problem with row gutter space
-
I have a problem with the row gutter.
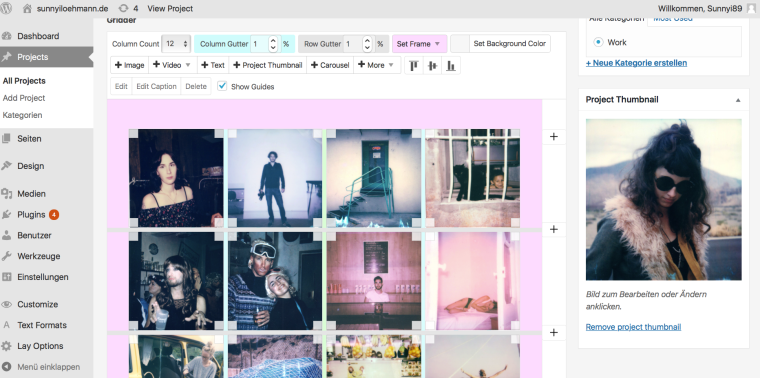
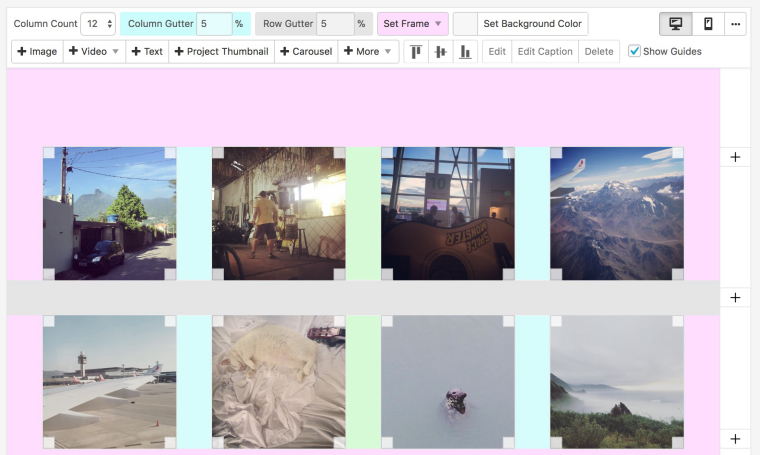
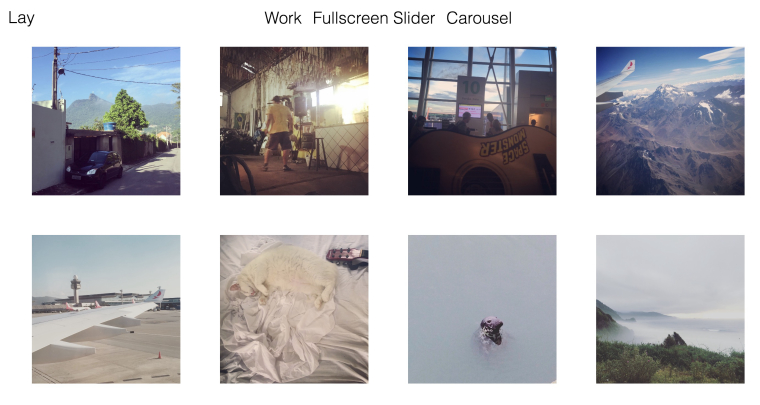
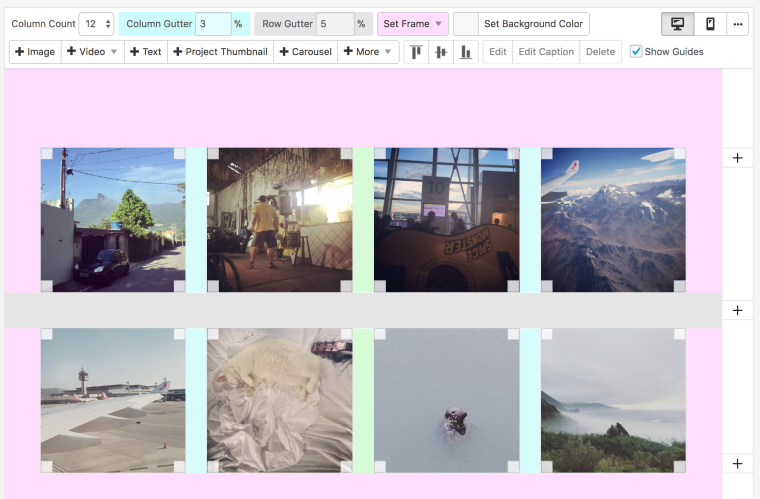
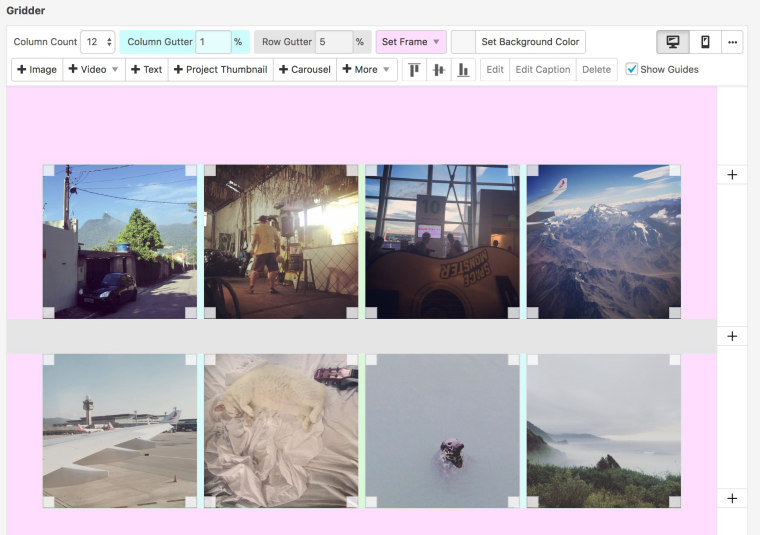
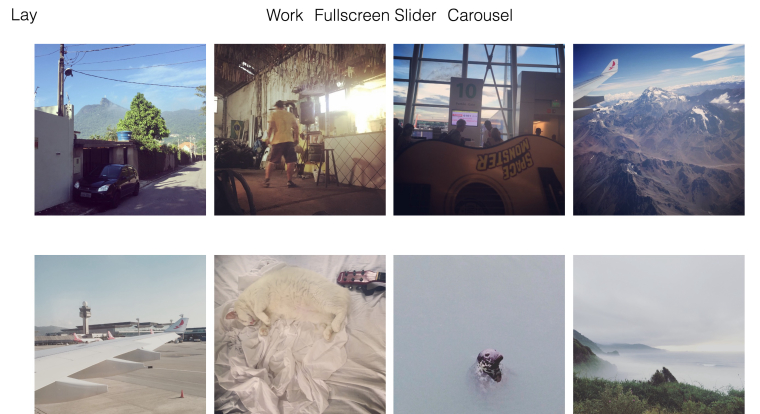
I want it to be 1% everywhere, but whatever I adjust it to be in the projects or in the gridder defaults, it always stays the same on the page. The space of the row gutter doesn’t change at all and is far too big (have a look at the screenshots).
Can you help me with this problem?
I already deleated all projects and started all over again, but it was still the same.

-
Dear @Sunnyi
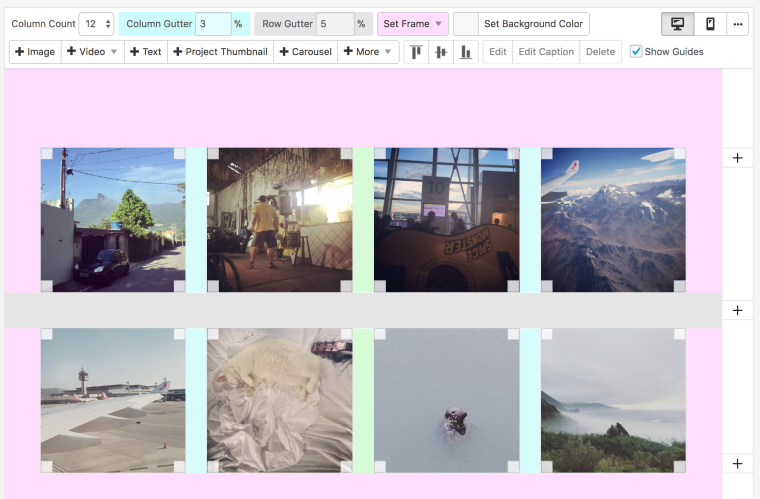
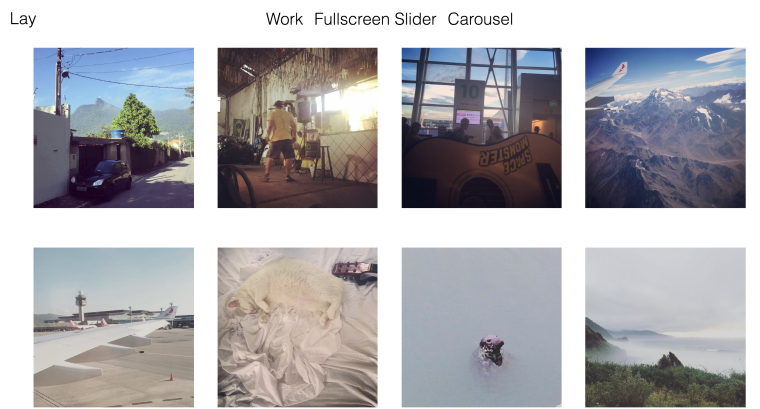
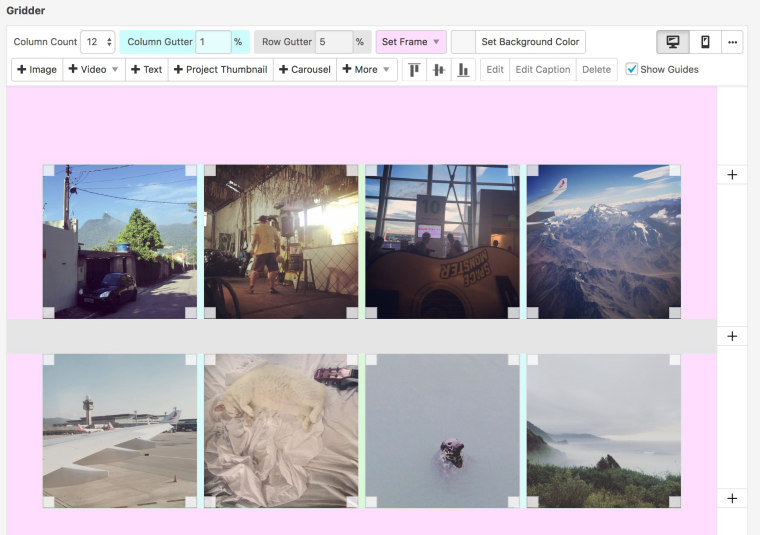
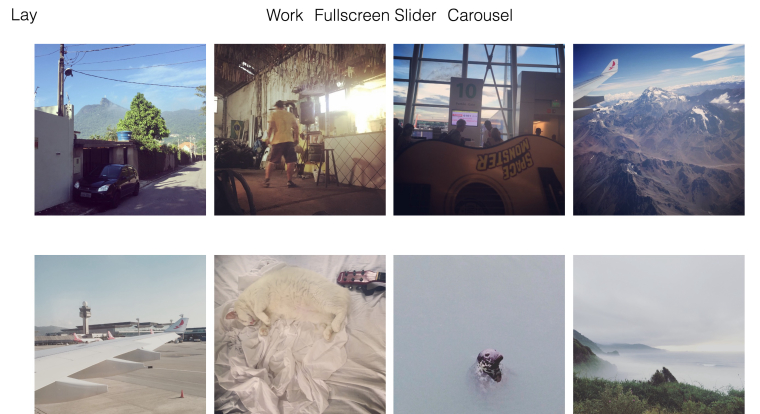
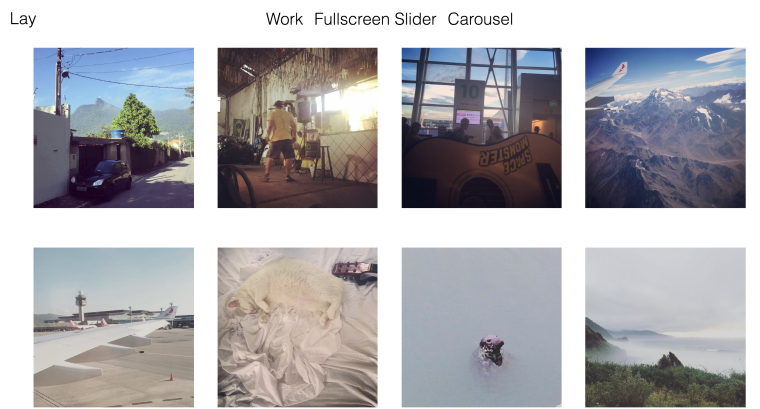
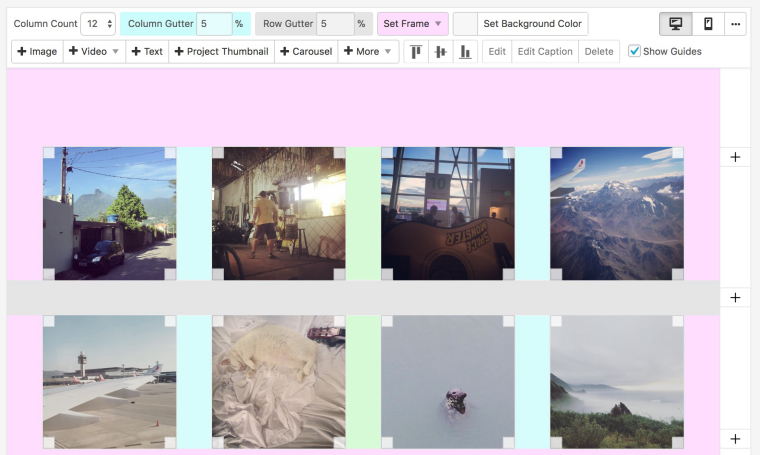
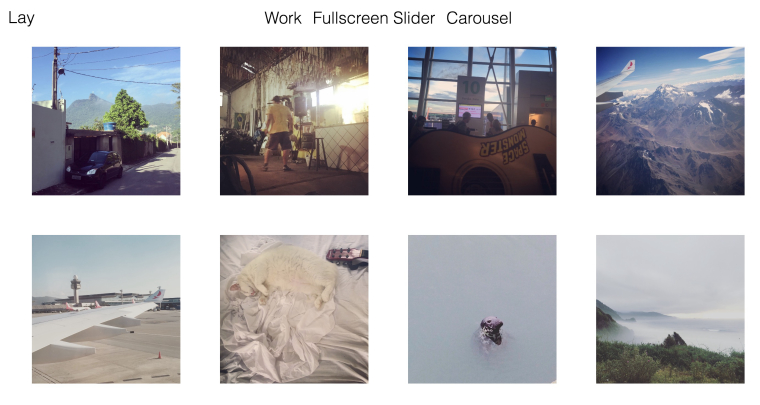
I just made a little test myself and it seems to work.Have a look here:






So the distances is changing with the width of the gutter.
Did I understand you wrong?
Best!
Marius
-
Dear @Sunnyi
I just made a little test myself and it seems to work.Have a look here:






So the distances is changing with the width of the gutter.
Did I understand you wrong?
Best!
Marius
Hi Marius,
yes, that's how I want it to be. And with other pages I did with laytheme it worked out. But for some reason it doesn't work on my homepage:
http://sunnyiloehmann.de/polaroids/It doesn't matter what I type in the settings, it stays the same when I look at the page. Now it's 1% and it looks like 20% and stays the same. And it's the same problem with every project.
Any ideas why or what I can try out?
thank you
-
Dear @Sunnyi
do you use any Custom CSS?Ah! I think it is because of the fullscreen slider.
If you use it – content gets kind of squeezed together. Because then everything needs to be on the screen.Can you try to deactivate it for a test?
Best!
Marius
-
Dear @Sunnyi
do you use any Custom CSS?Ah! I think it is because of the fullscreen slider.
If you use it – content gets kind of squeezed together. Because then everything needs to be on the screen.Can you try to deactivate it for a test?
Best!
Marius
@mariusjopen thank you very very much for your help! The fullscreen slider was the problem :)
best,
Sunnyi -
Dear @Sunnyi
Perfect!Have a good day!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it