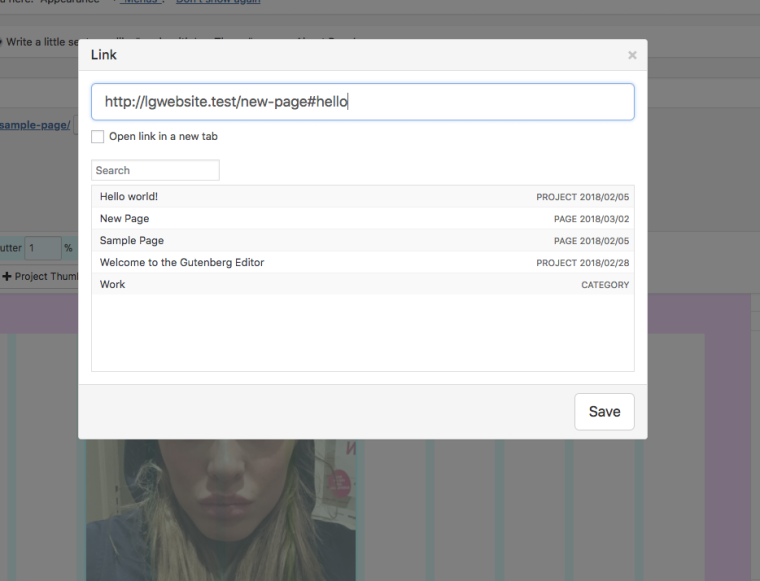
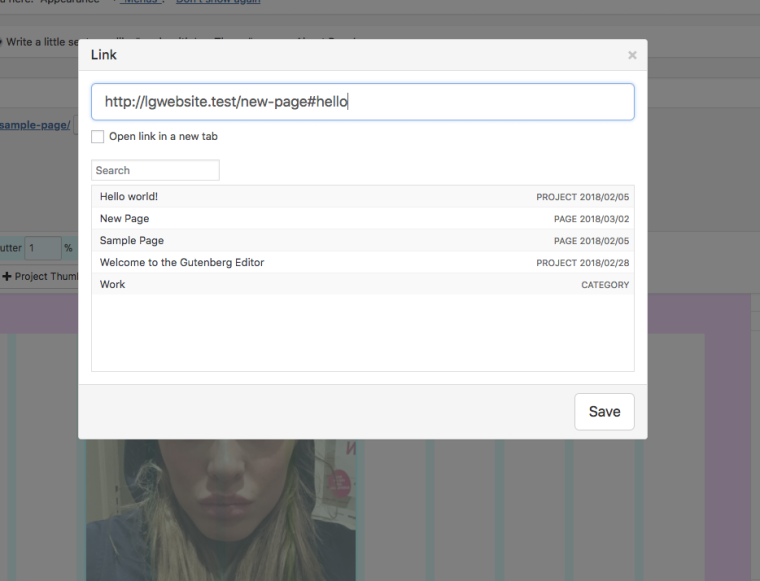
Now on another page, I create a link. Here I create a link on an image, but you could also create a link when you edit text. The important part is "#hello".
"hello" is the id that I set before.
Now I think Marius' code is probably right, maybe the problem was just that the easing named 'easeOutSine' doesn't exist. Not 100% sure here.
Add the following code to "Lay Options" -> "Custom <head> content":<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery(id).offset().top }, { duration: 1200 }); } } }); </script>That code above is cool cause it works for all pages
-
Smooth brother! Smooth! :-D
Finally!
-
Hey @arminunruh,
I was looking exactly for this function!
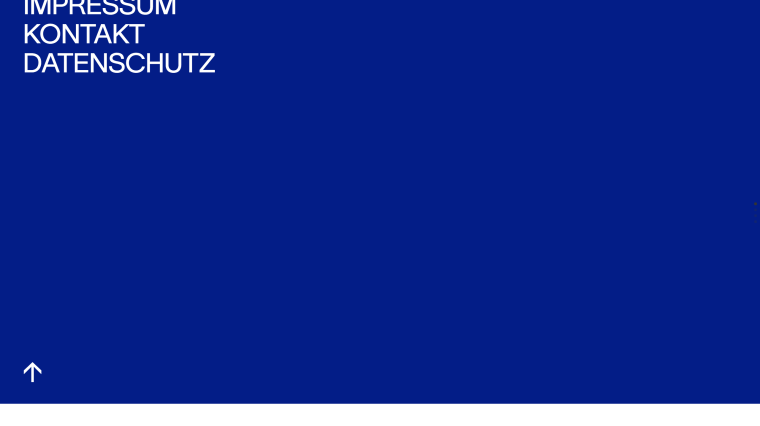
Everything works quite fine – but the anchor I want to link to is inside a full screen slide.Now I Have the problem that after using the anchor I can't use the Slider anymore and it is not in its right position and there is a white border at the bottom.
It seems like everything is a bit shiftet. (Screenshot)

Do you have a solution for that?
Cheers
Jonas
-
-
Hi, this works great for my desktop site, however it seems to malfunction when I try it on mobile. Any thoughts on a solution? Thank you!
-
-
Hi, yes here: [http://mackenziepringle.com/hirshhorn
If you tap 'hide description' on this page on mobile, it seems to anchor to a lower coordinates even though I've assigned the link to anchor back to the top of the project. The 'hide description' link should bring you to http://mackenziepringle.com/hirshhorn/#hirshhorn (works really well on desktop). Thanks in advance for any help here.
-
Dear @mrrpringle
you might have a look here:
https://stackoverflow.com/questions/22643032/anchor-tag-doesnt-work-in-iphone-safariAlso you can think of an easier way to show and hide the description.
Have a look into jQuery and Accordeon… You could just hide and show the textbox.Best!
Marius -
Cheers Marius! I'll look into it. Thank you.
-
Great!!!!
-
Hello, everybody,
I also have the problem that after the latest Laytheme Update an element doesn't work anymore. I have a +-symbol in the upper right corner of the menu (www.studio-boldig.de), where a new menu has opened.
The url was after clicking https://studio-boldig.de#sbmenu or https://xy#sbmenu depending on where you were on the site and everything was fine. But now a "/" is inserted in between the url and it loads an empty page (https://studio-boldig.de/#sbmenu). How do I get rid of the "/" now?
I use this code:
<div>
<a class="button" href="#sbmenu">+</a>
</div>i am happy about any help
best marcin -
Hello, everybody,
I also have the problem that after the latest Laytheme Update an element doesn't work anymore. I have a +-symbol in the upper right corner of the menu (www.studio-boldig.de), where a new menu has opened.
The url was after clicking https://studio-boldig.de#sbmenu or https://xy#sbmenu depending on where you were on the site and everything was fine. But now a "/" is inserted in between the url and it loads an empty page (https://studio-boldig.de/#sbmenu). How do I get rid of the "/" now?
I use this code:
<div>
<a class="button" href="#sbmenu">+</a>
</div>i am happy about any help
best marcin -
Dear @m-czyk
you got many errors in the console.
Your JS seems to create a bit of trouble.Best!
Marius
-
Dear @m-czyk
you got many errors in the console.
Your JS seems to create a bit of trouble.Best!
Marius
@mariusjopen thx. i build it with js and now it works.
-
Dear @m-czyk
nice to hear!Marius
-
Ok so I have an image in page1 and I give it an ID.
You can also give a row an ID, doesn't matter. Right click -> set html class and id
Now on another page, I create a link. Here I create a link on an image, but you could also create a link when you edit text. The important part is "#hello".
"hello" is the id that I set before.
Now I think Marius' code is probably right, maybe the problem was just that the easing named 'easeOutSine' doesn't exist. Not 100% sure here.
Add the following code to "Lay Options" -> "Custom <head> content":<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery(id).offset().top }, { duration: 1200 }); } } }); </script>That code above is cool cause it works for all pages
Hey @arminunruh
This is great! Just one question. How can I add an offset to this, so it scrolls to the image but always has a gap of 80px above the image?
I hope you know what I mean. The problem is that it cuts off the image at the top https://fabienne-fischer.ch/works/#hello
Thanks a lot! -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it